【プチコン4講座】テキストスクリーンを使ってみよう

こんにちは。なおキーヌです。
ブログ毎日更新は267日目になります。
多重スクロールを学ぶ前に、まずは背景となるテキストスクリーンについて知らなければいけません。
スプライトの基礎をやってきた人は、私がちょいちょい
背景に関してはテキストスクリーン云々と話していたのをうっすらと覚えているはずです。
ようやく今回、テキストスクリーンについて学んでいこうと思います。
プチコン4のテキストスクリーンとは
プチコンBIGまではバックグラウンド用の命令はあったのですが、
プチコン4ではテキストスクリーンという名前に変更されました。
テキストスクリーンとはその名の通り、文字を描写するためにもあるのですが
背景を描写することにも使えます。
プチコン4では以下の画面構成になっています。
- グラフィックページ・テキスト・スプライト・レイヤーで構成
- 0~5のグラフィックページ(GPR)がある(計6枚
- GPR5は文字表示用の為基本的に使用不可
- 自由に使えるのは0~4のGPR
- GPRはスプライト・背景・文字を表示するための場所
- テキストスクリーン(以下TS)は0~4の5枚準備されている
- TS4はコンソールなどの文字出力部分に使用
- TS0-3を基本に使う
- グラフィック(線や矩形)はどこでも自由に描写可能
- スプライトはGPRのどれかを使って描写
- 上記に加えレイヤーが0~7の8枚準備されている
- 基本はレイヤー0に全部集約されている
……なんかこれだけ見てもよくわからんですよね。
見た目的にわかりやすいのが公式電子説明書に乗っている以下のページです。

