Wordperssのサイドバーを整えよう

こんにちは。継続の錬金術士なおキーヌです。
ブログ毎日更新は246日目になります。
前回はコンテンツ側、つまり記事リストの方をスタイリングしました。
今回はサイドバーを整えていきます。
やることは前回とほぼ同じで余白と間隔でスタイリングです。
それではWordPress自作テーマ講座第16回目を始めましょう。
プロフィール枠を作ってみよう
ブログのサイドバーの一番上にあるものと言えば、広告かプロフィールの枠だと思います。
広告枠は今作っても仕方ないのでプロフィールを作ってみましょう。
プロフィールように何か画像が欲しい所ですね。
3分で絶妙に腹の立つプロフ画像を用意したので良ければ使ってください。
右クリックで保存しましょう。

保存場所はhtmlのあるところにimgフォルダを作ってその中に「auther.jpg」と保存しましょう。
アップするわけじゃないので、別にこれを使わなくても自分の好きな画像で大丈夫です。
早速この画像を使ってプロフィール枠を整えてみましょう。
<div class="sideWrap">
<section class="profile">
<h1>プロフィール</h1>
<img src="./img/auther.jpg" width="100%">
<p>プロフィールのサンプル文章ですロフィールのサンプル文章ですロフィールのサンプル文章ですロフィールのサンプル文章です</p>
<p><a href="#">詳しいプロフィールはコチラ</a></p>
</section>
</div>htmlをちょこっと弄りました。
sectionに「profile」クラスを付けていることに注意してください。
.sideWrap {
width:30%;
}
.sideWrap section {
background-color:#fff;
padding:15px;
}背景のオレンジはわかりやすいようにしてただけで邪魔なので消しました。
sectionはそれぞれの枠に共通なので背景を白、余白を上下左右15pxを与えてやりました。
次に画像が大きくて鬱陶しいので調整してやりましょう。
.sideWrap .profile img {
width:50%;
}いい感じですが左に寄ってしまっています。
出来れば中央に持っていきたいので、センタリングしましょう。
.sideWrap .profile {
text-align:center;
}
.sideWrap .profile p {
text-align:left;
}ボックス全体をセンタリングして、pタグだけは左に寄せています。
イメージにはtext-align:centerは効かないのでボックスに適用しています。
もっといいやり方あるかもしれませんが手っ取り早いやり方としてはこれです。
次にh1とイメージの隙間が小さいので画像に上下マージンを加えてやります。
.sideWrap .profile img {
width:50%;
border:2px solid #000;
margin:30px 0;
}画像にボーダーを与えてみました。
よくブログでツイッターのように丸型のアイコンにしている人見かけませんか?
あれは画像で直接丸くすると余計な情報が増えるのでファイルサイズが少し増えます。
CSSでも丸型に出来るのでCSSでやってしまいましょう。
.sideWrap .profile img {
width:50%;
border:2px solid #000;
margin:30px 0;
border-radius:250px;
}これでアイコンが丸くなりました。
今はわかりやすくボーダーを付けていますが、本来は付けなくても大丈夫です。
この「border-radius」というスタイルは角丸を作ってくれます。
paddingやmarginのように4つ別々に値を選択できますが、
値が1つの時は四隅全部の設定が出来ます。
今回は値を250にしましたがかなり多めです。
画像のサイズに応じて数値を設定しましょう。
border-radiusの数値は多くても結局は正円になるので多すぎても問題ありません。
プロフィールとリンクはスタイリングは割愛します。
fontを変えたりline-heightで行間を空けたり、
自分のいい感じと思えるスタイルが出来るか試してみると良いでしょう。

