自作テーマのためのHTML+CSSののローカル開発環境を作ろう

こんにちは。継続の錬金術士なおキーヌです。
ブログ毎日更新は234日目になります。
CSSも反映出来たので、あとは見た目を整えていってから
WordPressの専用タグに置き換えていくだけです。
まずはテーマの見た目を整えるのに毎回アップロードしていては、
超絶非効率なのでHTML+CSSのローカル開発環境を作ってしまいましょう。
まずはHTML+CSSだけでやるので特別な開発環境は必要ありません。
が、メモ帳ではなくちゃんとしたエディタを使うべきです。
それではWordpress自作テーマ講座第4回目を始めましょう。
HTMLとCSのみならローカルでデザインを確認できる
WordPressと言っても見た目は基本的にHTMLとCSSで構成されています。
WordPressが動いているPHPは主に特定の条件の時に出力するなど
基本的には裏方なので見た目だけを作る場合はHTMLとCSSだけで作ることが出来ます。
PHPはを使わなければインターネットに繋がっていなくても開発が出来るので、
わざわざアップロードしなくてもブラウザを開いている状態でF5を押せば更新できます。
基本的にテーマを作るときはまずHTML+CSS(+JavaScript)で見た目を作り、
見た目が完成したらWordpressに置き換えていくと言った手法が一般的です。
私はまだWordpressを覚えたての頃はオンライン上で更新してたので、
物凄く非効率でしたし、当時はバージョン管理なんてこともしらなかったので色々やらかしました。
ローカルのみだとバージョン管理を使わなくてもコピーすればバックアップを取れるので安心ですね。
Webデザイン用のエディタはVSCが最強
VSCはVisualStudioCodeの略です。
超絶多機能で軽くて使いやすくてカスタマイズしまくれて
Windowsの販売元のMicrosoftから出ているソフトなのでとても安心ですね。
これを無料で使えるとか今までのテキストエディタをなかったことにするレベルのクオリティです。
プログラミングする時によく使われるIDE(統合開発環境)というソフトがあるのですが、
多機能ゆえにソフト自体が重たいし全部の機能を使うわけじゃないのであまり好きではありませんでした。
HTMLやCSSを打ち込むうえで予測変換やコード毎に色分けしてくれる機能さえあれば事足りていたので
軽い高性能なテキストエディタを使うようになりました。
テキストエディタは無料で高性能なものが沢山あって、
それぞれのエディタで派閥が出来るぐらいでした。
しかしVSCの登場でまるで派閥なんてなかったかのようにみんなVSCを使うようになりました。
最初は色分けしてくれるテキストエディタでOK
VSCはどっちかというとプログラマーよりのソフトなので、HTMLとCSSを書くなら別にVSCでなくても大丈夫です。
もし使い慣れているエディタがあるならそちらを使った方がいいでしょう。
ローカルで開発していくうえで、メモ帳ではかなり非効率になります。
Windowsのメモ帳は基本的に1回しか戻れない(アンドゥ)のでもうちょっと前に戻りたい!
