NW.jsとpixi.jsでゲームを作る方法
こんにちは。なおキーヌです。
ブログ毎日更新は292日目になります。
プチコン4続きだったのでたまにはpixi.jsのお話。
当ブログではElectronとpixi.jsを使ったゲーム作成講座を行ったのですが、
パッケージ化するための手順がすごく面倒くさいのでElectron+pixi.jsは頓挫しました。
JavaScriptで作ったゲームをもっと簡単にパッケージ化できないかなと思って、
そういえばRPGツクールMVもpixi.js使ってて土台にNW.jsを使ってたなぁと思いだしました。
NW.jsとは、Electronと同じでnode+webkitで構成されています。
どちらもデスクトップアプリケーションを作るためのフレームワークなのですが、
ElectronはNW.jsの不満点を解消しようと作られました。
かといってNW.jsが劣っているかと言えばそうでもなく、
簡単な物だとElectronは過剰すぎる仕組みになってしまいます。
なので簡単なものを作る場合はNW.jsで、しっかりとしたデスクトップアプリケーションを作る場合は
Electronでしっかりと設計して組むのが良いでしょう。
ですがゲームの場合はどうでしょうか……
Electronの場合は作る分には全く問題なかったのですが、
先ほども言った通り配布するのがすごく面倒臭い上にサイズがデカい(3桁M)のが問題でした。
NW.jsは数十MなのでElectronよりは軽いみたいです。
後はアプリとして配布する時のやり方が面倒かそうじゃないかですね。
とりあえず考えるよりも手を動かしてみましょう。
まずはNW.jsをインストールします。
node.jsはインストール&パッケージ初期化しているものとします。
もしインストールしていない方は
javascriptでプログラミングを始めるためのNode.js入門
でインストールしてyarnかnpmでパッケージ初期化コマンドをしておいてください。
それではNW.js+pixi.jsでゲーム作成講座第0回始めます!
NW.jsをインストールして起動する
まずはNW.jsをyarn(npmでも可)でインストールしてみましょう。
yarn add nwインストールが完了したら、package.jsonのmainの部分をindex.htmlに変更しておきます。
{
"name": "test",
"version": "1.0.0",
"main": "index.html",
"license": "MIT",
"dependencies": {
"nw": "^0.41.3"
}
}index.htmlが必要になるので、早速作りましょう。
<!doctype html>
<html lang="ja">
<meta charset="utf-8">
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
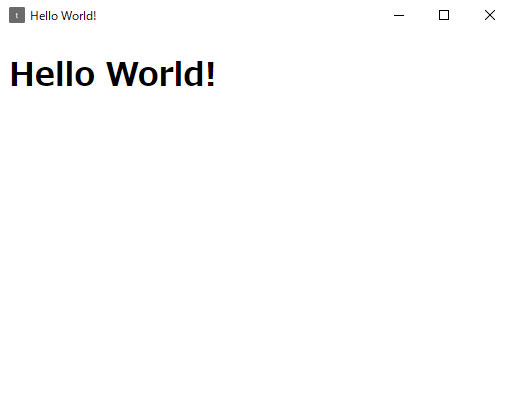
</html>ただのこんにちは世界を表示するためのhtmlです。
準備が整ったので、さっそくnw.jsを起動してみましょう。
グローバルインストールをしていないので、package.jsonで簡単に呼び出せるようにしておきましょう。
直接node_modulesから叩いてもいいのですが毎回打ち込むのが面倒なので、
起動用のスクリプトを作っておきます。
{
"name": "test",
"version": "1.0.0",
"main": "index.html",
"license": "MIT",
"scripts": {
"start": "nw ."
},
"dependencies": {
"nw": "^0.41.3"
}
}あとは下記のように打ち込めば起動します。
yarn start
動きましたね!
NW.js、やはりElectronよりは簡単ですね!
PIXI.jsをインストールして矩形を表示してみる
次にゲームを作るための2D用ライブラリとしてPIXI.jsをインストールします。
yarn add pixi.js現在のPIXI.jsはv5でv4と比べて結構変化してしまいました。
バージョン指定なしだとv5がインストールされます。
Electronではv5だと動かなかったことがあったのですが、
今回はそこまでガッツリとした講座をするわけじゃないので一旦はv5で進めます。
とりあえずpixi.jsを動かしてみます。
最初なので起動だけでいいでしょう。
index.htmlと同じディレクトリにindex.jsで作ってみます。
const PIXI = require('pixi.js');
const app = new PIXI.Application();
document.body.appendChild(app.view);必要最低限のものを描いています。
実行すると黒いステージが表示されればpixi.jsの起動に成功しています!

後はpixi.jsのルールに従ってコードを書けばゲームが作れそうですね。
PIXI.jsの可能性
とりあえずnw.jsとpixi.jsを動かすことが出来ました。
後はゴリゴリとコードを組んでいくだけですね!
先ほど調べていると、pixi.jsのv5は独自の3D機能「Lumina」というものがあるそうで、
デモをみてみたところJavaScriptでここまで出来るのか……と驚きました。
実験的なDEMOですが、個人的にここまで進化したのか……と驚きました。

まぁ3Dのゲームを作るならUnityでいいんですが(笑)
個人的にPIXI.jsはどちらかというと2Dの最先端になってほしい所です。
今回はここまでにしておきましょう。
それでは。