【pixi.js v5】ES6でコードを書けるようにWebpackを導入

こんにちは。なおキーヌです。
ブログ毎日更新は298日目になります。
0回目でNW.jsでpixi.jsを動かしたのですが、pixi.jsがv5になってから色々変わったようで四苦八苦。
NW.jsは動けばOKだったのでとりあえずおいといて、一旦pixi.jsのv5の勉強をしていきましょう。
それではNW.js+pixi.jsでゲーム作成講座第1回始めます!
ES6で書くためにWebpackを導入する
前回矩形を出そうとしたのですがステージが出るだけで真っ黒のままで何も出ていませんでした。
画像パスの問題かなと思ったのですが、どうやらES6の書き方をしていたのが原因でした。
なのでES6で書けるようにWebpackを導入します。
うへぇ……Webpackって難しいでしょ……って思うかもしれませんが、コピペで動きます!安心してください!
<!-- Getting Started with Pixi.js and webpack -->
https://jameskiefer.com/posts/getting-started-with-pixi.js-and-webpack/調べると上記のサイトが詳しく書いてくれていました。
とりあえず手順通りに進めていきます。
今回はWebpackの仮想サーバーを使わずnw.jsで動かしたいので
package.jsonは以下のようになりました。
{
"name": "test",
"version": "1.0.0",
"main": "./dist/index.html",
"license": "MIT",
"scripts": {
"start": "nw .",
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
"dependencies": {
"nw": "0.41.3-sdk",
"pixi.js": "^5.1.5"
},
"devDependencies": {
"webpack": "^4.29.5",
"webpack-cli": "^3.2.3",
"webpack-dev-server": "^3.2.1",
"clean-webpack-plugin": "^3.0.0",
"copy-webpack-plugin": "^5.0.4",
"html-webpack-plugin": "^3.2.0"
}
}webpack.config.jsとかは先ほど紹介したサイトのものをコピペのままで特に弄ってません。
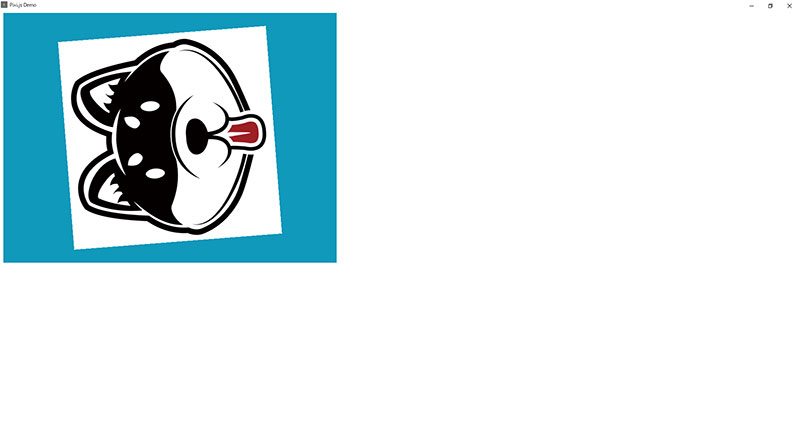
bunny.pngを取ってくるのが面倒だったので私の持ってる画像を使ってみました。

ちゃんと画像が回転していますね。
公式デモを動かせるか確認する
ES6形式で書けるようになったので、公式のDEMOをコピペで動かせるはずです。
