【Unity2D】ARPGのドット絵ゲームを開発していく下準備

こんにちは。なおキーヌです。
ブログ毎日更新は308日目になります。
Unity2Dでゼルダ風アクションゲームをちまちまと作っているのですが、
色々落ち着きそうなのでそろそろ本腰を入れて開発していこうかなと思います。
現時点ではキャラクターを置いてボタン移動・アクション・スプライト同士の衝突判定を実装しました。
後はロジックを組めばシンプルなゲームとしては完成させられそうですね。
とりあえず出来ているところまでは作り方を書いてしまおうかなと思います。
まずはUnityを起動して2Dの空プロジェクトを元に作っていきましょう。
空の2Dプロジェクトを用意する
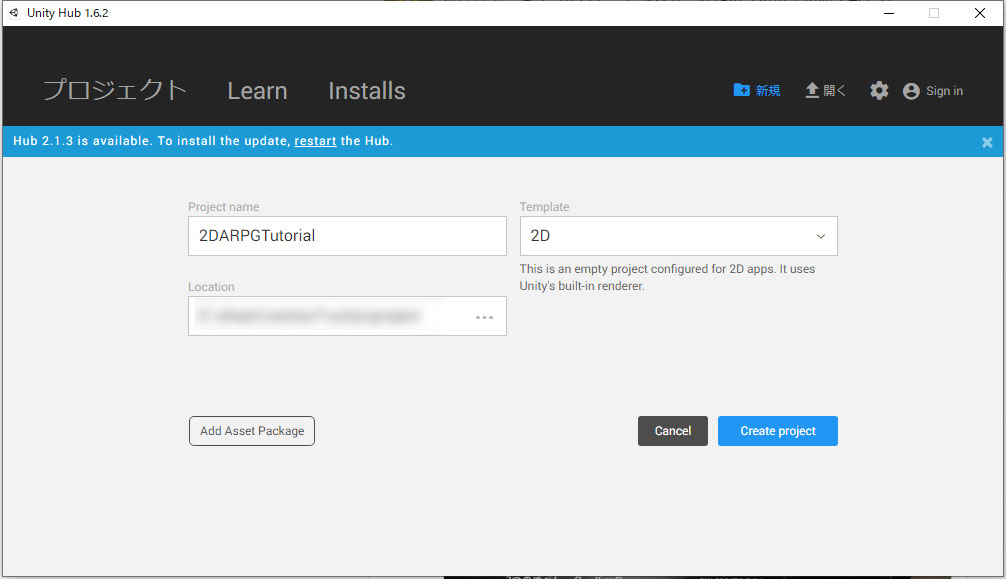
Unityでは起動時にプロジェクトの選択画面が開くと思うので、
新規のボタンを押して2Dにして任意のディレクトリを指定して「Create project」を選択してプロジェクトを作成しましょう。

