WordPressに自作テーマをインストール

作った自作テーマのインストール方法です!
今回からWordpress自作テーマの実践に突入します。
まずはWordpressに自作テーマをインストールして認識させなければ始まりません。
必要最低限のファイルを構築してテーマとして確立させていきます。
前回は必要ファイルを空ファイルで作ってもらったと思うので、 今回は中身を作って最小構成で動かします。
それではWordpress自作テーマ講座第2回目を始めましょう。
index.phpの中身を構築していく
まずは表示するファイルの主役となる「index.php」の中身を作っていきます。
のちにhtml~headタグの部分はheader.phpに切り分けますが、 一旦全部index.phpに書き込んでおきましょう。
index.php
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<?php wp_head(); ?>
<title>テスト用自作テーマ</title>
</head>
<body>
<h1>自作テーマ第1号</h1>
<p>はじめてのテーマ自作</p>
</body>
</html>基本的なHTML5の形にwordpress独自の関数「wp_head()」を加えているだけです。
この「wp_head()」はWordperssに組み込まれた様々なヘッダ情報を出力してくれる便利な関数ですが、 ぶっちゃけ要らないコードを大量に吐きやがります。
最初のうちは気にしなくてもいいですが、例えば自分でjqyeryをのファイルを読み込んでも wordperssはデフォルトで自分の持っているjqueryを読み込むようになっているのでバージョン違いのjqueryを別々に読み込んでしまっている状態になっています。
そうなると競合したり色々不都合が起ってくるのでどちらかにしなければいけません。
実はfunction.phpで出力コードを調整できます。
しかし今は難しいので無視しましょう。
style.cssが動いているのを確認するため色を付ける
スタイルシート用のファイルです。
とりあえず動いていることを確認したいので、下記のCSSを記述しておいてください。
/*
Theme Name: Test Theme
Theme URI: https://naokeyzmt.com/blog/
Author: naokeynu
Author URI: https://naokeyzmt.com/blog/
Description: test blog theme
Version: 0.1
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: black, brown, orange, tan, white, yellow, light, one-column, two-columns, right-sidebar, flexible-width, custom-header, custom-menu, editor-style, featured-images, microformats, post-formats, rtl-language-support, sticky-post, translation-ready
Text Domain: naokeyzmt
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you've learned with others.
*/
body {
background-color:#999;
}
h1 {
font-size:32px;
color:#fff
}
p {
font-size:18px;
color:#fc9;
}上のコメントアウトしてるところはテーマの情報に必須なので、 各名前やテーマ名を自変更してください。
面倒ならそのままでも大丈夫です。
デザインには影響されません。
後は普通にCSSの記述で背景を灰色にして、h1タグを白、pタグを明るいオレンジにしてフォントサイズを調整。
ただそれだけです。
他に特に語ることはありません。
一旦はコピペでも大丈夫です。
function.phpに1つ関数を作ってみよう(コピペでOK)
実は何も書かなくても動いたとおもうのですが、せっかくなので何かfunction.phpに記述してみましょう。
実はWordpressには余計なお世話というかむしろセキュリティの脆弱性を晒すコードを吐き出してしまうのです。
それが
Wordpressのバージョンを出力する
というものです。
