【Unity2d】画面の大きさ(解像度)を再確認とUIスペース確保

こんにちは。なおキーヌです。
ブログ毎日更新は352日目になります。
最初の方に解像度を480×270に決めましたが、このキャラクターサイズだとかなり広くなってしまうんですよね。
なのでUIのスペースを実装していきたいと思います。
アイテム画面とかもいちいち開かずにアイテム切り替えが出来たほうがいいですよね。
コンシューマゲームだと解像度が小さかったのでアイテム選択画面を出したりしていましたが、
PCだと画面が広いのでその必要もないですね。
ただアクションゲームだとアイテムを選んでいる最中にもゲームが動いてしまうので、
アイテム選択時は時を止めてもいいかもしれませんね。
難易度選択として止まらないようにするのも面白そうです。
それでは画面構成を決めてしまいましょう。
実際のゲーム画面の解像度は288Wx208H
16(18Wx13H)という計算になりますね。
ゲーム自体は480×270のままではありますが、実際にマップチップやキャラクターが表示されるのが
288×208というサイズにしておきます。
これは恐らくゼルダの伝説神々のトライフォースのスクロールしないボスエリアのサイズ(壁等含む)
のサイズだと思います。
これぐらいのサイズであれば丁度良い感じのサイズでしょう。
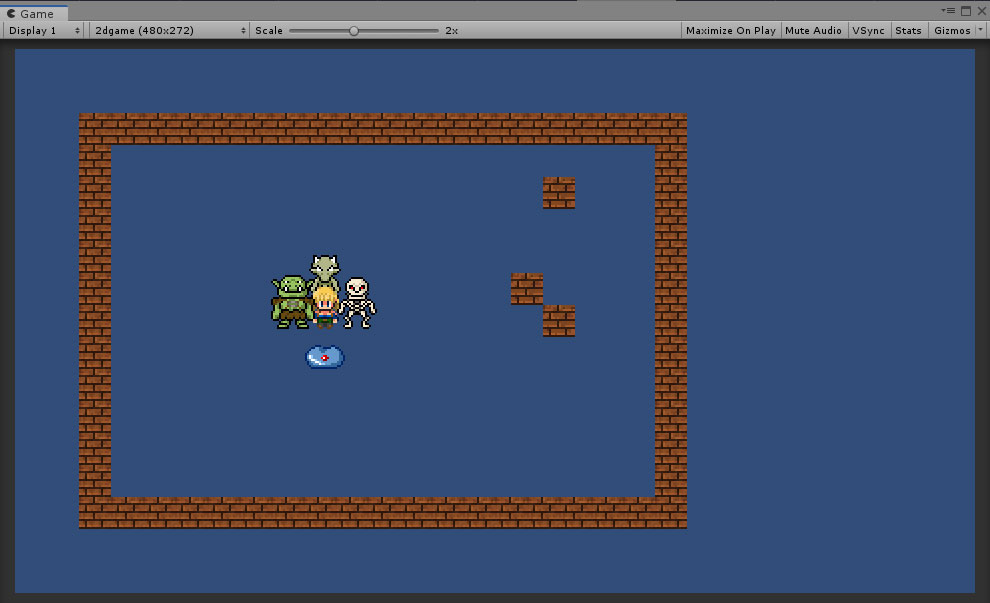
実際にブロックで端っこを囲ってみました。

Unityってデフォルトでpivotが中心にあったり基本的なプログラミングとはY座標が上下逆だったりするので
すっごい面倒くさいんですが、Unityがそういう仕様である以上なれるしかないですね。
このブロックの左上から右下までがゲーム画面です。
それ以外は黒いUIでマスクをしてしまおうということです。
Unity側ではこのブロックの隣に次のエリアを作っていくという感じになります。
幸いスクロールは普通にゲームを作るよりはカメラを動かすだけで良いので、
UIをカメラ固定にしておけばスクロールフラグがたったら指定分動かせばいいだけですね。
空欄にゲームの状況を記載する
右側が結構空いているので、ここをアイテム一覧とかにしてしまおうと思います。
マップとかエリア名とかも色々詰め込めそうですが、あまり情報量が多いと鬱陶しいかもしれません。
ここはデザインセンスの見せ所ですね。
もし自信が無い場合は、昔の人気ゲームを見てみるといいでしょう。
狭い画面の中でデザイナーが脳をフル稼働してユーザーがストレスなくゲームが出来るように設計されています。
ステータス等はゼルダの伝説の様にハートマークをライフにしたりキャラクターの現在状況などを記載すると良い感じですね。
次回はゲームのUIを軽くPhotoshopとかで組んでみようと思います。
そろそろ退職するのでAdobe製品が利用できなくなるので福利厚生を楽しみましょう(笑)
少し短いですが、それでは!