create-react-appでPIXI.jsを動かしてみた
こんにちは。なおキーヌです。
ブログ毎日更新は299日目になります。
少し寄り道してPIXI.jsにreactを絡めてみました。
前々からReactとPIXI.jsは組み合わせたかったのですが、いまいちよくわからなかったので
今調べ見たら色々Reactと組み合しているライブラリがあったのですがどれもイマイチしっくりきません。
今のところシンプルに動かせたのは「react-pixi-fiber」というライブラリです。
簡単に言うとReactでPIXI.jsを使えるようにしてくれているラッパーですね。
今後React-NativeでPIXI.jsを使ってスマホゲームを作ってみたいと思ったので
ひとまずReactと絡めてからチャレンジしようと思ったので今回はcreate-react-appを使って実装しました。
React+PIXI.jsを動かすためのインストール
なにはともあれ、create-react-appをインストールします。
npm install -g create-react-appyarnだとローカルにインストールされました
-g付けたはずなのにうまくいかなかったので一旦npmで入れています。
グローバル環境を汚したくないという人は各自お好きにcreate-react-appを導入してください。
私はどこのディレクトリからでも動かしたかったのでグローバルに入れています。
PIXI.js関連をインストール
次にPIXI.jsとreact-pixi-fiberをインストールします。
yarn add pixi.js react-pixi-fiberとりあえずこれだけあれば後はcreate-react-appのデフォルトで入っているもので十分です。
React-pixi-fiberのexampleを動かす
react-pixi-fiberのサンプルを動かしてみます。
そのままコピペだとホットリロードが効かなくなってしまうので気を付けてください。
とりあえず動かしたいので、コンポーネント志向は無視してindex.jsに直接書き込みます。
# /src/index.js
import React from 'react';
import { render } from "react-dom";
import { Sprite, Stage } from "react-pixi-fiber";
import * as PIXI from "pixi.js";
import bunny from "./bunny.jpg";
import './index.css';
import * as serviceWorker from './serviceWorker';
function Bunny(props) {
return (
<Sprite texture={PIXI.Texture.from(bunny)} {...props} />
);
}
render(
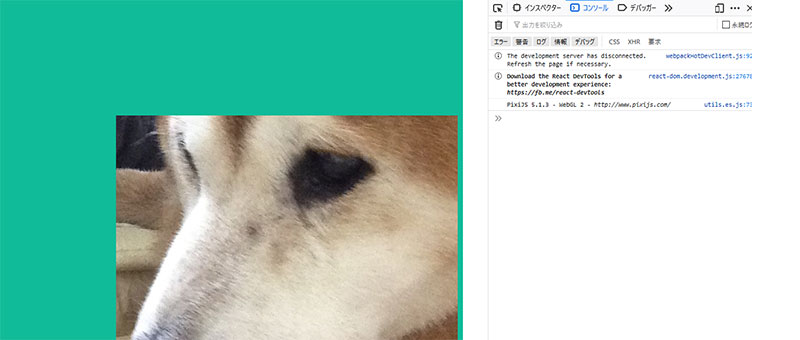
<Stage width={800} height={600} options={{ backgroundColor: 0x10bb99 }}>
<Bunny x={200} y={200} />
</Stage>,
document.getElementById("root")
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();bunny.jpgは各自好きな画像に置き換えてください。
私は飼ってた犬の写真にしてみました。
yarn startで起動します。

見事に動いてくれていますね!
やったぜ!
ホットリロードがあるので保存時に反映してくれます。
これでゲーム開発も楽ですね!
ReactとPIXI.jsを絡める利点
ぶっちゃけてしまうと今のところなんかメリットは感じられないです。
PIXI.js+webpackでES6で書くのが一番楽な気がして……
しかしスマホアプリにしたい場合はReact-Nativeと絡めるのが楽そうなんですよね。
ということは必然的にReactの形で書けるようになっておいた方が良いという事です。
でもそこまでしてやるならUnityでいいんじゃないかなと思う自分もいます。
ある程度やってみて、利点をあまり感じられなくなったらきっぱりと辞めて素直にUnityに移ります。
なぜReactにPIXI.jsを絡めたかったかと言うと、昔はやったCGIゲームみたいなのを作りたいなと思ったので
それならReactとPIXI.jsがあればちょっとリッチなCGI風ゲームを作られるんじゃないかと思ったからです。
とりあえずこの2つを組み合わせてどこまで出来るかをやってみようと思います。
それでは。