WordPressの自作ウィジェットを実装してみよう

実は私の自作テーマはウィジェットを一切使用していません!
ウィジェットはWordpressの管理画面から設定することができ、 主にWebパーツなどに使われることが多いようです。
というのも、私自身がWordpressを使ってウィジェット機能というものを 殆ど使ったことが無く基本的に自力で実装してたことが多いので、 今回学習も兼ねてWordpresのウィジェットの作り方を公開していこうと思いました。
ウィジェット機能なんてつかわねーよって私と同じ気持ちの方は、 ウィジェットの回は飛ばしても大丈夫なように講座は作っていくので安心してください。
しかしテーマ配布とかになると話は変わってきます。
基本的に配布されているテーマはウィジェットとかWordpress特有の機能を使えるようにし、 なおかつ初心者でも簡単に扱えるテーマが理想です。
2・3回に分けてウィジェットの作り方講座をやっていこうと思います。
目標はランダム記事表示ウィジェットの作成にしましょうか。
それではWordpress自作テーマ講座第8回目を始めましょう。
Wordpressのウィジェットって結局なんなのさ?
ウィジェットとは簡単に言うと部品です。
もっと詳しく言うとウィジェットはそれ単体で機能するので取り付け・取り外しをするだけで 簡単に1つの機能として実装できる優れものですね。
Window(ウィンドウ)+Gadget(ガジェット)の合成語とも言われているらしいです。
ちなみにガジェットとは「ちょっとした便利な小道具」とか「目新しい道具」とかの意味なので それのWebバージョンって感じですね。
Wordpressではウィジェットって言われていますが、ブログ界隈で言えば
「Webパーツ」「ブログパーツ」
と言われていることが多いんじゃないでしょうか。
先ほども言いましたが取り付けるだけで1つの機能を実装することが出来ます。
主に人気記事一覧やカレンダー、簡易メールフォーム等作るのが面倒なものを、 まるでジグソーパズルのピースをはめこむようにお手軽に実装することが可能なのです!
ブログのサイドバーに記事ランキングとかオススメ記事とか表示させたいな ってときに一々1から組んでいたら時間がもったいないし難しいので、 そういう時はウィジェットを使って簡単に実装しようと言った感じです。
ウィジェットの土台を作ってみよう
それでは早速ウィジェットを作っていきましょう。
まずは簡単にランダムに文字を表示させるウィジェットを作ってみましょう。
そんなもん作って意味あるのか?
なんて思っていたら何も作れなくなるので、とりあえず作ってみて作り方を覚えてしまえば 後は好きなように中身を変更できるので御託を並べる前に作りましょう。
functions.phpに下記のphpコードを記述してください。
class voiceWidget extends WP_Widget{
//コンストラクタ
function __construct(){
// 親コンストラクタの設定
parent::__construct(
// ウィジェットID
'test_widget_id01',
// ウィジェット名
'ランダムボイス',
// ウィジェットの概要
array('description' => 'ランダムにセリフを出力するウィジェットです。')
);
}
/**
* ウィジェットの表示用関数
*-------------------------------------------------------
* @param array $args [register_sidebar]で設定した
* 「before_title, after_title,
* before_widget, after_widget」が入る
* @param array $instance Widgetの設定項目
* ------------------------------------------------------
*/
public function widget($args, $instance){
// 乱数取得
$randomNum = rand(0, 3);
// 文字列を入れる変数を用意
$word = "けつばん";
// 乱数によって文字列を変更する
if ($randomNum === 0) {
$word = "ゼロ番目だよ";
} elseif ($randomNum === 1) {
$word = "イチ番目だよ";
} elseif ($randomNum === 2) {
$word = "ニ番目だよ";
}
// ウィジェット内容の前に出力
echo $args['before_widget'];
// ウィジェットの内容出力