今のところ自動コンパイルと自動リロードを実装していないので
ソースを変えるごとに
yarn build
yarn startをしてあげないといけないので注意してください。
後、公式のデモコードをコピペする際は
import * as PIXI from 'pixi.js';を一番上に表記し忘れないようにしましょう。
画像のディレクトリも「example」が付いているので、
自分の環境に合ったものに置き換えてください。
スプライトデモ
先ほどのは画像を回転させていたので、次はスプライトを回転させてみましょう。
<!-- PIXI.js Official DEMO [Basic] -->
https://pixijs.io/examples/?v=v5.1.5#/sprite/basic.js
あまり違いが分からないと思いますが、スプライトもちゃんと動くようになっています。
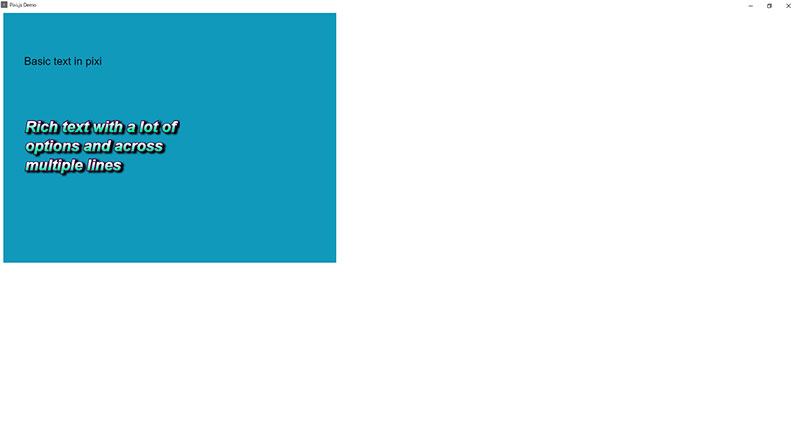
テキストデモ
画像を使わないでテキストだけを表示するデモです。
<!-- PIXI.js Official DEMO [TEXT] -->
https://pixijs.io/examples/?v=v5.1.5#/text/text.js
良い感じですね。ちゃんと動いています。
RPGやノベルゲームとかだとテキストが必須です。
気軽にテキスト表示できるのもPIXI.jsのメリットだと思います。
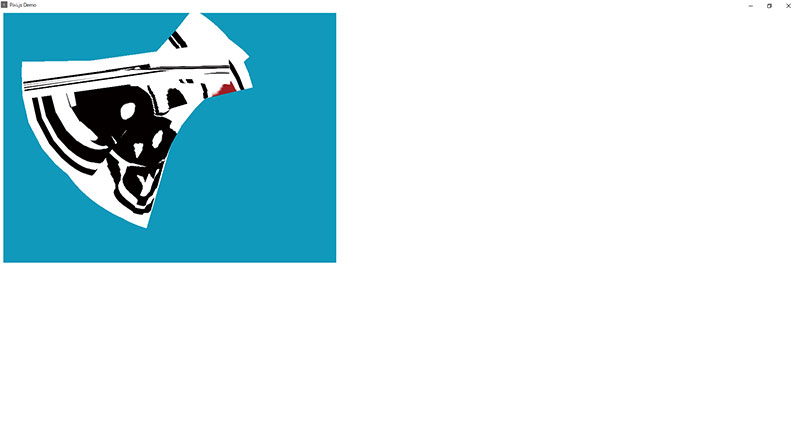
マウスの軌跡
マウスを動かすと画像が奇跡のように表示されます。
画像が用意できてないので、既存の画像を使ったらひどいことになりました(笑)
<!-- PIXI.js Official DEMO [Mouse Trail] -->
https://pixijs.io/examples/?v=v5.1.5#/demos-advanced/mouse-trail.js
これはひどい……
コードはココまでです。
最後は今後のことについて考えてみましょう。
TypeScriptとReactを絡めてみたい
ゲームを作っていくとソースコードが混雑になってくる可能性が高いです。
JavaScriptは自由にコードを書けるのがメリットですが、
コード量が増えてくると自由がゆえに複雑怪奇になってきます。
そのためにTypeScriptにして厳密に型管理とかをすればバグを減らせると思います。
しかしTypeScriptになると型情報やらなんやら厳密になって、エラーまみれになってしまったり
頓挫する可能性があるのでよくわからない人はJavaScriptのままでいいと思います。
後は私の願望なのですが、ReactとPixi.jsを絡めてみたいと思っています。
実際にReact-Pixiというライブラリがあるそうなのですが不完全だったりで一回頓挫したことがあります。
そろそろバージョンアップされてるかもしれないので、今度また調べておきます。
それでは。