【pixi.js】イベントシステムの構築:テキスト表示テスト編

こんにちは。継続の錬金術士なおキーヌです。
ブログ毎日更新は125日目になります。
【pixi.js】イベントシステムの構築:イベント衝突判定編の続きですね。
今回からはpixi.jsのテキスト表示という新しいことをしてきます。
ゲームにおいてテキストというのはかなり重要なポジションになります。
ランキングスコアからメッセージまで様々な表現が出来ます。
今回は1画面RPGということで戦闘ログや宝箱のメッセージ等を表示するので必須ですね。
それでは早速テキストクラスを使ってテキストを表示してみましょう。
その前に、今回使用するファイルをダウンロードしてください。
ライセンス的に再配布は可能でしたので、フォントも同梱しています。
ゲーム風のフォントを読み込む
ドット絵ゲームでPCのデフォルトフォントを使うのもなんか味気ないですよね。
PCゲーとしてはいいかもしれませんが、どうせならファミコンやスーパーファミコンで使われたような文字にした方が雰囲気は出ます。
今回「PixelMplus」フォントを採用したのはSFC風のフォントにしたかったからです。
フォントの使い方について
pixi.jsにおいて、フォントのロードを調べてみたらローダーでロードするやり方と
css側で読み込んでおいてWebサイトのように使うか、自分自身のPCにインストールして使うかになります。
最後のやり方は楽ですが、一々ユーザーに面倒ごとを押し付ける形になりますので
余程重たいフォントを使うかしない限りはありえない選択肢ですね。
一番理想なのはローダーを使うことなのですが、いまいちググってもやり方がわからなかったり
古い情報しかでてこなかったりして正しい情報が掴めませんでした。
なのでWeb言語ということでWebのやり方、つまりCSSを利用してフォントを使うことにしました。
やり方は簡単でCSSでfont-familyで名前を付け、指定のフォントを読み込み
bodyにそのフォントを指定するだけです。
後はpixi.js側でそのフォントを明示的に指定すれば利用することが出来ます。
ダウンロードしたフォントを使ってみよう
それではpixi.jsでダウンロードしたフォントを使ってみましょう。
まずはルートディレクトリにあるindex.htmlファイルを弄ってCSSを書くのですが、
今回DLしてもらったファイルの中に更新版を同梱していますのでCSSでのフォント読み込みは省略します。
興味があれば中身を除いてください。
といってもCSSでフォントを読み込んでいるだけですが。
次に、プログラム側でも明示的に指定が必要になるのでまずはText初期化メソッドを作成しましょう。
// テキスト初期化
private textSetup() {
// pixi.jsdでは日本語文字が見切れるので補正しておく
PIXI.TextMetrics.BASELINE_SYMBOL += "あ|";
// テキストスタイルを定義しておく
this.TextStyle = new PIXI.TextStyle({
breakWords: true,
fill: "white",
fontFamily: "PixelMplus10",
fontSize: 10,
lineHeight: 13,
wordWrap: true,
wordWrapWidth: 400
});
//
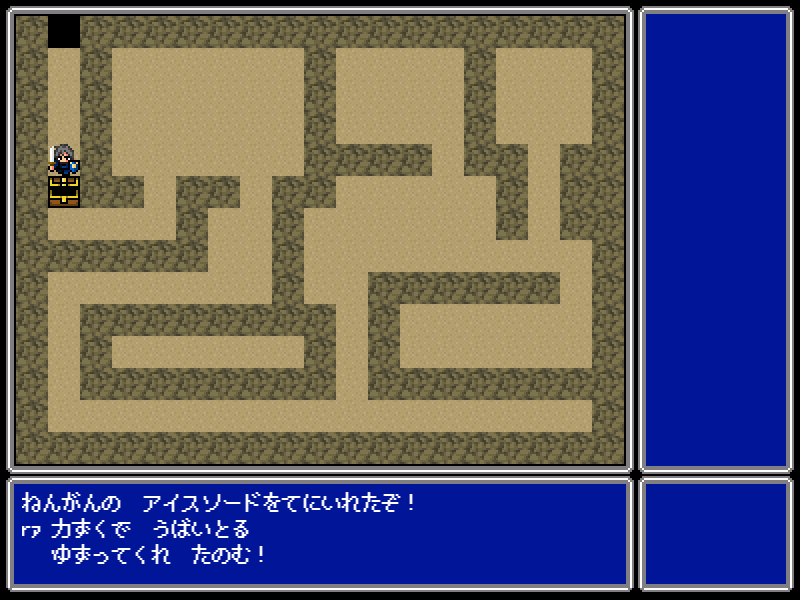
this.messageWindowText = new PIXI.Text('ねんがんの アイスソードをてにいれたぞ!\nrァ 力ずくで うばいとる\n ゆずってくれ たのむ!', this.TextStyle);