ってなったときバックアップを取っていないと戻れません。
私は過去にWebデザインをするときにAdobeソフトのDreamWeaverを使っていましたが、
結局生成されるコードが汚かったのDreamWeaverを投げ捨てました。
デザインを組んでからWordpressに組み込んでいく
自分のお好みのエディタを選んだらHTMLとCSSを組んでいきましょう。
一応Wordpressの講座なのでHTMLとCSSについては省略します。
といってもこのままじゃ説明し辛いので、私が超絶シンプルなHTMLとCSSを組んでみたので
HTMLとCSSが組めない!面倒くさい!という人は下記のソースをコピペして使ってください。
説明は下記のコードで行っていきます。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="./style.css" type="text/css" media="screen">
<title>テスト用自作テーマ</title>
</head>
<body>
<div id="wrap">
<header>
<div class="headText">
<h1>自作テーマ第1号</h1>
<p>はじめてのテーマ自作</p>
</div>
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">PROFILE</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</header>
<div class="contentWrap">
<div class="mainWrap">
<section>
<div class="entryHead">
<h2>1つめのサンプルテーマの記事タイトルです。</h2>
<time><span>2019</span> <span>08</span> <span>22</span> </time>
</div>
<div class="entryMain">
<p>記事の概要です。記事の概要です。記事の概要です。記事の概要です。記事の概要です。記事の概要です。記事の概要です。
記事の概要です。記事の概要です。記事の概要です。記事の概要です。記事の概要です。記事の概要です。記事の概要です。
記事の概要です。記事の概要です。記事の概要です。記事の概要です。記事の概要です。記事の概要です。記事の概要です。</p>
</div>
</section>
<section>
<div class="entryHead">
<h2>1つめのサンプルテーマの記事タイトルです。</h2>
<time><span>2019</span> <span>08</span> <span>22</span> </time>
</div>
<div class="entryMain">
<p>記事の概要です。記事の概要です。記事の概要です。記事の概要です。記事の概要です。記事の概要です。記事の概要です。
記事の概要です。記事の概要です。記事の概要です。記事の概要です。記事の概要です。記事の概要です。記事の概要です。
記事の概要です。記事の概要です。記事の概要です。記事の概要です。記事の概要です。記事の概要です。記事の概要です。</p>
</div>
</section>
</div>
<div class="sideWrap">
<section>
<h1>プロフィール</h1>
<img src="./images/system/profile.jpg">
<p>プロフィールのサンプル文章ですロフィールのサンプル文章ですロフィールのサンプル文章ですロフィールのサンプル文章です</p>
<p>プロフィールのサンプル文章ですロフィールのサンプル文章ですロフィールのサンプル文章ですロフィールのサンプル文章です</p>
<p>プロフィールのサンプル文章ですロフィールのサンプル文章ですロフィールのサンプル文章ですロフィールのサンプル文章です</p>
</section>
</div>
</div>
<div class="footer">
<footer>
<p class="copy">© 2019 サンプルタイトル</p>
</footer>
</div>
</div>
</body>
</html>phpではなくてhtmlで保存してください。
