【Unity2d】UIを実装方法を決めよう

こんにちは。なおキーヌです。
ブログ毎日更新は355日目になります。
UIが一旦固まったので、実際に実装していくのですがUnityでは様々なUI実装方法があります。
結構長い間Unityから離れていたのでどの実装方法がデファクトスタンダードなのかよくわかりませんね。
UnityデフォルトのuGUIだったりアセットで導入したり様々です。
使った方が便利だとは思うのですが、今回は使わずに行きます。
というのも、自分で実装してみてから「どうもつらいな」と感じてからアセットに頼ろうかなと考えていまして、
一旦自力でUIを実装して苦労してみるのも良いかなと思ってます。
自力でUIの実装の仕方
単純にスプライトを使って画面最前面において制御していきます。
とりあえず画像編集ソフトで不動の部分を画面全体の解像度で作ってしまいましょう。
しかし時間がなくて現状アイテム側のウィンドウが描けてないので仮で置いておきます。

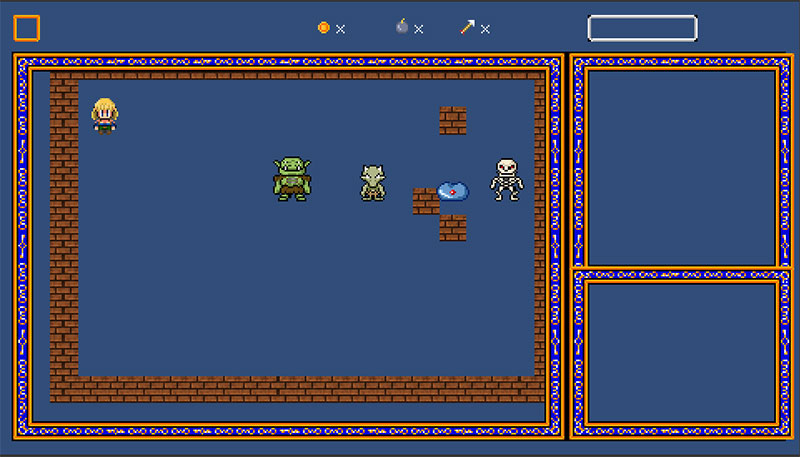
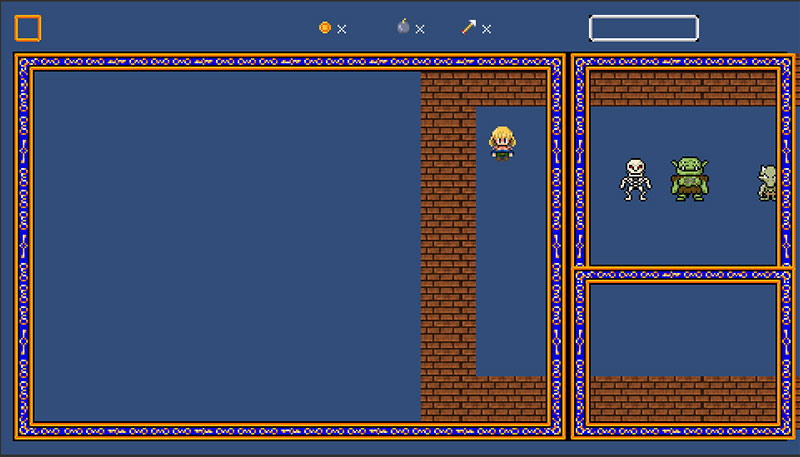
一旦適当に透過して置いてみたらこんな感じになりました。
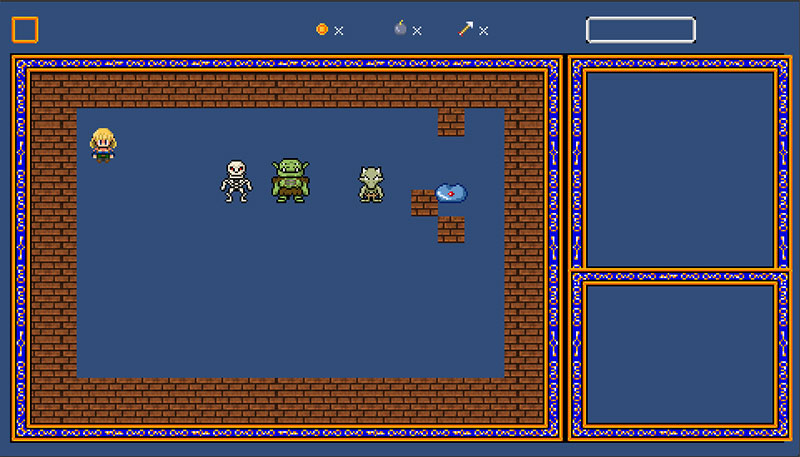
実際のゲーム画面が少しずれているので直しましょう。

だいぶゲームらしくなってきましたね。
UIは画面の最前面にする
普通に設置してしまうとヒエラルキーの順番によっては裏側に行ってしまいます。
一応Unity2DでもZ軸は有効なんですよね。
画像編集ソフトとかを使っている人はレイヤー機能をイメージしてくれたらOKです。
それ以外の人は透明のシートが重なっているイメージでOKです。
数値が少ないほど手前に来るので、UIはZの数値を-1にしておきます。
そうするとUIスプライトが最前面に来てくれます。
UIはカメラの子要素にする
このままカメラを動かしてしまうとUIも一緒に動いてしまうので、
UIオブジェクトはカメラの子オブジェクトにしてしまいましょう。
そうするとカメラが動いても追尾してくれる=UIは画面に張り付いたままになります。

ここで察しの良い人は気付いたと思うのですが、このままカメラを動かすと透明部分が見えてしまいます。
透けてほしくない部分は画像側で黒塗りをするか、
面倒くさければUnity側で黒い矩形を設置してマスクをかけたりするといいかもしれません。
私はスプライト側に黒塗りをして対応しようと思います。
ゲーム画面の部分だけ透過しておけば、そこだけ見えるようになるので
カメラを動かすだけでスクロールの実装が完了してしまいます。
普通にゲームを作ってスクロールを作ろうとすると結構面倒な処理を書かなければいけません。
次回はマップを何個か作ってカメラを動かす練習をしてみましょう。
それでは!