this.messageWindowText.setTransform(SYSTEM.guiParams[8].x+8,SYSTEM.guiParams[8].y+8);
}
pixi.jsは元々海外の2Dグラフィックライブラリなので日本語フォントを表示する際は補正が必要になります。
関数の中の1行目にある文字が見切れるのを補正している箇所がありますが、
今はこのようにしておくんだなと思っていてください。
どうやらデフォルトでのフォントの高さがアルファベット仕様になっているので幅や高さの基準値を「あ」
にすることで日本語表示を見切れないようにすることが出来るようです。
べつに「い」でも「う」でも大丈夫だと思います。
2バイト文字ってのが大切かもですね。
この機能については私もちゃんと理解していませんので、引用させていただいた記事のご紹介をしておきます。
PixiJSで日本語フォントが見切れる問題の対応
おかゆ++ https://okayu-moka.hatenablog.com/entry/2019/02/11/160906
その後、テキストスタイルを指定しています。
ここでフォントの指定とサイズや色等を指定できます。
色の指定はcolorではなくfillになりますのでご注意ください。
スタイルの設定が終わったら、今度はPIXI.Textをnewするときに表示したい文字列と先ほど作成したスタイルを渡します。
文字列は今はリテラルで渡していますが、のちに配列に組み込んだ文字列を表示します。
その後、表示位置をsettransfromで指定します。
位置はメッセージウィンドウ基準いいですね。
現在はメッセージ枠の座標を指定していますがそのうちSYSTEMでちゃんとした位置に補正します。
フォントをステージに追加する
fontも一応Spriteに部類されるのでステージに追加しないと表示されません。
そのままステージ追加メソッドに入れたらなぜか追加されなかったので少し悩みましたが
よく見るとフォントを指定する前に追加されていました。
というのも、スプライト初期化関数の中で動いていたので当然ですね。
それでは少しメソッドの指定位置を修正してみましょう。
ローダー関数のループ開始前に指定します。
// PIXIローダー
private loadingResrouces() {
~~~ 省略 ~~~
// ロード終了後に実行する関数を指定する
.load(() => {
this.spriteSetup();
this.textSetup();
this.addStageInit();
// ループ関数起動
this.setup();
})
}順番としてはスプライト初期化、テキスト初期化、ステージ追加といった感じです。
それではaddStageInitも追記してみましょう。
// 初回ステージ追加
private addStageInit() {
this.addStageArray(this.MapChips);
this.addStageArray(this.GuiFrame);
this.addStageArrayGraphic(this.GuiFrameBacks);
this.addStageArray(this.EventSprites);
this.App.stage.addChild(this.PlayerSprite);
this.App.stage.addChild(this.messageWindowText);
}それではコンパイルしてみましょう。