アセットとかのパッケージはチェック無しでプレーンな状態から始めます。
初期生成が終わったら、いつものUnity画面が現れます。
ウィンドウの位置とかはお好きにカスタマイズしてください。
ドット絵を扱うには初期設定画重要
Unityは元々3Dのゲームを作るためのツールなので、
2Dに設定したからと言ってドット絵ゲーをすぐに作られるわけではないです。
高解像度のイラストとかを動かすのであれば、そのままでもいいのですが
ドット絵ゲーを作るには少しばかり工夫が必要になります。
結論から書いておくと、ドット絵を拡大してドットバイドットで表示する設定画必要。
ということです。
他の言い方をするとピクセルパーフェクトでしょうか。
上記の設定するために少しばかりUnityの表示項目を弄ったり、
移動時の小数点によるドット絵滲みを補正するスクリプトの適用が必要になります。
少々面倒ですが、最初にやってしまえばなんていうことはないのでやってしまいましょう。
参考にさせていただいた記事は以下になります。
ドット絵ゲームをunityで作るときに押さえておきたいポイント
https://qiita.com/pixelflag/items/ad817bdd64931e084a46
とりあえず上記のサイトの「ドット絵を表示するための基本設定」まで進めてください。
内容をそのままコチラに書いてしまうと転載になってしまうので手順は上記のサイトを参考にしてください。
私は特に詰まったことはなかったのでそのままの通りに設定してもらえればOKです。
Unity初心者の人は「画像の設定をする」のところで詰まると思います。
というのもまだ画像も何も用意していないので仕方ないですね。
ドット絵は各自用意してください。
私は自分でドット絵を打ち込みました(笑)
スプライトの設定
とりあえずドット絵を並べた画像をスプライト化します。
Assetsディレクトリ内Spriteディレクトリを作成します。
Assetsディレクトリマウスカーソルを合わせて右クリック→Create→FolderでOKです。
Spriteディレクトリが出来たらその中にドット絵を並べた画像を放り込みます。
次にヒエラルキー内「Canvas」を作り
その中にPlayerオブジェクトを作ります。
Canvasはヒエラルキーを右クリックしてUIの項目の下の方にあります。
Canvasを作ったらまずはCanvasをクリックしてインスペクタにある「Render Mode」を「World Space」に変更します。
その後CanvasのRectTransformを弄られるようになるのでPOSのXとYを0にしてカメラの位置に合わせます。
次にCanvasを親としてその中にSpriteを作ります。
SpriteはCanvasを右クリックをして「2D Object」の中にあります。
名前はPlayerにしましょう。
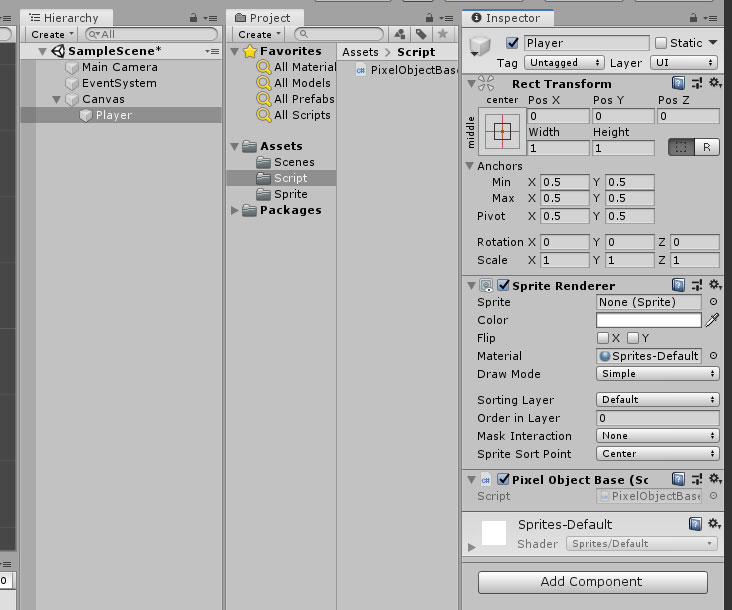
以下のようになればOKです。

これでようやく参考サイトの「画像の設定をする」の項目を設定することができるようになりました。
ゲームの画面サイズを設定しよう
作業を進める前に、ゲームの解像度をCanvasと同じ大きさにしよう。
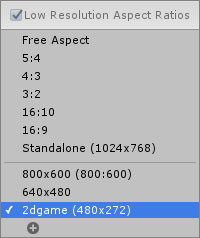
ゲームウィンドウを表示して、下の画像のように解像度の項目で+ボタンを押すと任意の解像度を作ることが出来ます。
私は2Dゲームという感じで名前を付けて480×272で作りました。

最後に、Spriteオブジェクトに参考サイトの「表示する時に、表示座標の少数点を切る。」で記述されているスクリプトを貼り付けます。
スクリプトはAssets直下にScriptディレクトリを作って管理しておくといいでしょう。
スクリプトの貼り付けはインスペクタから「Add Component」で選択しても良いですし、
スクリプトファイルをインスペクタにドラッグアンドドロップしてもOKです。
参考サイトのコードをそのままコピペするとエラーがでるのでソースコードの最上部に
using System.Collections;
using System.Collections.Generic;
using UnityEngine;を書き忘れないようにしましょう。
最終的にこのような状態になればOKです。

