WordPressのウィジェットの設定して使えるようにしよう

こんにちは。継続の錬金術士なおキーヌです。
ブログ毎日更新は239日目になります。
前回までfunction.phpと記述していましたが、正しくはfunctions.phpです!
ファイル名を「function.php」にしている人は「functions.php」に変更してください!!すみませんでした!
前回作ったウィジェットを使えるように設定していきます。
それではWordPress自作テーマ講座第9回目を始めましょう。
作ったWordpressのウィジェットを設定しよう
作ったウィジェットを設定して使えるようにしていきましょう。
その前に前回やったことを軽くおさらいしておきましょうか。
前回のおさらい
functions.phpでWP_Widgetを継承したクラスを作って、
ウィジェットの土台を作ることに成功しました。
その後、続いてfunctions.phpの中で作ったクラスをadd_action関数を使い、
初期化時に作ったウィジェットクラスを登録することによって、Wordpressに認識されます。
さらに、functions.phpにウィジェットを使うよって指示を出すコードを書くことにより、
Wordpress管理画面の外観の項目にウィジェットのメニューが追加されます。
反映されているテーマじゃないと動かない(はず)
ウィジェットは基本的に現在適用しているテーマを元に動きます。
なのでここからはライブプレビューではなく実際のWordpressに実装していくので
ブログを現行で運営している人は別のWordpressを立ち上げるかをしてください。
可能であればローカル環境にWordpressを動かせられる状態があれば望ましいです。
その際はLOCALをインストールするととても楽に環境構築が可能です。
ちなみにこれを書いている時に私もインストールしました。
表示に従っていくだけでインストールできるので初心者にオススメです。
ただし全部英語なので英語アレルギーの方は注意!
ウィジェットを設定しよう
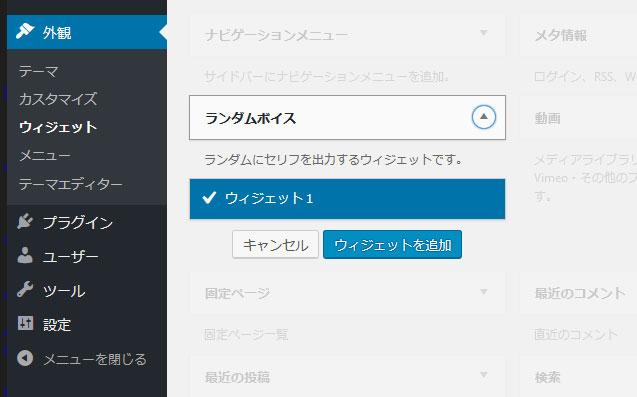
ウィジェットを使うには「外観」→「ウィジェット」から使いたいウィジェットの登録が必要になります。
登録と言っても使うか使わないかを選ぶだけなのでとっても簡単です。
デフォルトだとウィジェットに余計なものが入っているので、
一旦自作以外のウィジェットは削除しておきましょう。

削除し終わったら作った「ランダムボイス」ウィジェットを登録してみます。
これでウィジェットの使用準備は完了しました!
設定したウィジェットを実際に使ってみよう
使用準備をしただけでは実際にウィジェットは表示されません。
テーマにウィジェットを使うよ!というコードを書かなければいけないのです。
本来は「sidebar.php」に記述しますが、まだそんなに多くないので
一旦index.phpに書いてしまいましょう。
一旦index.phpのコードを全部表記します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<?php wp_head(); ?>
<link rel="stylesheet" href="<?php bloginfo('template_url') ?>/style.css" type="text/css">
<title>テスト用自作テーマ</title>
</head>
<body>
<div id="wrap">
<header>
<div class="headText">
<h1>自作テーマ第1号</h1>
<p>はじめてのテーマ自作</p>
</div>
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">PROFILE</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</header>
<div class="contentWrap">
<div class="mainWrap">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<section>
<div class="entryHead">
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<time>公開日:<?php the_time('Y n/j'); ?></time>
</div>
<div class="entryMain">
<p><?php the_excerpt(); ?></p>
</div>
</section>
<?php endwhile; endif; ?>
</div>
<div class="sidebar">
<?php if ( is_active_sidebar( 'widget01' ) ) :
dynamic_sidebar( 'widget01' );
else: ?>
<p>そんなIDのウィジェットは無いよ</p>
<?php endif; ?>
</div>
</div>
<div class="footer">
<footer>
<p class="copy">© 2019 サンプルタイトル</p>
</footer>
</div>
</div>
<?php wp_footer(); ?>
</body>
</html>「div class="sidebar"」のところが追加したところです。
phpでもし「widget01」というidのウィジェットが生きているか調べます。
問題なければidを指定してウィジェットを「dynamic_sidebar」で呼び出してやります。
ここのいうウィジェットのidはfunction.phpで「register_sidebar」の項目で書いたidになります。
このidは唯一性がないとだめなので同じidを作らないように気を付けましょう!
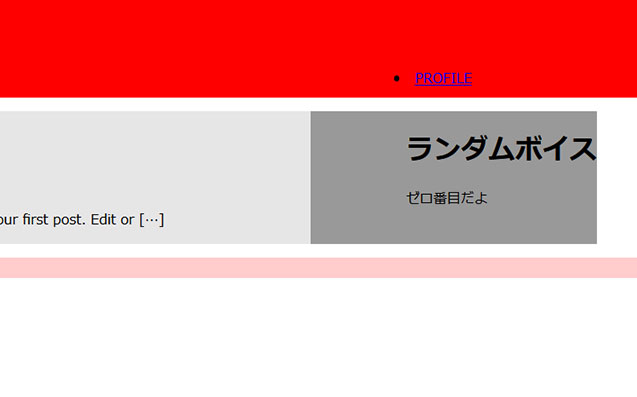
それでは実行してみましょう。