軽く解説するとヘッダとメニュー、左側のカラムに記事2つ、右にプロフィール1つ。
そして最後にフッターです。
ちょっとまって!?h1が複数あるぞ?いいのか?1ページに1つって聞いたんだけどよ?
と思われるかもしれません。
HTML5では各セクションごとでh1を使っても大丈夫です。
トップページはh1はあたりまえですが、記事のタイトルがh2になっています。
これも流れとしては当然ですね。
続いてプロフィールがh1になっています。
確かに過去ならスパム行為に等しいhtmlの書き方です。
しかしHTML5になってからは各セクションごとにh1を使っていいので、
プロフィールはプロフィールだけで完結しているためh1が使えるということです。
h1がいっぱい使えるからと言ってSEOに効果があるわけではありません。
そこのところ注意してください。
あくまで構造化の問題なのです。
続いてCSSです。
簡易的に2カラムデザインにしてみました。
body {
background-color:#fff;
}
header {
display:block;
width:100%;
background-color:#f00;
}
/**--------------------**/
/** header **/
header h1 {
color:#fff;
font-size:18px;
}
header p {
color:#fff;
font-size:14px;
}
header ul {
display:flex;
justify-content:space-between;
flex-wrap:wrap;
}
header ul li {
padding:10px;
}
/**--------------------**/
/** contentWrap **/
.contentWrap {
display:flex;
justify-content:space-between;
flex-wrap:wrap;
background-color:#999;
width:960px;
margin:0 auto;
}
/**--------------------**/
/** mainWrap **/
.mainWrap {
width:65%;
background-color:#e6e6e6;
}
/**--------------------**/
/** sideWrap **/
.sideWrap {
width:30%;
background-color:#ffcc99;
}
/**--------------------**/
/** footer **/
.footer {
width:100%;
background-color:#ffcccc;
}
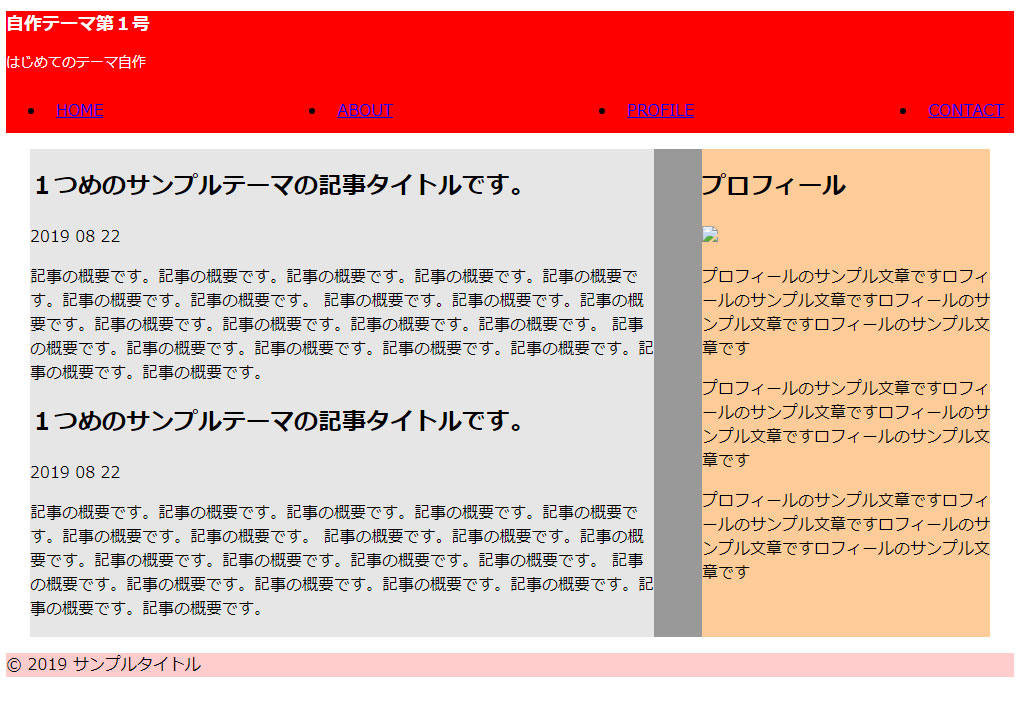
「index.html」「style.css」が出来たらブラウザでindex.htmlを読み込んでください。
ドラッグアンドドロップで大丈夫です。
下の画像のようになっていればOKです。

もしかするとお使いのブラウザによってはちゃんと表示されていない可能性があります。
出来る限りGoogleChromeを使ってください。
私は基本GoogleChromeでスクショをあげていきます。
WordPress自作テーマ講座第4回まとめ
久々にhtmlとcssを直で書いたら疲れたのでphp化は次回にします。
もう生のHTMLとCSSは書けない身体になってしまいました。
私はNode.jsを使ってかなり楽をしてサイトデザインをしています。
pugといってhtmlをpythonのように書くことが出来るツールがあったり、
cssも同じように入れ子で書いていくことが出来たり、ベンダープレフィックス(ブラウザ事に書き方が異なるCSS)をしてくれたり
超絶効率化してサイトを組んでいます。
実は最近まで結構生のHTMLを書いてたので何も見ずにhtmlをゴリゴリと書けるレベルになっています。
出来れば何も見ずにhtmlとcssを書けるようになった方がいいのですが、
今の時代それをやったら時間の無駄なので出来る限り便利なツールの使い方を覚えた方が良いでしょう。
次回は今回作ったhtmlをphpに置き換えて投稿されている記事を出力してみましょう。
それでは。