スプライトに使う画像を設定する
これでドット絵のスプライトを扱う準備が出来たので早速ドット絵を適用していきましょう。
ドット絵は各自ご用意ください。
私は32×32のドット絵アニメーションを作って設定しています。
Spriteディレクトリに入っているドット絵を選択して、インスペクタにある「SpriteEditor」を選択します。
SpriteEditorウィンドウがポップアップするので、そこで弄りたいのですが……
なんか色落ちしてしまいました。
画像の保存時にビット数を8bitにしてしまったのが原因のようです。
昔のゲーム機だったらちゃんと色を決めてファイルサイズを抑えてやるべきですが、
今の時代のなら特に気にしなくてもいいでしょう。
レトロ風ではありますが、性能までレトロに絞る意味合いは特にありません。
もしそこまでこだわりたいなら一度作り上げてから考えましょう。
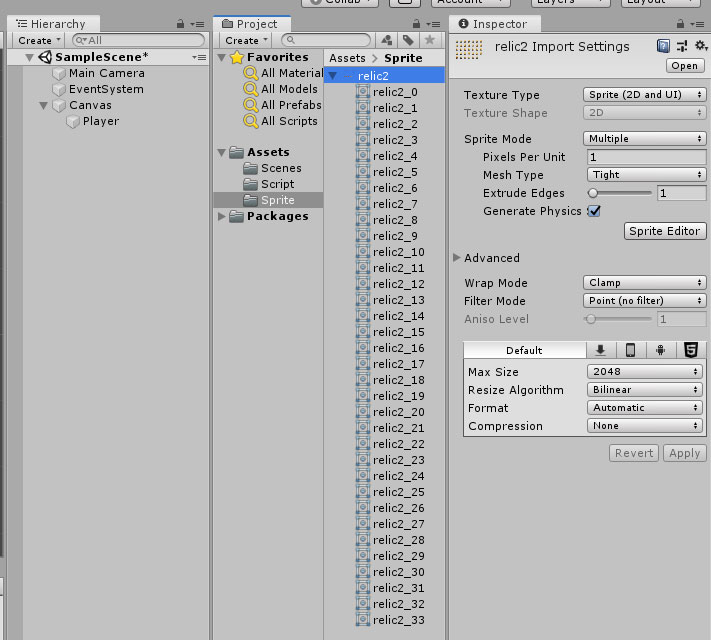
それではSpriteの設定を変更します。
Spriteの設定
まず1つの画像に複数のドット絵がある場合、インスペクタの「Sprite Mode」を「Single」から「Multiple」に変更します。
その後、「Pixel Per Unit」を「1」にします。
そして「Filter Mode」を「Point(no filter)」にしておきます。
インスペクタの一番下の方にある「Resize Algorithm」を「Bilinia」にして、「Compression」を「None」に変更します。
最後に右下の「Apply」ボタンを押して適用しましょう。
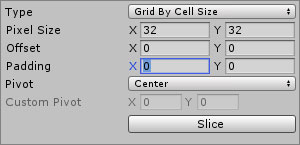
SpriteEditorの設定
私は32×32の区画でドット絵を置いているので、左上の「Slice」を選択して「Type」を「Grid By Cell Size」にします。
そして「Pixel Size」を32×32にしてSliceボタンを押すと自動的に32×32の画像に切り分けてくれます。

自分でわざわざ切り分けて複数の画像を用意しなくていいので便利ですね。
最後に右上にあるApplyを押すのを忘れないようにしましょう。
すると、画像の左にあるアイコンをクリックするとスプライトエディタで切り分けた画像がずらっと並んでいます。