一見、人畜無害に思えるWordpressバージョン表記ですが実はバージョンを晒すという事はとんでもないセキュリティホールを作っていることになります。
なぜかと言うとWordpressnoのバージョンが古いと脆弱性が知れ渡ってしまっているからです。
ちゃんとアップして脆弱性を防いでいるなら大丈夫かもしれませんが、 古いバージョンのまま運営していた場合悪意のある人間がバージョン情報を見てクラッキングしてきて最悪ブログを乗っ取られます。
SEOにも何も関係ないですし、見た目にも何も反映されるわけではありません。
wordpress側の自己満足コードってことになるのですが、無料で使っているからしょうがないと言えばしょうがないのですが 流石にセキュリティホールになるものをほったらかしにするほどお人好しではないので消し去ってしまいましょう。
wordpressのバージョン情報を表示しないようにする
function.phpは何かを動かすだけではなくWordpress独自の動きを制御することも出来ます。
今回はWordpressのバージョン表記を消してみましょう。
消しても出してもブログそのものには影響がないのでfunction.phpをテストするのには最適です。
最終的にはwordpressのバージョンを消せるようになるので一石二鳥ですね。
それでは以下のコードをfunction.phpにコピペなり書き込むなりしてください。
<?php
/* WPのバージョン削除 */
remove_action('wp_head', 'wp_generator');
とりあえずこれだけでOKです。
PHPだけで構成されるファイルは最後に閉めタグを入れない方が良いと結構きくので、 それにならって閉じタグはなしにしています。
wordpressが持っている「remove_action」という関数を使って 既存で出力に設定されている項目を制御することができます。
removeってことは取り外すとかの意味になるのがわかりますね。
それに対して引数には「どこの」「なにを」という2つの情報を渡してあげる必要があります。
今回は、どこのを「wp_head」...つまりwordpressのヘッダの部分と言うことです。
次に、なにをは「wp_generator」というワードプレスのバージョン表記という出力部に対して、 remove_actionをして出力から除外するという指定になっています。
なんやら難しいことを言ってるな...って思うかもしれませんが、 単純にWordpressが持っている命令を呼び出しただけです。
これそのものを覚える必要はとくにはないです。
基本的にコピペしておいて中の引数だけを変えていく感じですね。
他にもデフォルトで出力されるjqueryを止めたい時にもこの関数を使って除外できます。
Wordpressにテーマを反映させる
これでWordpressのテーマの必要最小限の構成が出来上がりましたので、 実際にWordpressに反映してみましょう。
自分の今運営しているブログでためしてもいいですが、 かならずプレビュー機能を使ってテストしてみましょう。
そうじゃないと現状のブログに反映されてしまうのでせっかくの読者がみれなくなってしまいます。
別のWordpressを立ち上げられる人はそっちの方が効率は良くなります。
デキル人はローカルでWordpressの開発環境を作ってみると楽ですよ。
FTPでアップロードした方が早いですが、一応Wordpressの管理画面から 自分の作ったテーマを導入してみましょう。
実は私もFTP以外でやったことがないので書き残しとしてやってみました。
まずはいつも通りWordpressの管理画面からログインしてください。
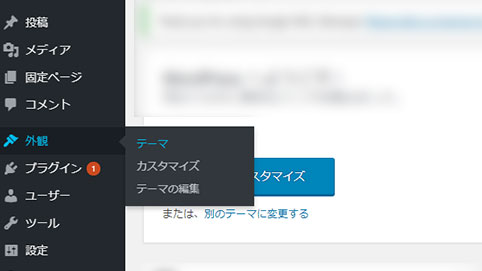
その後、外観を選んでください。
手順1:ファイルを1つの圧縮ファイルにする
下記のファイルを1つのフォルダにまとめてZIP圧縮してください。
- index.php
- style.css
- function.php
Windowsの場合
1.フォルダを選択して右クリ
2.送る
3.圧縮(ZIP形式)フォルダー
と手順を踏めば見つかるので圧縮しましょう。
もしくは圧縮解凍用のソフトをインストールしているのであればそれを使っても大丈夫です。
Macの場合
1.フォルダを選択した状態でファイル
2.1項目を圧縮とあるのでそれを選択。
もしわからない場合は ZIP圧縮する方法 でググればOKです。
手順2:Wordpressに自作テーマをアップロードする
Wordpressの管理画面にログインしたらサイドメニューにある
外観をクリックするか外観→テーマをクリックしてください。

