React.jsに少し慣れたヤツがNext.jsに入門してみた

こんにちは。継続の錬金術士なおキーヌです。
ブログ毎日更新は214日目になります。
Nuxt.jsを覚えるかーって入門記事を書いた直後、Next.jsというアプリケーションフレームワークにたどり着きました。
Next.jsというのはReactを使ったサーバーサイドレンダリングやらいろいろしてくれるものです。
Nuxt.jsのReact版みたいなもんでしょうか。
とりえあずどっちも入門してみてしっくりくる方をメインにしようと思います。
Vueの方がいい!という人はNuxt.jsの方をオススメします。
こっちはReactに慣れてしまったので今更Vue覚えるとかちょっと……って人用ですね。
とりあえずNuxt.jsと同じくしてNode.jsは既に導入済み前提で進行していきます。
まだNode.jsを導入していない方は下記の記事からNode.jsをインストールしてください。
【プログラミング入門の入門】Node.jsとかいうチートアイテム
https://naokeyzmt.com/blog/programming-node-js/
javascriptでプログラミングを始めるためのNode.js入門
https://naokeyzmt.com/blog/node-js/
どちらを参照してもらっても大丈夫です。
複数回に分けて解説していきます。
Nuxt.jsの方は技術的なことから書いてしまってたので、Next.jsはいきなり導入から始めます。
というのも同じような文章書いてもしょうがないよねって話です。
そのうちNuxt.jsの方も記事アップします。
それではさっそくNext.jsに入門してみましょう
ともかくNext.jsをインストールしてみる
長々と説明になってしまったので早速Nuxt.jsをインストールしましょう。
判りやすい場所にディレクトリを作ってそこを作業スペースとしましょう。
mkdir nexttest
cd nexttest
npm init -y
npm install --save react react-dom next
mkdir pages順番にやっていってください。
npm install~はネットワーク回線によってちょっと時間がかかるかと思われます。
早ければ一瞬ですけどね。
そしてpagesというディレクトリを作りましょう。
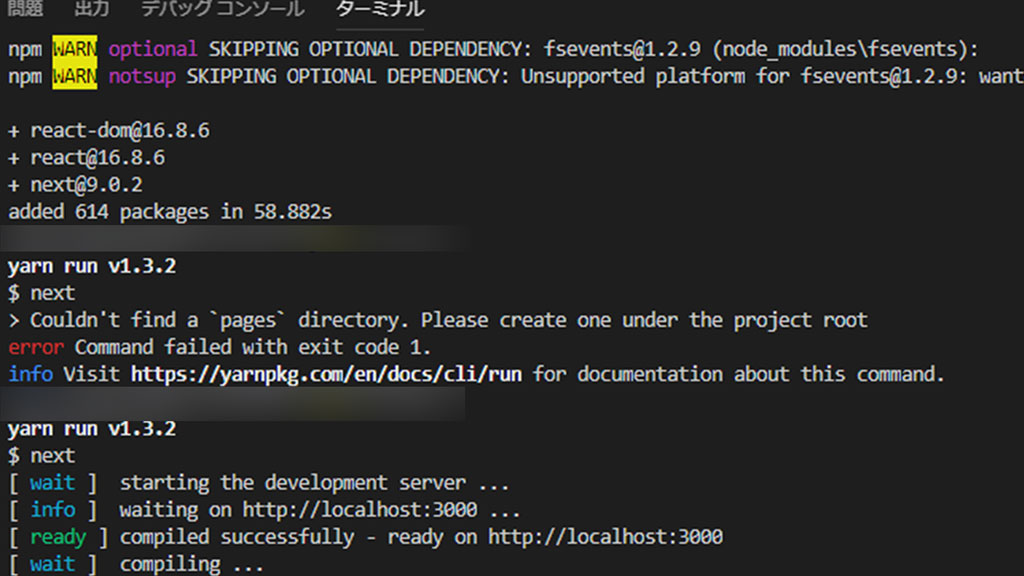
pagesディレクトリがないと起動時に怒られました。
npm-scriptsを設定する
next.jsを直接パスとファイル名を打ち込んで起動してもいいのですが、面倒くさいので
簡単なコマンドでnext.jsを起動できるようにしましょう。
npm init -y で作成された「package.json」を開いて下記のようにしてください。
{
"name": "nexttest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"next": "^9.0.2",
"react": "^16.8.6",
"react-dom": "^16.8.6"
}
}「scripts」の部分を変更します。
これで「npm run dev」というコマンドを打ち込むとnextの開発環境が立ち上がるようになります。

早速打ち込んでみましょう。
npm run devするとhttp://localhost:3000でローカルサーバーにアクセスできるようになります。
下記のような404の画面が出ていれば起動に成功です!