オススメ記事枠を作ってみよう
続いてブログのサイドバーによくあるオススメ記事一覧の枠を作ってみましょう。
まずはHTMLで構造を作ってあげます。
<section class="popEntry">
<h1>オススメ記事一覧</h1>
<ul>
<li>
<a href="#">
<img src="./img/auther.jpg" width="30%">
<p>記事タイトル</p>
</a>
</li>
<li>
<a href="#">
<img src="./img/auther.jpg" width="30%">
<p>記事タイトル</p>
</a>
</li>
<li>
<a href="#">
<img src="./img/auther.jpg" width="30%">
<p>記事タイトル</p>
</a>
</li>
<li>
<a href="#">
<img src="./img/auther.jpg" width="30%">
<p>記事タイトル</p>
</a>
</li>
<li>
<a href="#">
<img src="./img/auther.jpg" width="30%">
<p>記事タイトル</p>
</a>
</li>
</ul>
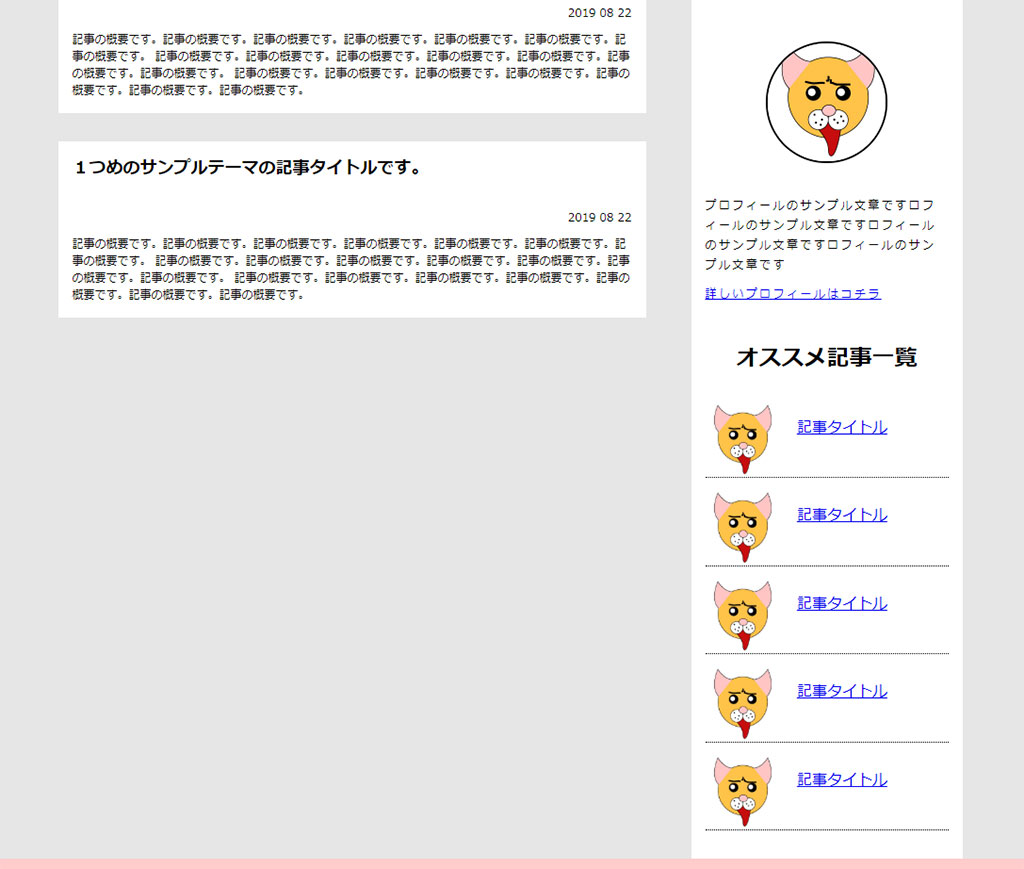
</section>サムネとタイトルがあるようなオススメ記事一覧にしましょう。
画像は面倒なのでプロフのを使っています。
まずデフォルト状態だと、画像の下にテキストがあるので理想の状態ではないですね。
出来れば画像の右にテキストが来てほしいです。
ここで何通りかやり方があるのですが、最もオススメなのはflexboxです。
が、今回は勉強も兼ねてfloatというスタイルを使ってみます。
flexboxが主流になる前はfloatを使ってWebデザインをするのがメジャーなやり方でした。
floatはあまり使われなくなりましたが、文字を回り込ませたりと何かと便利なので覚えておくといいでしょう。
.sideWrap .popEntry li {
clear:both;
overflow:hidden;
margin-bottom:15px;
border-bottom:1px dotted #000;
}
.sideWrap .popEntry li img {
float: left;
margin-right:20px;
}liに対してclear:bothとoverflow:hiddenを設定していますが、
floatを使う親ボックスにこれを付けておかないとぐちゃぐちゃに崩れてしまいます。
試しにoverflow:hiddenを外してみて確認してみるとよくわかります。
画像はfloatを設定してマージンの右を少し開けています。
ココはお好みで調整してください。
テキストも微妙なのでフォントサイズを調整したり位置を整えてみます。
これも結局好みの問題なので割愛しますね。

こんな感じになればOKでしょう。
カテゴリリスト枠を作ってみよう
オススメ記事一覧の画像無いバージョンですね。
これもパパっと作ってしまいましょう。
<section class="category">
<h1>カテゴリー</h1>
<ul>
<li><a href="#">カテゴリ1</a></li>
<li><a href="#">カテゴリ2</a></li>
<li><a href="#">カテゴリ3</a></li>
<li><a href="#">カテゴリ4</a></li>
<li><a href="#">カテゴリ5</a></li>
</ul>
</section>とりあえずリストにリンクを付けててきとうにやってしまいます。
.sideWrap .category li {
margin-bottom:15px;
border-bottom:1px solid #000;
line-height:30px;
font-size:1rem;
}cssもてきとうです。
同じことを何回も書くのって飽きますよね。
普通のCSSだと使いまわしがきかないので辛いですが、
SASSやPOSTCSS等、スクリプトチックなCSSであれば同じような処理は一括にまとめて呼び出すことが出来ます。
CSSにある程度慣れて来たら覚えてみると良いでしょう。

WordPress自作テーマ講座第16回まとめ
最後はちょっと駆け足というか手抜きすぎましたが、流石に何度も何度も同じことを教えても面白くないので
自分で考えてスタイルしてみないとCSSとHTMLは中々覚えられないです。
オススメは好きなブロガーのサイドバーをよく観察してみて再現してみるといいです。
デザインセンスというのは色々なデザインを見て引出しを多くすることを指します。
決して才能がどうとかいうのは関係ありません。
色んな人のWebデザインを見て自分なりのデザインを生み出しましょう!
次回はほったらかしのフッターを整えてみます。
といってもフッターはあまりやることが無いので、一通り終わったら全体のバランスを整えていきましょう。
それでは。