have_posts関数とループを使って記事リストを作ってみよう

ループを制する者はプログラミングを制す!
テーマの土台となるHTML+CSSを用意できたので、 今回はhave_posts()を呼び出して記事タイトルリストを作ってみようと思います。
既存のブログでテストしてもいいですし、新ブログでテストしても大丈夫です。
それではWordpress自作テーマ講座第5回目を始めましょう。
まずはループという概念を理解しなければならない]
いきなりちょっと小難しい話になりますが、Wordpressを触るうえでは避けられないので最初に伝えておきます。
ココも完全に理解する必要が無く、このループを作った中で記事の情報が取れるんだなって 思っておいて、何かをしたいときにはじめて他にこんな機能無いのかな?と学ぶのがベストです。
毎回の記事で言った方が良さそうなので言いますが、 必要な時に必要なものを覚えると脳が重要だと判断してしっかりと記憶に残してくれます。
それではWordpressのループについてお話します。
Wordoressのループについて
Wordpressのループは一見独特に見えますが結構シンプルです。
実は今日に至るまでちゃんと理解していなかったのでちゃんと調べました。
私はWordpressをもう何年も使ってテーマを作ってきています。
ちゃんと理解していなくても要点さえ分かっていれば作れるという事ですね。
理解すればさらに高度なことも出来るようになるのでまずは何が出来るかを知りましょう。
とりあえず最小限のループを書きます。
if (have_posts()) : while (have_posts()) : the_post();
endwhile; endif;プログラミングに慣れている人ならすぐわかりますが、経験の無い人や少ない人はなんのこっちゃわかりませんね。
もうちょっと見やすくしてみましょう。
if (have_posts()) {
while (have_posts()) {
the_post();
}
}endwhileとendifどこ行ったんだよ……なんて思うかもしれませんが、波カッコがその役割です。
元に戻してさらにわかりやすく書くと
if (have_posts()) :
while (have_posts()) :
the_post();
endwhile;
endif;ですね。
波カッコの開始を:(コロン)にして閉じをend~;にすることも出来ます。
phpはコードの書き方の柔軟性が多彩なのでどちらかに統一すべきです。
Wordpressの場合は:~end~;を使っていることがよく見られるのでそちらでやっていきましょう。
セミコロンを忘れるとWordpressが恐怖の真っ白になります。
最後のセミコロンは必ず忘れないようにしましょう。
それではこのコードの意味を1つずつ見ていきましょう。
if(have_posts())
ifはもし~という意味ですね。
そのカッコの中に入っている「have_posts()」は
次の記事があるか確認してくれる凄いやつです。
あれば「TRUE」無ければ「FALSE」を返してくれます。
日本語で言いなおすと下記のようになります。
「もし次の記事があるならば」
記事が無ければこの条件は特に分岐が無いので終了に向かいます。
while(have_posts())
whileは条件が「TRUE」の場合ループを続けます。
先ほどのifと中身が同じでで「have_poosts()」がありますね。
次の記事があればループを続けて、無ければループを抜けると言った感じです。
the_post()
記事が存在していた場合、このメソッドが呼ばれます。
the_post()の役割は記事を次に進めるだけです。
whileの1回のループが始まるたびに呼び出されるので
ループごとに次の記事を手に取っていくようなイメージです。
手に取った記事(そのループ内)であれば記事タイトルや記事本文など、 1つの記事に対する情報を取り出すことが出来るようになります。
逆にこの方法をしないと記事リストは基本的に作れません。
記事を連続して出したい場合1回のループで取り出しては描写するを繰り返せばいいわけです。
コラム:人気記事ランキングの仕組み
Wordpressを使っている人で人気記事を出すプラグインを使っている人も多いと思いますが、 細かくは違いますが今回紹介している方法を使えばプラグイン無しで人気記事リストを作ることも出来ます。
このphpコードから記事に対して好きな値を保持することが出来るので、記事が表示されたらカウント1つ増やしてデータベースに残します。 そしてこの記事一覧で取り出すときに記事表示カウントが高いものから表示していくとすれば人気記事ランキングの出来上がりです。