ぶっちゃけ私も混乱してます。
テキストスクリーンのことだけをまとめると
- TSはGPRの0-4のどれかを使う
- TS自体は自由に描画出来るページ0~3の4枚を持つ
- レイヤーは困ったときに動かせばOK
以上です。
でも文字だけじゃよくわからないですよね。
とりあえず実際に使ってみましょう。
実際にテキストスクリーンを使ってみよう
最初に言っておくと、テキストスクリーンはスプライトと違ってマス目で座標を管理します。
というのも基本は16×16のサイズのマップチップを1つとしてみるので、
座標(0,0)に設置した場合左上座標0右下座標15のエリアにチップを描写します。
実査にダイレクトモードで打ち込んで確認してみましょう。
まず最初の文字が邪魔なのでACLSで画面をクリアしてください。
そして
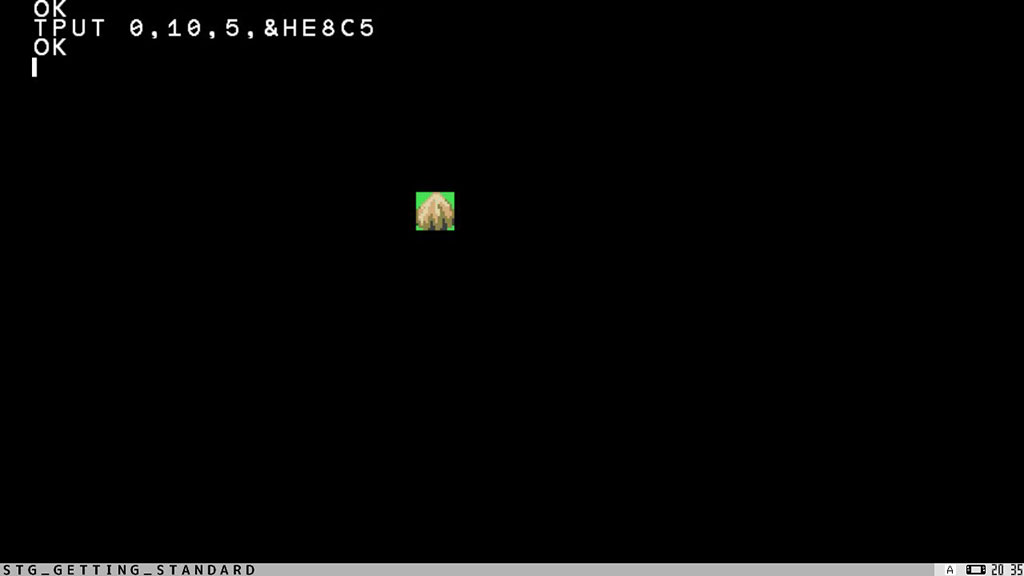
TPUT 0,10,5,&HE8C5
座標X10・Y5なのに真ん中らへんにでました。
スプライトだとほぼ左上にいるはずです。
テキストスクリーンのページを体感してみよう
テキストスクリーンは0-3の4枚を自由に使えます。
何もしなければ数字の若い順から手間に描写されます。
試しに以下を実行してみてください。
ACLS
TPUT 0,10,5,&HE8C5
TPUT 1,10,5,&HE8C6
TPUT 2,10,5,&HE8C7
TPUT 3,10,5,&HE8C8ダイレクトモードで順番に実行しても、エディットモードで一気にやっても大丈夫です。
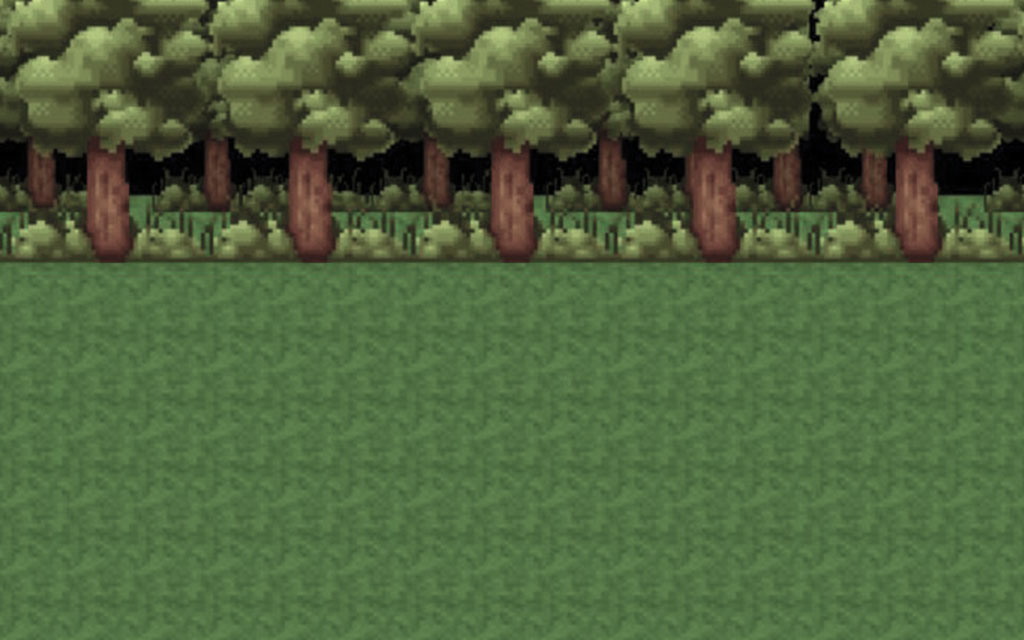