以下のように表示されたら問題ありません。

フォントの書き換え方法
pixi.jsはフォントの書き換えはかなり楽です。
以下のようにテキストプロパティに文字列を渡すだけでOKです。
ゲーム中に変化させてみたいので宝箱を調べて文字を切り替えてみましょう。
// 向いている方向にイベントがあるかどうか調べる
private getGridEvent(direction:number) {
// 判定マップ参照
let gridNo:number | undefined = this.getDirectionGridNumber(direction,SYSTEM.mapLayer.event);
switch (gridNo) {
case 0:
break;
case 1:
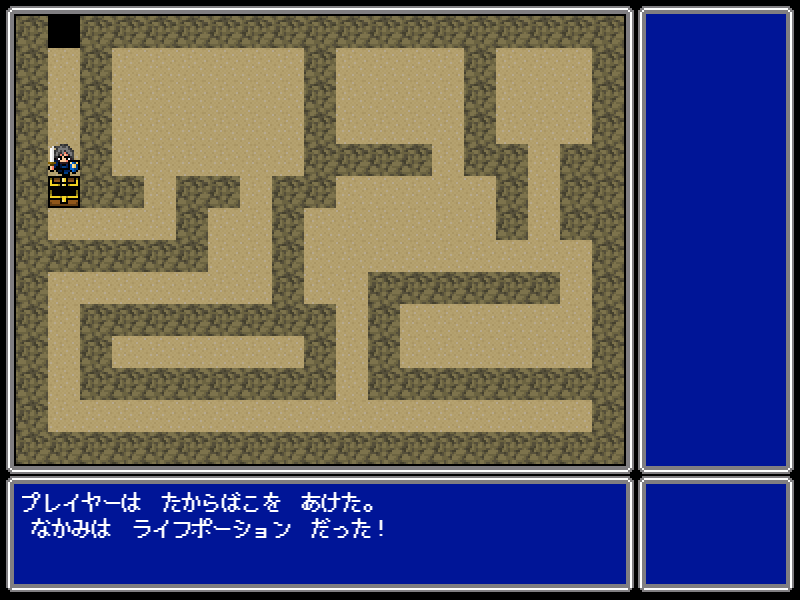
this.messageWindowText.text = "プレイヤーは たからばこを あけた。\n なかみは ライフポーション だった!";
break;
case 2:
console.log("透明だで");
break;
case 3:
break;
default :
return 0;
}
}それではコンパイルして実行して、宝箱の前まで歩いてzキーを押してみましょう。
以下の画像のようになればOKです。

今回はテキスト表示テスト編なのでここまでにしておきましょう。
次回はイベントごとにテキストを表示させたり、会話しているようにメッセージ送りなども実装してみたいと思います。
仕組みとしては配列からテキストを取り出し、表示します。
配列から取り出したものは配列から削除され、
それを繰り返して中身が無くなったらメッセージイベント終了という形にすればよさそうですね。
余談:フォントの画像化について
C++等ではWeb言語の用に楽にフォントが使えなかったので一旦文字を打ち込んで画像化して、
それをさらにスプライト化して対応する文字に画像を置き換えるというやり方をしていました。
フォント自体は重たいですし、日本語はさらに重たいので画像化してしまった方が軽くなりますね。
いずれはそうしたいところですが時間がないので一旦Web言語のメリットを生かしてフォントそのものを使います。
ファイル数が増えて来たらフォントのロードがネックになりそうなのでそういうときは画像化してしまったほうがいいですね。
フォント製作者様のご紹介
フリーフォントではありますが、製作者様に敬意を払うのはクリエイターとしての義務ですのでダウンロード元記事をご紹介します。
PixelMplus(ピクセル・エムプラス) ‥ 8bitビットマップふうフリーフォント
http://itouhiro.hatenablog.com/entry/20130602/font
フォント製作者:itouhiroはてなブログ 様
PixelMplusフォント自体はツクールでも使われているM+FONTを元に作られています。
レトロゲーフォントはいくつかあるのですが、私のゲームの解像度はこのフォントがピッタリだったので採用させていただきました。
今回採用決定したのはSFC風のフォントだからです。
FC風の美咲フォントというものもありますが、これはどちらかというとFC寄りの解像度なので
もうちょっと低解像度のゲームであれば映えるんじゃないかなとおもって今回はSFC風を選択しました。
私の描くドット絵はどっちかというとファミコン風ではありますが画面の解像度と可読性も考えるとSFCフォントにせざるを得ませんでした。
最後に恒例のソースコードを張り付けておきます。
それでは。