Wordperssの記事リストを余白と間隔でスタイリング

WordpressはPHPだけじゃない!CSSも大切!
余白と間隔はレイアウトにおいてとても大切です。
何でもかんでも詰め込もうとする人はそれだけでデザインセンスが皆無です。
今回は余白と間隔がなさすぎるので記事リストに取り入れてキレイにスタイリングの回です。
それではWordpress自作テーマ講座第15回目を始めましょう。
余白を作ってきゅうくつな感じを減らす
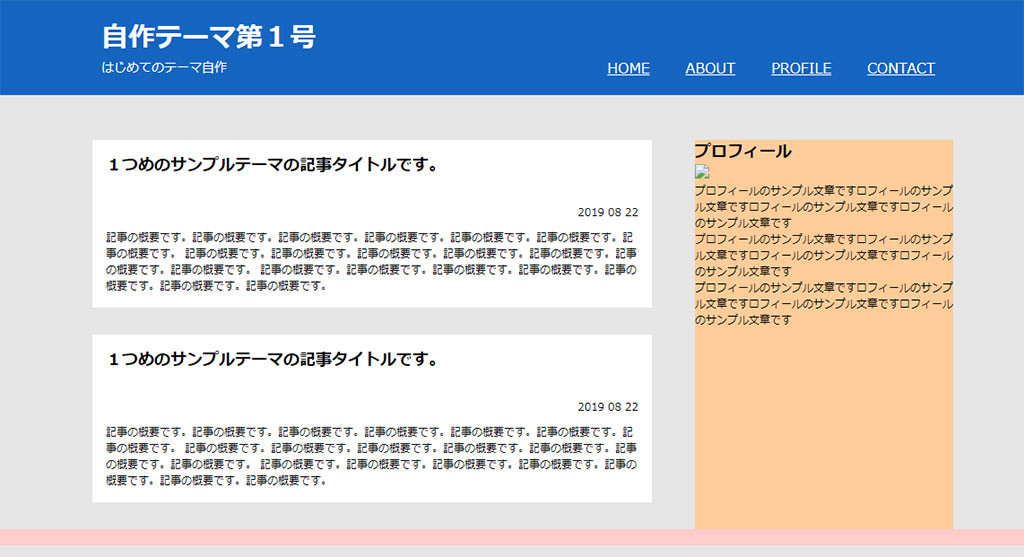
ヘッダは前回できれいになったので、コンテンツ……つまり左側の灰色のボックスですね。
ココの中身がすごくギチギチに詰まっているのでブサイクな状態になっています。
余白を取ってあげることで余裕が生まれて読む側もストレスなく読めるようになります。
余白を作るスタイルは「padding」を使います。
その前に視覚的にわかるようにわけただけなのでコンテンツの背景の灰色を消してしまいましょう。
.contentWrap {
display:flex;
justify-content:space-between;
flex-wrap:wrap;
width:960px;
margin:0 auto;
}
.mainWrap {
width:65%;
}これで邪魔な背景は消えました。
しかしこれでは記事毎の区切りが分かり辛いので、 全体の背景を薄めの灰色にして、記事には白背景を付けてあげましょう。
body {
background-color:#e6e6e6;
font-size:12px;
}
.mainWrap > section {
background-color:#fff;
}現時点ではこんな状態になっていればOKです。