ローカルサーバーを停止するときは「Ctrl+C」で
「バッチジョブを終了しますか(Y/N)?」
とでるのでyを押してEnterで終了できます。
一旦は起動したままでも大丈夫です。
Next.jsでHello Worldをしてみよう
先程作った「pages」ディレクトリの中に「index.js」を作りましょう。
下記のコードを打ち込んでください。
const Index = () => (
<div>
<p>Hello Next.js!</p>
</div>
);
export default Index;保存してもう一度http://localhost:3000を開くと、
先程作ったJavaScriptの中身が表示されます。
Reactらしいことをしてみよう
Next.jsはView部分は完全にReactの技術そのまんまなのでReactに慣れている人はすっ飛ばしてもいいかもしれませんが、
一応コードを続きもので作っていくのでとりあえずコピペでもいいので進めてください。
Aboutページを作る
まずはリンクを作りたいので「about.js」をindex.jsと同じディレクトリに作ってください。
const About = () => (
<div>
<h1>This page is About</h1>
</div>
);
export default About;ほとんど同じですね。
index.jsからリンクを作る
index.jsにAboutページのリンクを張りましょう。
index.jsを以下のように書き換えます。
import Link from 'next/Link';
const Index = () => (
<div>
<h1>Index Page</h1>
<Link href="/about">
<a>About Page</a>
</Link>
</div>
);
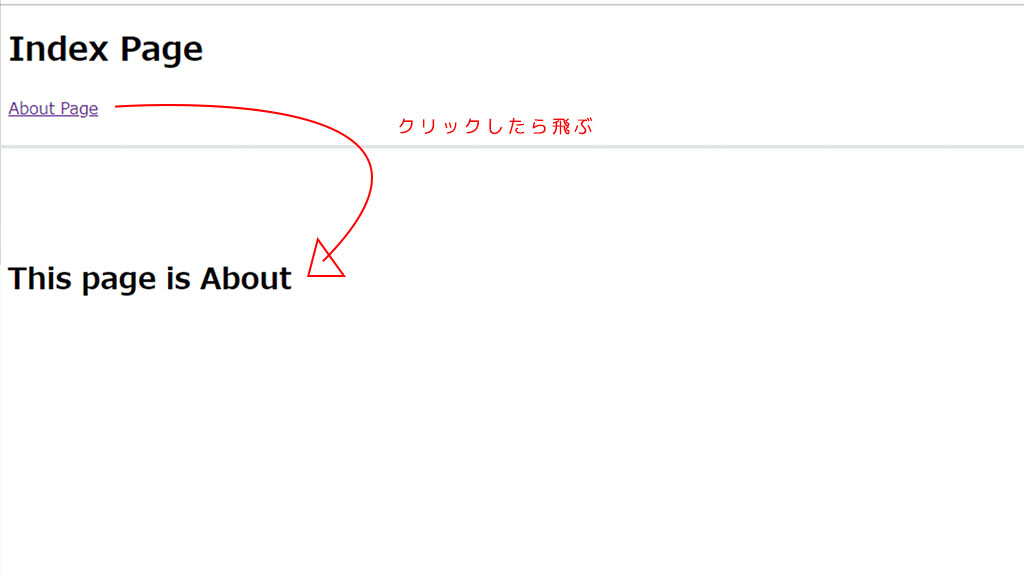
export default Index;about.jsもindex.jsもできたらhttp://localhost:3000を開くとリンクが作成されています。
Reactを使ったことがある人ならおなじみの書き方ですね。
リンクをクリックしたらAboutページに飛べたら完璧です。

Next.jsを使ってみた結果
確かにwebpackやbabelの設定等しなくてもすぐにReactアプリケーションを作れそうなので、こりゃ快適ですね。
とりあえず業務で作り終えたシステムをNext.jsに移植してみようと思います。
元々Reactで作ってるので移植は簡単な予感がします。
良い感じであればNext.jsの講座も作っていこうと思います。
それでは。