Wordperssのフッターを調整とコピーライトを書こう

こんにちは。継続の錬金術士なおキーヌです。
ブログ毎日更新は247日目になります。
ヘッダー、メインコンテンツ、サイドバーときたら最後はフッターです。
フッターにはサイトのカテゴリリンクが張って合ったり、著作者の情報があったり、
サイトのコピーライトが書かれていたりという事が多いです。
しかしサイトのコンテンツが少ないとカテゴリをちょろっと書いても寂しいだけなので、
最初のうちはコピーライトだけでいいかもしれません。
それではWordPress自作テーマ講座第17回目を始めましょう。
コピーライトってなに?
コピーライトとは、著作権の意味です。
よくWebサイトのフッターに書いてあるのは、
このサイトは私が作った!著作権は私にある!という表明です。
書こうが書かまいが日本の法律下では著作権は作った人に自動的に発生します。
しかしコピーライトを書いても損は全くないどころか得しかないので書いておきましょう。
コピーライトを記述することで複製の抑止になる
書くことによってコピー(ココで言うコピーは複製という意味)される抑止力に繋がったりもするので、
意外と役に立っていたりします。
それでもコピーしてくる悪い奴らは丸コピしてきますので絶対的な力があるわけではありません。
著作権者表明になる
コレ、私がつくったんすよ!っていちいち言わなくてもコピーライトが1行あるだけで証明してくれます。
便利ですね。
毎回言うのもめんどいので、表記しない理由は逆にないですね。
みんながやっているから
最初にサイトを作るとき、たぶん何かのサイトを複数参考にしていると思います。
そして必ずと言っていいほどフッターにコピーライトの記述がある。
みんな書いてるし私も書いておくかっていう、みんながやっているから私もやる理論ですね。
脳死と思われますが、意外にこの場合においては良いことだと私は思っています。
世の中にはクリエイターの努力を奪って作者を蹴落とし成り上がるクズみたいな人間がごまんといます。
なので作ったモノがいくらしょぼかろうが凄かろうが、自分で作ったのであれば胸を張って自分で作ったと言うべきです。
その為の1つとして、コピーライトという存在があります。
なのでコピーライトに関しては意味が分かっていなくてもマイナスにはならないので、積極的に真似るべきです。
意味なんて後から知ればいいですね。
コピーライトの書き方を知ろう
さて、そんなコピーライトですが色々な書き方があります。
よく見るのは以下の感じじゃないでしょうか。
例としては私のサイトにしてみます。
- (c) 継続の錬金術士 2019
- © 継続の錬金術士 2019
- Copyright 継続の錬金術士 2019
- Copyright 継続の錬金術士 2019 All Rights Reserved.
- (c) 継続の錬金術士 2010-2019
様々な書き方がありますね。
どれが正解かというと、全部正解です。
お好みの形式を選ぶと良いでしょう。
ちなみに©は環境によっては文字化けしてしまうのでその時は©と書いてください。
&は半角にしてしまうと©になってしまうので全角にしています。
記述する時は全部半角にしましょう。
個人的なオススメは
(c) 継続の錬金術士 2010-2019
でしょうか。
シンプルですし、文字化けする心配もありません。
そして最初に作った年数から今の年数を書くことが出来ます。
ですが私は「© 継続の錬金術士 2019」が好きですね。
なんたってシンプルです。
作った年数?そんなもんsitemap.xmlファイルを見れば一目瞭然さ!
フッターにコピーライトを記述しよう
それではフッターにコピーライトを記述しましょう……って、
もうすでに記述してありましたね。
じゃあこれを綺麗に整えましょう!
.footer {
width:100%;
background-color:#1565C0;
text-align:center;
line-height:50px;
color:#fff;
}色はヘッダと同じ色にしておきましょう。
そうしたほうが統一感が出ますのでオススメです。
もしくはヘッダの色をより濃く暗くするかですね。
この辺は色彩センスが出てくると思うので、色々錯誤してみましょう。
フッターに関してはこれで終わってしまったので、あとは全体の調整をしてみましょう。
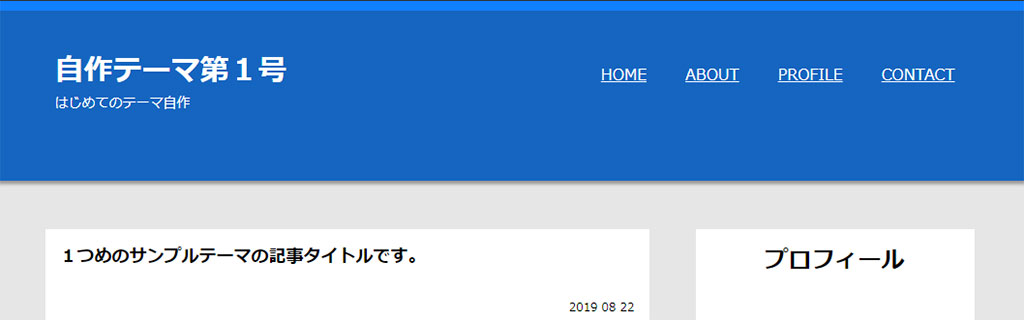
ヘッダが狭いので広くしよう
paddingとmarginをリセットした弊害か、ヘッダが狭くなっています。
少し大きくしてやりましょう。
header {
display:block;
width:100%;
background-color:#1565C0;
padding:20px 0 50px;
border-top:10px solid #1080ff;
-moz-box-shadow:0 3px 3px #999;
-webkit-box-shadow:0 3px 3px #999;
box-shadow:0 3px 3px #999;
}上部にボーダー10pxの明るめのものと、
ヘッダの下部にボックスシャドウを付けてみました。
3つも同じ記述があるのはFirefox用やChrome&Safari用のためです。
だいぶブログのヘッダらしくなりましたね!