少し前座が長くなりましたが、それでは記事に余白を付けていきましょう。
.mainWrap > section {
padding:15px;
background-color:#fff;
}ココで、ん!?ってなった人は勘が鋭いです。
先ほどまであったヘッダとコンテンツの隙間が余白を入れたことでなくなってしまいました。
というのも、実はbodyとかにデフォルトでパディングやマージンが適用されています。
まずはそれをリセットしてやりましょう。
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form,
fieldset, input, textarea, p, blockquote, th, td, ul, ol{
margin: 0;
padding: 0;
}これで基本的なボックスのスタイルがリセットされました。
ulとolも同じようなことをしているのでここにまとめてしまいましょう。
カンマ区切りでタグを書いていくと複数指定できるので毎回同じことを書かなくなるのでいいですね。
後問題になるのが、ボックス計算式です。
CSSはデフォルトだと余白(padding)や枠線(border)等を付けると、 その分ボックスが大きくなってしまいスタイルが崩れてしまったりするため、 その後にボックスのサイズを変更したりしないといけなくなっています。
これは非常に面倒くさい仕様なので、CSS3が誕生した時に解決してくれました。
それが「box-sizing」というスタイルです。
無いようには3つあって
- パディングとボーダーを幅と高さに含めない(初期値)
- パディングとボーダーを幅と高さに含める
- 親要素の値を継承する
となっています。
この真ん中の「パディングとボーダーを幅と高さに含める」にしてやると、 最初に決めたサイズから枠線や余白を追加してもサイズが変わらなくなります。
前回覚えてもらったCSSリセットの中にはこれがデフォルトで適用しているので この知識がないままスタイルしてしまっているのでいざという時に無駄に時間を食ってしまいます。
cssを組むときはなぜこうなっているのか。
を理解しておかないと自分の作ったスタイルが適用されてなかったり 思っているのと違う解釈をされたりするので原因が何かをつかめる能力が必要になります。
それではbox-sizingを全体に適用してしまいましょう。
*, *:before, *:after {
box-sizing: border-box;
}しかしこれだけでは特定のブラウザだけでしか効果を発揮しません。
*, *:before, *:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}何個も似たようなスタイルを適用していますが、これはベンダープレフィックスといって 各ブラウザ用に適用するための書き方です。
-moz-はモジラ、つまりfirefox用です。
-webkit-はchrome、safari用です。最近ではEdgeもそうなのでしょうか。
-ms-はIE用です。マイクロソフトの略ですね。
-o-はオペラです。
お前ら1つで動くようにしとけよと。
正直CSSのこれが超絶面倒くさいので、手動で書いているとものすごく面倒くさいです。
私は最近postcssというものを使ってプログラミングチックにCSSを書いているので 1つ基本のCSSを書いておけばコンパイルする時にベンダープレフィックスの記述をすべて自動で書いてくれます。
とても便利なのである程度CSSを覚えたらベンダープレフィックスを自動でやってくれるツールを使うのが基本になってきます。
というかWebデザインをしていると工数がとてもかかるのでとにかく時間を減らすためにツールを活用しまくります。
と、少し話がズレてしまったので戻りましょう。
タイトルと本文の隙間をあけよう
基本的なタグの余白と間隔を0にしてしまったので 全体的にかなりこじんまりとしてしまいましたが、また後で調整しましょう。
今度はタイトルと本文の隙間が無くなってしまったので間隔をあけましょう。
余白でもいいのですが、基本的に要素と要素の間をスタイルするのは間隔(margin)です。
margin自体も英語で余白という意味なのですがpaddingと混同するのでWebデザインでは間隔・隙間と読んでいます。
それでは調整しましょう。
.entryHead h2 {
margin-bottom:30px;
}これでいい感じにタイトルと本文の隙間が出来ました。
次に日付も引っ付いちゃってますので放してあげて尚且つ右寄せにしてしまいましょう。
.entryHead time {
display:block;
text-align:right;
margin-bottom:10px;
}timeタグは日付など時間に関する要素をいれるためのものなのですが、 ボックスではなくインライン要素なのでそのままではパディングやマージンが効きません。
なのでdisplay:blockでボックス化してあげます。
このボックス化というスマートフォンのCSSを書くときに結構重要になってくるので覚えておきましょう。
これでいい感じになりましたね。
記事同士の間隔を開けてみよう
次に記事同士の感覚が0なので記事リスト感がないですね。
記事同士の間をあけて1つの記事として認識できるようにしてみましょう。
.mainWrap > section {
padding:15px;
margin-bottom:30px;
background-color:#fff;
}セクションの下にマージンを入れるだけですね。
マージンの数値は自分の好きな値でOKです。
この辺はレイアウトセンスが出てくるところなので、何が正解かというのはないので試行錯誤してみてください。
個人的な感覚では他の似たような間隔と同じ間隔を取ればきれいに見えます。
今回の例で言えばコンテンツとサイドバーの隙間と同じ間隔にすればいいかもしれません。
後はヘッダとコンテンツの間もぴっちりとつまっているのであけてみましょう。
デザインによってはこれでもいいかもしれませんが、私はあんまり好きじゃないので空けます。
header {
margin-bottom:50px;
}これでいい感じに隙間を作ることが出来ました。

記事リストに必要な要素を考えてみよう
最後に記事リストに必要な要素を考えてみましょう。
現在あるものは
- 記事タイトル
- 投稿日付
- 記事本文一部抜粋
といった感じです。
これでも問題は無いのですが情報がいまいち少ないので記事クリック率は減ってしまいます。
ブログとしてみて足りない部分は
- 記事用サムネイル
- カテゴリ
- 続きを読むボタン
でしょうか。
ブログの記事のサムネイルはクリックされるうえでとても重要なので出来れば付けましょう。
カテゴリもタイトルがあんまり関係なかったとしても自分の興味のあるカテゴリであれば、 中を覗きたくなるので出来ればあった方が親切です。
続きを読むボタンは賛否両論ありますが、記事リストだけを表示するのであれば あった方が押されやすくなります。
大抵の人はサムネかタイトルのリンクを押して記事を見ると思いますが、 一応ユーザビリティの向上として続きを読むボタンはあったほうがいいです。
Wordpress自作テーマ講座第16回まとめ
前半にCSSリセットと余白と間隔について学びました。
ちょっと覚えることが多かったので次回は新しいことを覚えずに、 今回覚えたことを使って復習していきましょう。
人間何度も同じことをすると覚えるので、新しいことを覚えたら実際に使ってみるのがベストです。
次回はサイドバーを整えてみようと思います。
それでは。