……山だけしか表示されませんね。
当然です。
同じ場所に描写している上に最初にページ0に山を描写しているからです。
試しにページ0を使わないでみましょう。
ACLS
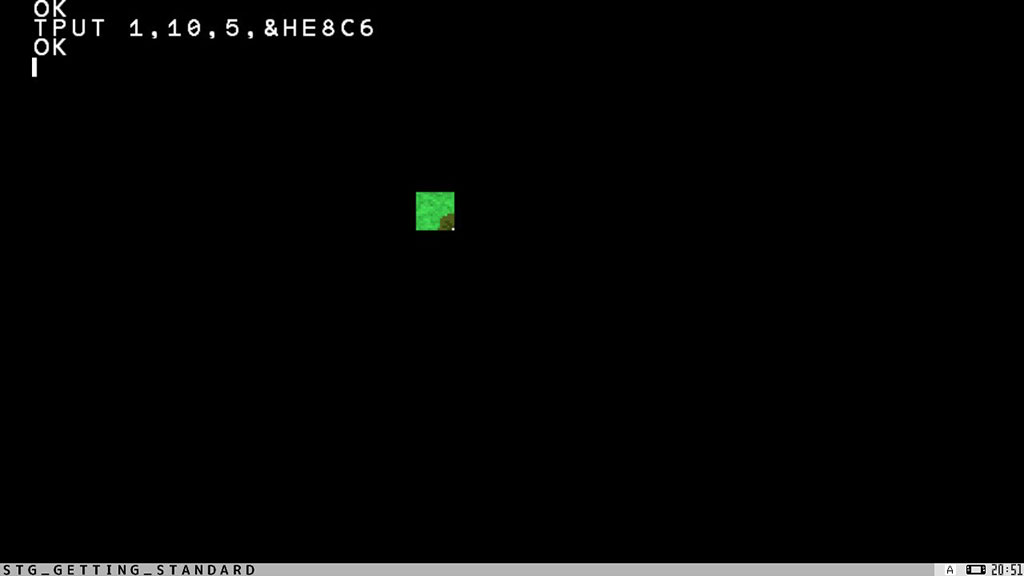
TPUT 1,10,5,&HE8C6
TPUT 2,10,5,&HE8C7
TPUT 3,10,5,&HE8C8
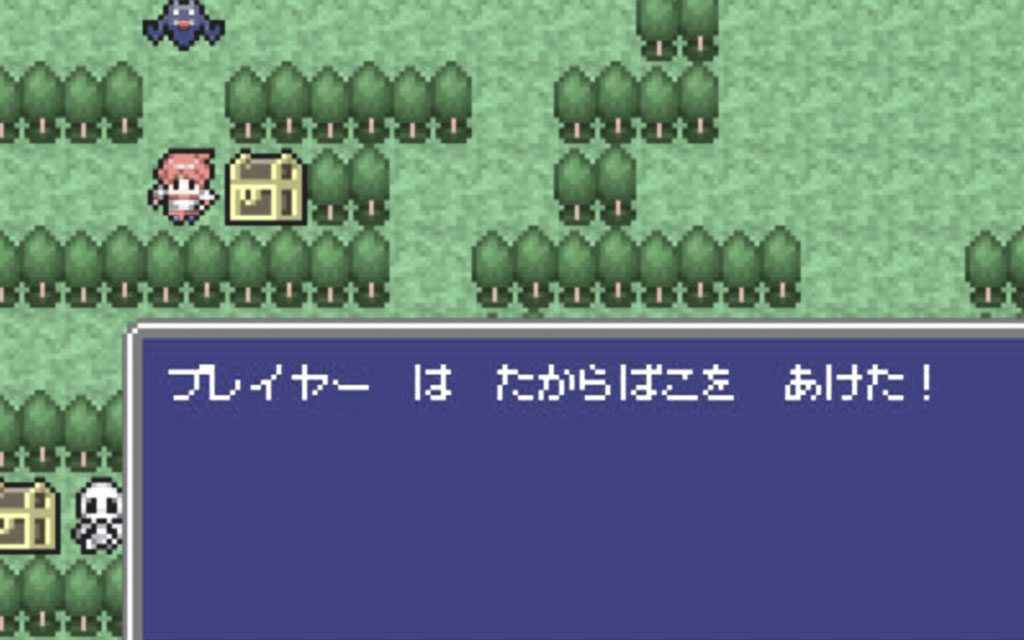
今度は右下に濃い緑(森かな?)のある草原チップが表示されました。
これでテキストスクリーンの重なりを理解できたと思います。
文字で見るより実際に使ってみたほうがわかりやすいですね。
余談ですが、TPUTの最後の&H~というのはマップチップを描写するための表記です。
スマイルツールを起動してRを押して一番右のタブまでいくと一覧が見られます。

※2019年9月24日現在の画像です。
バージョンアップに寄って見た目は変わる可能性があります。
最近バージョンアップがあって変わったばっかりなので、当分は変わらないかと思いますが念のため。
多重スクロールはテキストスクリーンを複数枚利用する
以上のようにテキストスクリーン4枚を使って多重スクロールを実現します。
今のままではマップチップしか表示できていないので、
このまま多重スクロールとか言われてもよくわからないですよね。
次回は多重ではないシングルスクロールを試してみようと思います。
分かりやすいように全部のテキストスクリーンを使って、
1つずつスクロールしてみて最後にずらしてスクロールとかにチャレンジしてみ見ましょう。
それでは。