値を書き込む・呼び出す・指定記事数だけ表示するという技術を使っているので少し難易度は高いのでそのうち紹介します。
記事を呼び出すときに必要な情報を取り出そう
これでループは簡単に理解出来ましたね。
ループ1回1回の中で1つの記事の情報を取り出せることも知りました。
それでは早速記事からタイトルだけを取り出してリスト化してみましょう。
if (have_posts()) :
while (have_posts()) :
the_post();
the_title();
endwhile;
endif;ループ中で動く関数の1つ「the_title()」
これが今読み込んでいる記事のタイトルを表示してくれます。
phpはHTMLに出力したいときは「echo」という命令を使うのですが、 Wordpressのメソッドは既にechoが内部で組み込まれて居たりするので基本的に必要りません。
たまに値だけ取り出すという命令があるので、その時はechoを使ったりしますので覚えておいてください。
それではループ一式とこの「the_title」を組み込んだindex.phpを作ってみます。
index.phpは一番最初に作ったやつを一旦使ってみましょう。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<?php wp_head(); ?>
<link rel="stylesheet" href="<?php bloginfo('template_url') ?>/style.css" type="text/css">
<title>テスト用自作テーマ</title>
</head>
<body>
<ul>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<li><?php the_title(); ?></li>
<?php endwhile; endif; ?>
</ul>
</body>
</html>記事リストはulとliタグに置き換えました。
ulタグは1つでliタグは複数あるのがリストの基本ですね。
そのliタグをループが回るたびに生成されます。
そしてその中にタイトルが表示されるので記事リストが出来上がります。
上記をWordpress上で実行すると6つ記事がある場合以下のようなHTMLになります。
<ul>
<li>記事タイトル1</li>
<li>記事タイトル2</li>
<li>記事タイトル3</li>
<li>記事タイトル4</li>
<li>記事タイトル5</li>
<li>記事タイトル6</li>
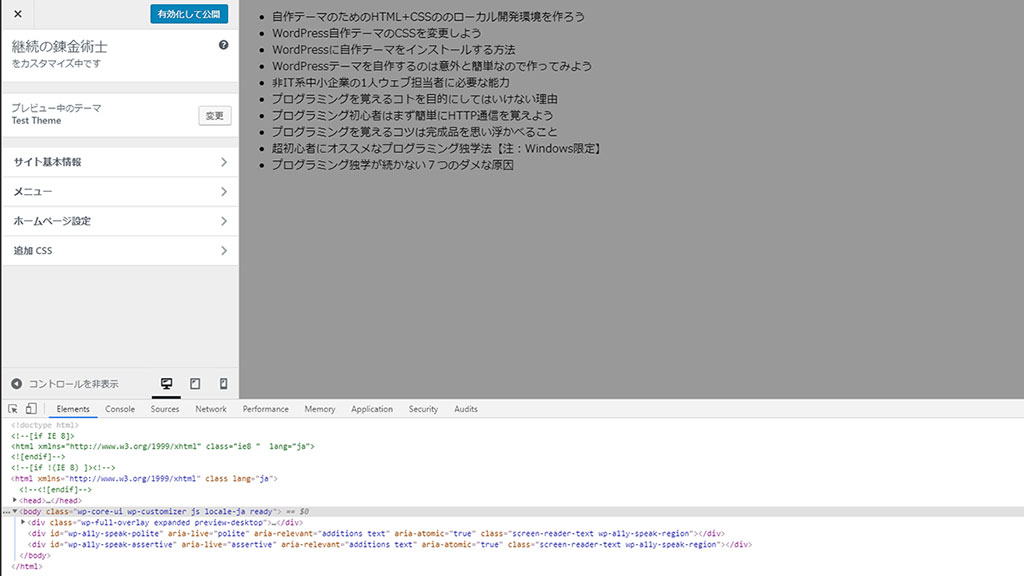
</ul>試しにこのindex.phpを保存してテーマの更新をしてみましょう。

無事記事リストが表示されましたね!
ここで表示される数はWordpressの管理画面にある設定の表示設定で弄ることが可能です。
もちろん、それに依存せず無理矢理全記事表示したり指定の数表示したりも出来ます。
取り出した情報を加工することも出来る
今回のコードを書くのはここまでにしましょう。
一気に進めると頭に入らないので、少しずつWordpressに慣れていきましょうね。
最後に記事ループは値を取り出すだけではなくその取り出した値を加工することも可能です。
例えば記事リストを出している時に特定の記事IDの場合は色を変えたいとか、 ifの条件式を使えば簡単に実現できます。
もしIDが10だった場合、色を赤くする。
それ以外は普通に表示。
といった感じです。
これでお気に入りの記事を目立たせることができる!
他にも日付を取り出してその値を別々のDIVやSPANタグに囲んでカレンダー風の日付表示を作ったりもできます。
値を渡されたら加工してくれる関数を作っておけばその関数の引数に取り出した記事の値を渡すだけでソースコードが一気にシンプルになりますね!
この辺の値の加工は少しずつやっていこうと思います。
自由にテーマを弄る力が付けばフリーランスとしてWordpressのテーマを売ることも出来るようになりますし、 自分のブログを他のブログと差別化して唯一性を持たせたいときにも有効です。
覚えて損はありませんのでこれを機にWordpressを自由に扱えるようになりましょう!
Wordpress自作テーマ講座第5回まとめ
phpとhtmlが織り交ざったコードは本当に可読性が悪くなるので個人的にニガテです。
特にコロンで区切っていくともうなにがなんだかわかりません。
仕事で自由に書かれたphpのコードをコメントも一切なしで渡されたりすると殺意しかわきませんね(苦笑)
私の講座ではなるべくわかりやすく解説していくつもりですが、 コードを書いていると初心者目線を忘れてしまいガチなのできをつけてやっていきます。
それでは。