CSSリセットの概念を覚えてリストスタイルを調整しよう
こんにちは。継続の錬金術士なおキーヌです。
ブログ毎日更新は244日目になります。
前回はグローバルナビゲーションを絶対配置でいい感じに配置しました。
しかしこのままではUL~LIタグのデフォルトリストスタイルが適用されていてブサイクな状態です。
今回は余計なCSSをリセットしてキレイなメニューに仕上げます。
それではWordPress自作テーマ講座第15回目を始めましょう。
- Webデザインにおいてスタイルをリセットするreset.cssは必須
- ひとまずリストスタイルの余計な部分を削除しよう
- 横幅全体に広がっているのでFlexを調整して右側に寄せよう
- WordPress自作テーマ講座第15回まとめ
Webデザインにおいてスタイルをリセットするreset.cssは必須
使用するブラウザによってはデフォルトで設定されているスタイルシートが存在します。
それが適用された状態でCSSを組んでしまうと後々ブラウザごとに調整しなければならなくなります。
凄く非効率ですし、ここを弄ったらあっちがズレてしまうという、
慣れていないと確実にイタチごっこになってしまいます。
そこでデフォルトCSSをリセットするという考えがWebデザインにはデファクトスタンダードとなっています。
人によってさまざまなリセットの仕方がありますが、「reset.css」でググると
よく使われているリセットCSSが出てくるのでそれを利用するべきです。
リセットした状態からだと、どのブラウザも大体同じスタートになるので
後から別々のスタイルを適用して回るという面倒くさいことが省略できます。
今回はそこまでがっつりとしたWebデザインをするわけじゃなく、
あくまでWordpressのテーマを使えるようにするための講座なので一旦は使いません。
テーマを作っていく過程でリセットCSSを作っていきます。
いきなりリセットCSSを脳死で使うと思わぬ弊害になってしまう可能性もあるからです。
まずは何をリセットしなければいけないのかという事を覚えた方が良いでしょう。
ひとまずリストスタイルの余計な部分を削除しよう
現状、リストの左側に黒い・が付いていると思います。
これはリストタグのデフォルトでついているもので、正直Webデザインしていて
あまりこのデフォルトの点は使うことは少ないです。
大抵この点を消して独自のリストアイコンを付けたりするでしょう。
とりあえずこのリストスタイルの消し方を覚えましょう。
li {
list-style:none;
}こうすることでリストのスタイルを消すことが出来ます。
liだけを指定しているのでliのタグ全体に適用されてしまいますので、
ココだけ消したいとなった場合はクラスを付けるかなにか対策を取りましょう。
これで黒い点は消え去りました。
しかし、ULタグはデフォルトで余計な左パディングが入っています。
これはデフォルトスタイルでリストをインデントしているためです。
Webデザインをするときにこれが結構邪魔だったりするので、パディングを消してやりましょう。
ちなみにULとは別に連番リストをつくるOLというタグもあるのですが、
これも同じ仕組みなので一緒にリセットしてやりましょう。
ul, ol {
padding:0;
margin:0;
}CSSのリセットはCSSの最初の方に読み込まないといけません。
後に設置しちゃうとこのリセットが最後に適用されてしまうためです。
これで余計なリスト系のスタイルはリセットできました。
横幅全体に広がっているのでFlexを調整して右側に寄せよう