不格好ではありますが、実際に作ったウィジェットが動いていますね!
F5を押してランダムに文字が変わるか見てみましょう。

問題なければ完璧です!!
ウィジェットに頼らない方法
ウィジェットに頼らないことで、一々管理画面にログイン→外観→ウィジェット→登録→位置調整
何て面倒くさいことをしなくてもsidebar.phpを開いてソースコードを調整すればそこで完結します。
特殊な処理を組むときはfunctions.phpで関数を作って呼び出してやればOKです。
html覚えるの嫌とかcss覚えるの嫌。ブログ運営だけに集中したい!
って人はウィジェットを使うと効率化できますが、ちょっとでもプログラミングが出来る人は
ウィジェットに頼らず全部sidebar.phpで管理して今う方が効率が良くなります。
私みたいにWordpressが余計なコードを吐き出すのが嫌!って人はウィジェットはオススメできません。
でもそんな私みたいな変態あまりいなさそうですね(笑)
そろそろ私もテーマ販売に向けて素人でも扱える柔軟なテーマを作るために
普段使わなかったWordpressの機能を知る必要が出てきました。
講座を通して過去どころか現在の私に再度Wordpressを本格的に学ばせていきます。
この講座が自分以外の誰かに少しでも役立っていただけたら幸いです。
WordPress自作テーマ講座第9回まとめ
ウィジェットの作成から使用まで出来ました。
3回ぐらいかかるかなと思ったけど意外と2回で行けましたね。
function.phpで動かないからなんでだろう……って思ってたんですが、
正しくはfunctions.phpでした。
過去記事はそのうち修正します。
もしウィジェットコード追加したのにウィジェットの項目が追加されない場合、
function.phpというファイル名になっている可能性がありますので気を付けてください。
次回はちょっと箸休めとしてphpファイルを切り分ける作業をしてみましょう。
全てindex.phpに書いてしまっていては後々非効率になるので、header.phpやfooter.phpやsidebar.phpを作っていきます。
余談:ローカル開発環境最高
最後の最後にまとめから少し外れますが、LOCALにWordpressをローカルで運用する環境を作ったらメチャクチャ快適だったので
そのうち記事にしてしまおうかと思います。
一々サーバーに上げなくてもファイル更新したらF5押せば更新してくれますね。
javascriptのファイル監視と組み合わせればライブリロードのWordpress開発環境が出来上がりそうです。
これはそのうち作りたいところですが、そろそろ脱Wordpressをしたいというのもあって悩み中です。
というのも、実力アップのためにも自力でCMSを組んでしまおうかと思っています。
WordPressは多機能ゆえに重たいので、サーバーによっては重過ぎる可能性もあります。
自作CMSであればすべてオレオレ環境なので好きに弄れますし余計な機能のお陰で悩まされることもありません。
しかし自分が作ったモノなのでググっても解決法が出てこないのが難点ですが(あたりまえ
エラーがでるのはphpの問題と絞ることが出来るのである意味調べやすいのかもしれません。
それでは。