【Unity2D】Deubg.DrawLineを使って覚えよう

こんにちは。なおキーヌです。
ブログ毎日更新は324日目になります。
前回「【Unity2D】掴める壁と掴む処理の実装」にて掴む処理の基本的な仕組み作りを行いました。
レイヤーの前方にあるオブジェクト取得するために「Pyhsics2D.BoxCast」使おうとしましたが、
使い方がイマイチわからなかったので色々調べているともっと簡単な方法として「Pyhsics2D.Linecast」なるものを見つけました。
名前の通りBoxは矩形で判定を飛ばしてLineは線で判定を飛ばします。
しかし〇〇cast系は視覚的には見えないので「Deubg.DrawLine()」で視覚的に見えるようにします。
使い方はLinecastとほぼ同じで最期に指定する引数がレイヤーかカラーの違いでした。
試しにやってみました。

良い感じに出てますね。
これをうまく使えば前方の衝突判定に当てることが出来て壁に隣接している状態で壁の判定を取れそうです。
早速使い方を学んでみましょう。
Deubg.DrawLineを使ってみよう
Debugの方は常に表示してても問題ないと思うので、UpdateかFixedUpdate関数で呼び出しましょう。
LineCastの方はGを押している間だけ動くようにするのが良さそうですね。
ひとまずDebug.DrawLineを使ってラインを描写してみます。
私はFixedUpdateに書きました。
void FixedUpdate() {
this.transform.Translate(vx/50, vy/50, 0);
// デバッグ用のラインを描写
Debug.DrawLine(
transform.position,
transform.position - transform.up * 100f,
Color.red
);
}DebugLineが描写されるのはGameのタブではなくSceneの方のタブなので注意しましょう。
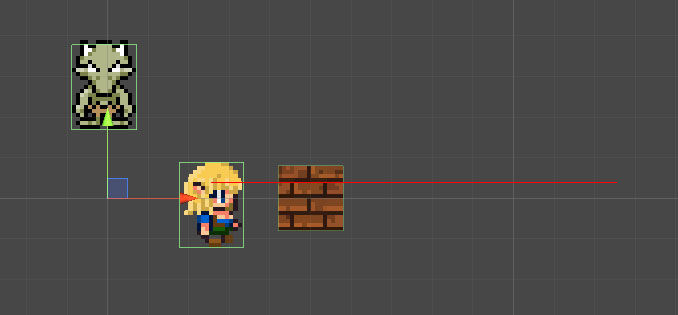
再生を押すと先ほどの画像の用になります。
Debug.DrawLineの説明をすると
- 第一引数:線の描写開始地点
- 第二引数:線の描写終了地点
- 第三引数:線の色
となっています。
ちなみにLinecastは第三引数が違うだけなので値を使いまわせば視覚的にLinecastが見えるようになるということですね。
向いてる方向に判定を飛ばしてみよう
現状だと同じ方向にしかラインは描写されないので、向きに合わせて描写ラインを切り替えてみましょう。
向きに関してはnowAnimの数値を見れば判定できてましたね。
それを活用して線を飛ばす方向を決めてみましょう。
// 終点用ローカル変数
Vector3 direct = new Vector3();
// 向きによってdirectの中身を変更
switch(nowAnim - nowAnim%10) {
case 0:
direct = transform.up * 100f;
break;
case 10:
direct = transform.up * -100f;
break;
case 20:
direct = transform.right * 100f;
break;
case 30:
direct = transform.right * -100f;
break;
default:
break;
}
// デバッグ用のラインを描写
Debug.DrawLine(
transform.position,
transform.position - direct,
Color.red
);実行してみると向いている方向に赤い線が伸びていると思います。
後はこれをLinecastに置き換えてあげるだけですね。
レイヤーを使って衝突判定をするオブジェクトを管理しよう
Unityではオブジェクト毎に所属レイヤ―を割り当てることが出来ます。
デフォルトで用意されているレイヤー+自分で名前を付けて新たに作ることも可能です。
スクリプト側でレイヤーを指定する時はレイヤーリストの左にあるナンバーを使います。
定数で指定しておくと後からコードを見ても何のレイヤーだったのかわりやすくなるので、
定数で管理するのを推奨します。
とりあえずレイヤーは何かてきとうにつくってみましょう。
最終、Physics2d.Linecastで判定を取るレイヤーの指定をするためになります。
現状だとプレイヤーのコリジョンに当たってしまうので常に衝突判定が取れてしまっています。
なので特定のレイヤーにだけに絞れば任意のオブジェクトに対して判定を取ることが可能というわけですね。
次回はPhysics2d.Linecastを使って実際に壁に隣接したら判定をとれるようにしてみますしょう。
それでは。