リストのスタイルリセットは出来ましたが、未だに横幅全体を使ったリストになってしまっています。
これは上手く使えば面白いメニューを作れそうですが、一旦は正攻法で行きましょう。
よくあるブログ、というかWebデザインとしては左上にロゴ、右上にグローバルニューというのが多いです。
とりあえずメニューを右に寄せてみましょう。
Flexボックスに慣れておこう
横並びになっているのはdisplay:flexboxとjustify-content:space-betweenのお陰です。
昔のやり方ではfloatというスタイルを使ったりしていましたが、
最近ではflexが主流となっています。
更に最近ではgridというスタイルが生まれています。
これは名前の通りグリッド状に要素を並べられるのですが、少し癖があります。
私もgridを使ってブログを組んだことがありますが、少々使いづらかったので
現状はflexに落ち着いています。
そして注目してほしいのが「justify-content」の部分です。
これがflexにした要素をどうやって並べるのかを決めるスタイルです。
space-betweenというのは均等にスペースを開けて並べるような感じです。
なので画面全体に均等に広がっているというわけです。
これを右寄せにしたい場合は
justify-content: flex-end;という指定をします。
これで右側によってすっきりしたと思います。
ちなみに左寄せをしたい場合は「start」にすればOKです。
スペースを取ってクリックしやすいようにしよう
現状右に寄りましたが、少し狭苦しい感じがしますので
リストの中にあるaタグをdisplay:blockにしてクリックしやすいようにして
なおかつ幅を取ってクリックしやすいようにしてみましょう。
フォントサイズも少し大きくします。
header ul.gnavi > li > a {
color:#fff;
transition:color 0.5s;
display:block;
padding:5px 10px;
font-size:16px;
}ついでに上に寄り過ぎなので少し下に動かしましょう。
絶対配置になっているのでULにパディングを入れるかtopの座標をずらします。
header ul.gnavi {
display:flex;
justify-content: flex-end;
flex-wrap:wrap;
width:960px;
position:absolute;
top:50px;
left:0;
right:0;
margin:0 auto;
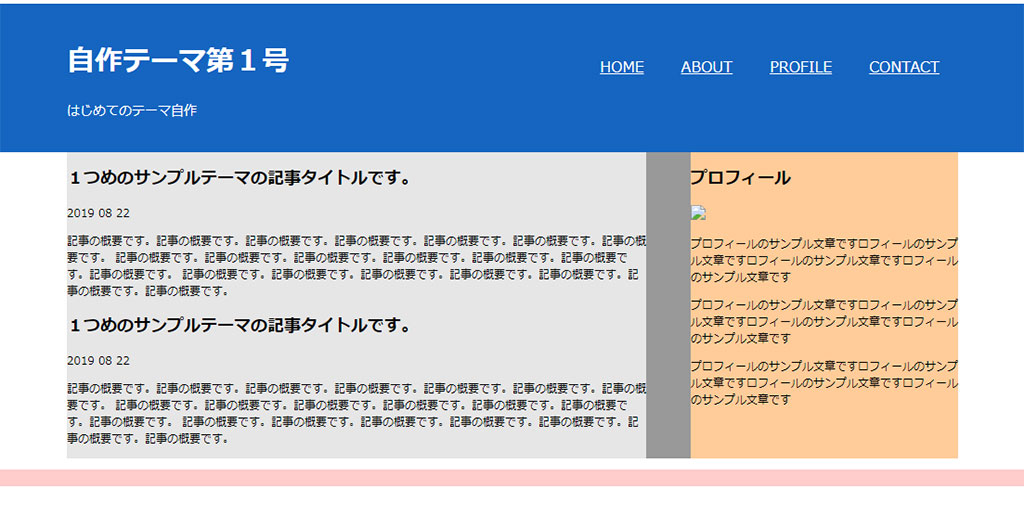
}これでだいぶいい感じのメニューになったのではないでしょうか?
以下の画像と同じ感じになっていればOKです。

WordPress自作テーマ講座第15回まとめ
これでいい感じのヘッダが出来上がりました。
まだまだ素人感がすさまじいですが凝り始めると終わらないので一旦ヨシとしましょう。
スタイルをリセットするという概念を覚えてもらったと思いますが、
これはとても重要なことなので興味が沸いたらググってもらった方が良いでしょう。
リセットCSSというものが沢山でてくるので、中身を除いてもらうと何をしているのかが分かります。
次回は記事の部分となる左側のメインコンテンツを調整していきます。
横幅ギリギリまで詰まっているので見辛い状態となっているので
余白をちゃんととって記事リストを作っていこうと思います。
それでは。