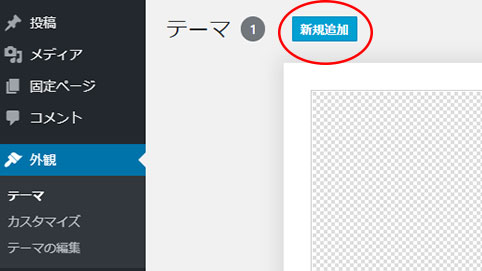
そして「新規作成」ボタンを押しましょう。

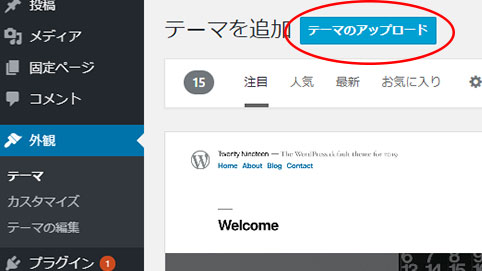
テーマを追加という文字の横に「テーマのアップロード」ボタンがあるので押します。

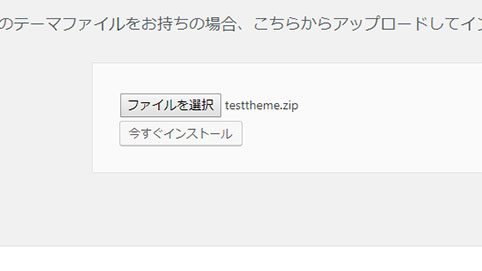
ファイル選択ボタンがあるので先ほど圧縮したZIPファイルを選択します。

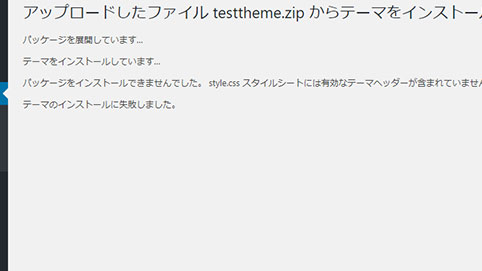
ここでファイルがちゃんと記述されていないとエラーが発生してアップロードが失敗します。
私がCSSに何も記述せずアップしようとしたときの状態です。

このようにエラーがあるときは何がダメかをWordpressが教えてくれます。
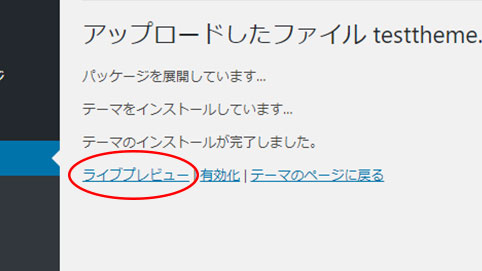
問題なくアップロードできると下記のような画面になります。

有効化を押してしまうと反映されてしまうので、 必ずライブプレビューを押して確認しましょう!

問題なくWordpressの自作テーマが反映されていますね!
もう一度言いますがくれぐれも「有効化」を押さないようにしてください!
ライブプレビューだと自分のブログを元にどう見えるのかテストできます。
先ほど作ったindex.phpの中身とCSSが反映されていたらOKです。
とおもったのですがライブプレビューでなぜかCSSが反映されていません……
これは次回に解決しましょう。
一旦は自作テーマをアップロードできたのでよしとします。
Wordpress自作テーマ講座第2回まとめ
今回はテーマを作成してアップロードまでやりました。
最小限であればある程度のパソコン操作が出来れば問題なく出来ることを分かっていただけたと思います。
しかしこのままではただのホームページ何ら変わらないので、 少しずつブログにしあげていきましょう。
余談ですがライブプレビューだとソースが確認し辛いことが分かりました。
後FTPから直でアップロードしてないとFTPのいつものテーマの場所に入ってないことが判明。
今回のやり方でアップロードしたことが無かったので新たな発見でした。
次回はCSSをちゃんと反映させられるようにしてみましょう。
それでは。