記事取得が出来たのでテーマに落とし込んでいこう

自分専用のテーマを作る楽しさをかみしめよう!
ループによる記事の取得を前回で覚えたので実際に作っていくテーマに反映させてみます。
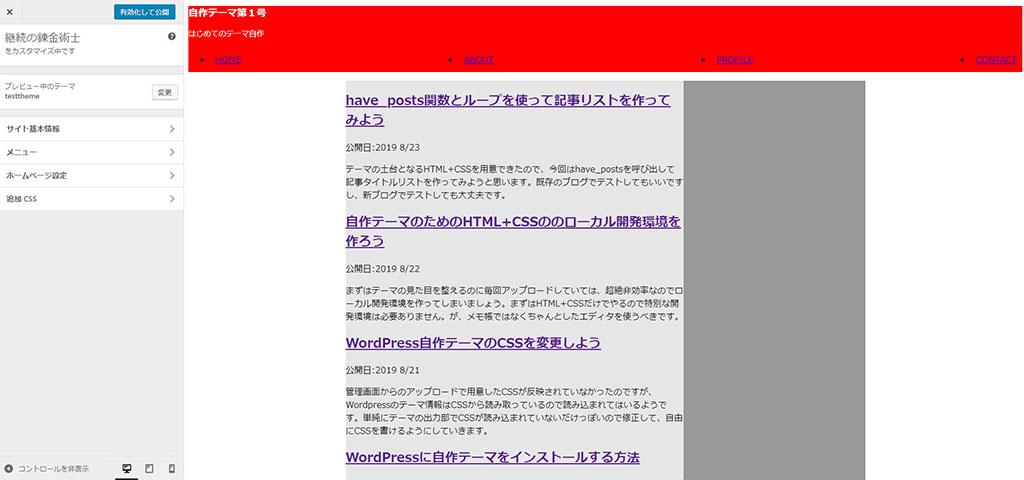
まずはトップページの記事一覧を作ってみましょう。
デザインは多少崩れていても記事個々のデータが取れていたら問題なしです!
それではWordpress自作テーマ講座第6回目を始めましょう。
テーマにWordpressテンプレートタグを組み込もう
htmlで作ったデータをphpに置き換えていきます。
ちょっとコードが長くなりますが、やっていることは今までやってきたことなので しっかりと中身を理解して付いてきてください。
ヘッダの部分をphp化したのと、記事の部分になるsection~/sectionの部分を ループで記事取得して処理します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<?php wp_head(); ?>
<link rel="stylesheet" href="<?php bloginfo('template_url') ?>/style.css" type="text/css">
<title>テスト用自作テーマ</title>
</head>
<body>
<div id="wrap">
<header>
<div class="headText">
<h1>自作テーマ第1号</h1>
<p>はじめてのテーマ自作</p>
</div>
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">PROFILE</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</header>
<div class="contentWrap">
<div class="mainWrap">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<section>
<div class="entryHead">
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<time>公開日:<?php the_time('Y n/j');</time>
</div>
<div class="entryMain">
<p><?php the_excerpt(); ?></p>
</div>
</section>
<?php endwhile; endif; ?>
</div>
</div>
<div class="footer">
<footer>
<p class="copy">© 2019 サンプルタイトル</p>
</footer>
</div>
</div>
</body>
</html>初めて出てきたものを紹介していきましょう。
the_permalink();
これはその記事のパーマリンク、つまり記事のhttps~のアドレスを出力してくれる関数です。 記事内でこの関数を呼び出せばいつでもアドレスを取得することができますね。
the_time('Y n/j');
名前からして日付を出しそうな関数ですね。 その通りで引数にフォーマットを渡せばそのフォーマットで記事の公開日を返してくれます。
フォーマットの他の種類は公式リファレンスを見てください。
the_excerpt();
記事に設定されている抜粋を取得してくれます。
投稿の一番下の方に下記の画像のようなところにある枠に設定した文字列を取得して表示してくれます。

「All in One SEO Pack」や「YoastSEO」などを使っている人はここが出ないかもしれません。
もしexcerptで何も表示されない場合は
<?php the_content( the_title('', '', false)." の続きを読む"); ?>を代わりに使ってみてください。
これは記事丸々表示されちゃうので見辛いかもしれません。
元となっているHTMLとCSSは下記の記事からの流用になります。
自作テーマのためのHTML+CSSののローカル開発環境を作ろう
CSSが反映されない場合はブラウザのキャッシュが残っているので、 各自削除してからリロードしてください。

単一記事のファイルを作って記事にアクセスしよう
記事リストは表示できたので、タイトルをクリックしたら記事単体のページに飛べるようにしてみましょう。
記事単体のファイルは「single.php」でしたね。
まずはsingle.phpを作ってみましょう。
基本はindex.phpをコピペでOKです。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<?php wp_head(); ?>
<link rel="stylesheet" href="<?php bloginfo('template_url') ?>/style2.css" type="text/css">
<title>テスト用自作テーマ</title>
</head>
<body>
<div id="wrap">
<header>
<div class="headText">
<h1>自作テーマ第1号</h1>
<p>はじめてのテーマ自作</p>
</div>
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">PROFILE</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</header>
<div class="contentWrap">
<div class="mainWrap">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<section>
<div class="entryHead">
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<time>公開日:<?php the_time('Y n/j'); ?></time>
</div>
<div class="entryMain">
<?php the_content( the_title('', '', false)." の続きを読む"); ?>
</div>
</section>
<?php endwhile; endif; ?>
</div>
</div>
<div class="footer">
<footer>
<p class="copy">© 2019 サンプルタイトル</p>
</footer>
</div>
</div>
</body>
</html>the_excerpt();
を
the_content( the_title('', '', false)." の続きを読む");
に変えただけですね。
しかし問題が発生しました。
ライブプレビューだと記事にアクセスすると現在設定しているテーマの方に飛んでしまうので確認できません。
もしテスト用のWordpressを使えるのであればそちらでテーマを適用して確認してみてください。
ライブプレビューで単一記事にアクセスできるかは次回までに調べておきます。
行き当たりばったりで記事を書くとこうなります(笑)
私のWordpressの再勉強も兼ねてるので良しとします!
Wordpress自作テーマ講座第6回まとめ
思わぬハプニングが発生してしまいました。
ライブプレビューなんて殆ど使わないタイプの人間なので落とし穴にハマった感じです。
次回はライブプレビューで出来れば続行しますが、 ダメならテスト用のWordpressを立ち上げてみようと思います。
それでは。