echo "<h1>ランダムボイス</h1>";
echo "<p>". $word . "</p>";
// ウィジェット内容の後に出力
echo $args['after_widget'];
}
}
add_action(
'widgets_init',
function(){
// ウィジェットのクラス名を記述
register_widget('voiceWidget');
}
);phpコードを見なれていない人はちょっと辛いかもしれませんが、 1つずつ見ていきましょう。
VoiceWidgetクラスの作成
クラスとは簡単に言うとゲームで言う職業みたいなものです。
オブジェクト指向のプログラミング言語なら大体備わっている機能です。
オブジェクト指向?クラス?って方はプログラミング初歩的な質問になるので 検索してもらった方が理解が深まると思います。
今わからなくてもそういうものなんだっておもっておいてもらえれば大丈夫です。
今回はそこまで突っ込んだ難しいことはしません。
それでは魔法=関数と読み替えてください。
クラスにはそれぞれ名前の付いた魔法を作ることができ何度でも使えます。
親クラスを引き継いだ場合、親クラスので使える魔法は使用不可設定にしなければ 基本的にすべての親の魔法を使うことが出来ます。
今回はWordpressで元々用意されている「WP_Widget」
という親クラスを引き継いだクラス「VoiceWidget」クラスを作っています。
基本的にウィジェットを作るときは「WP_Widget」クラスを引き継いで作るので覚えておきましょう。
VoiceWidgetの中身を見てみよう
実行時に変数にランダムで0~3の数値を取得し、 その値によって出力する内容をword変数に入れて表示することで ランダム文字出力の機能を作っています。
これを応用して文字出力の部分を記事出力にしてしまえばランダムな記事出力ウィジェットが作れます。
$argsやらbefore_widgetやらはウィジェットに元々用意されている変数とかです。
たまにこいつらが邪魔するので、中身を弄ったり使わなかったりすることで対処します。
上手く使えば便利な機能です。
add_action
これは決まり文句みたいなもんです。
widgets_initが実行されたらfunctionの中身を実行してねっていう指定ですね。
つまり、ウィジェットが初期化されたら作ったウィジェットのクラスを登録してくれって言う処理です。
Wordpress管理画面にウィジェット項目を表示するには
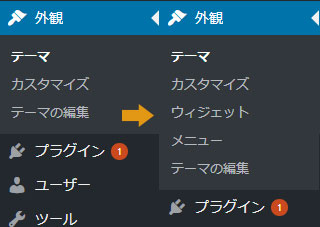
既存テーマやちゃんと作られているテーマを有効化している時には 管理画面のサイドバーにある「外観」に「ウィジェット」という項目があります。
しかし完全自作で設定していない場合は「ウィジェット」項目が表示されていません。
これもfunctions.phpで特定のコードを記述する必要があります。
先ほどのコードに合わせて下記のコードも記述してください。
if ( function_exists( 'register_sidebar' ) ) {
register_sidebar( array(
'name' => 'ウィジェット1',
'id' => 'widget01',
'before_widget' => '<div class=”widget”>',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>'
) );
}functions.phpをサーバーにアップロードすると下の画像のように変わります。

これで実装完了です!
後は細かい設定をして使えるようにしてやればウィジェットの実装の基礎は完璧ですね。
Wordpress自作テーマ講座第8回まとめ
Widgetの実装は思ったよりも面倒な感じです。
次回は実装したウィジェットの設定とコードの調整を行っていきます。
functions.phpはヘタをすると真っ白になってどこがエラーなのか判り辛いので なるべく本番環境で弄りたくはないですね。
Wordpressをローカル環境を作るべきだと思います。
XAMPP正直面倒くさいのでオススメはこれです
英語ですが、インストールしてちょっと設定すればすぐに使えるようになります。
興味がある人はググってみてください。
「Wordpress ローカル環境」
でググると幸せになれます。
1回使ってみたのですが、直感的に使えるのですごく便利でした。 レンタルサーバーを借りているのでぶっちゃけ新しいWP環境を簡単につくれてしまうので ローカルで開発したいようですね。
一々サーバーにアップしなくてもローカルフォルダを参照してくれるので開発効率が格段にあがります。
それでは。