記事リストを6つに増やしてみよう
現状記事が2つしかなくて寂しいですし、その割にサイドバーが長いのでバランスが悪いですね。
とりあえずコピーでいいので数を6つに増やしてみてください。
サイドバーとバランスが取れたらいい感じです。
記事リストに関しては結構キレイになっているので特にスタイリングはしません。
強いて言えば続きを読むボタンを載せたらよかったなと思いました。
サイドバーのボックス間の調整
サイドバーの1つ1つのボックスの間が全くなくて白い縦幕状態になってしまっているので、
marginを使って間隔をあけてやりましょう。
.sideWrap section {
background-color:#fff;
padding:15px;
margin-bottom:30px;
}隣の記事と記事の間がmargin-bottomが30pxなので合わせました。
レイアウトデザインというのは繰り返すことによって威力を発揮します。
統一感を持たせるとそれなりに見えるので、
初心者のうちは何事も繰り返し・真似るが大切です。

WordPress自作テーマ講座第17回まとめ
フッターも整えて、コピーライトの知識も取り入れてもらいました。
いつも通りやったことは少ないですが、着実に覚えてもらったと思います。
これでかなりブログテーマらしくなりました。
後は細かい所を追加していったりすればいいのですが、
この細かい所がまた時間がかかってしまうのです。
ブログをデザインしたことが無いという人は、CSSフレームワークを使って
ある程度プロっぽいデザインを簡単に再現できるものに頼った方が良いかもしれません。
BootStrapって聞いたことありませんか?
既にスタイルを用意してくれていて、ファイルを読み込んで特定のクラスをタグに指定してやると
まるでプロが作ったかのようなスタイルが1発で適用出来てしまいます。
非デザイナーのエンジニアが「開発に専念したいけど見た目もよくしたいけど時間が無い」という時に使っていることが多いので、
デザインに自信のない人は一度CSSフレームワークを体験してみるといいかもしれません。
ただ、非常に多機能なのでフレームワークという概念になれていないとかなり混乱します。
実は私もフレームワークが流行る前にCSSを書きまくっていたせいもあって、
細かい所は結局自分で弄らないといけないから人の作ったものを解読してる時間がもったいない!
って感じるようになって結局今も自分専用のCSSフレームワークを作ってるくらいです。
ですが正直効率が悪いので最初はCSSフレームワークに頼りましょう。
慣れて来たらオリジナルデザインに挑戦する方が時間も無駄にならなくていいですね。
次回はCSSフレームワークを体験してみましょう。
最初なのでCSSフレームワークの説明がメインになってしまうので実際にがっつり使うのは次々回ぐらいになります。
それでは。