アニメーションを作るときはこのスプライトを指定する感じですね。
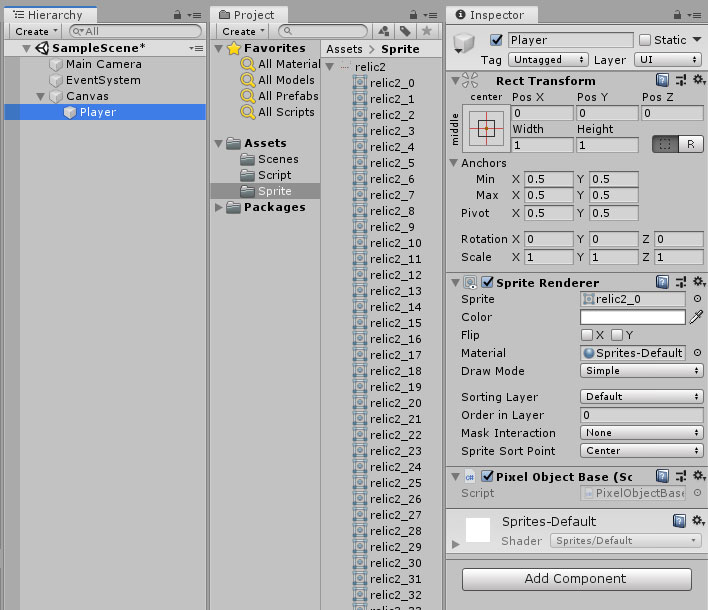
Playerオブジェクトにスプライトを設定
ヒエラルキーにあるPlayerオブジェクトを選択してインスペクタにあるSpriteRendererにある「Sprite」の右の方にある〇をクリックすると
先ほど切り分けたスプライトの一覧が表示されるのでデフォルトで表示したいスプライトを選択しましょう。
とりあえず正面立ちの画像にしましょうか。
これでPlayerオブジェクトに画像を表示することができました。

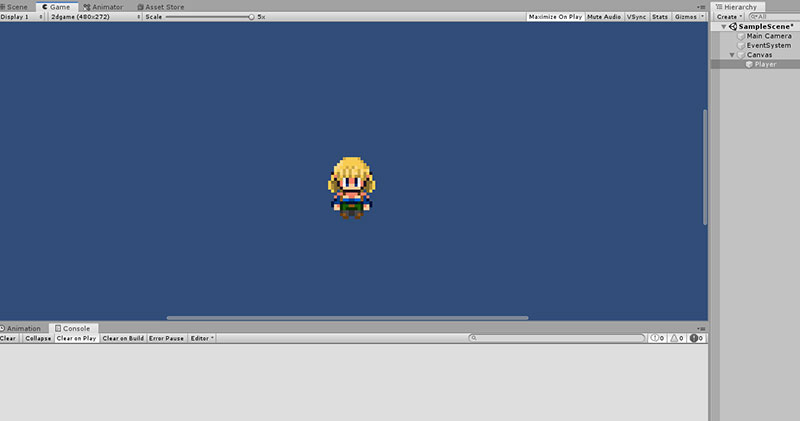
これでゲーム画面を見てみると良い感じにスプライトが設置されています。
実際にゲームプレイする時はScale4倍にしておくと見やすくていいです。
最初に色々設定したのでScaleを大きくしてもドットがきれいになっていますね。
画像はUnity側でScaleを5倍しています。

ピクセルパーフェクトプラグインをカメラに付ける
第2回目を書いてて思い出したのですが、このままだとドット絵を移動させたときに
一部の縦のラインに入るとドット絵が引き延ばされる現象が起こってしまいます。

このような状況になってしまっては折角打ち込んだドット絵が台無しになってしまいますね。
更にピクセルパーフェクトにするためにはあるプラグインの導入が必要になります。
【Unity】こうすればドット絵をピクセルパーフェクトに表示できる!!
http://sonuhouse.com/unity_pixel_001
上記のサイトを参考にさせていただきました。
途中まではやっていることは大体同じなので上記サイトの
「Pixel Perfect Cameraを導入する」
の項目を見ていただければすんなりと導入できるかと思います。
とても分かりやすく解説してくださっているので、私の方では省略させていただきます。
基本的にわかりやすい解説の場合は参考サイトをメインに見ていただいた方が良いでしょう。
もしわかり辛い箇所があった場合のみ解説を載せていくスタンスです。
無事導入が終わったらドット絵のゆがみは消えます。
効果に関しては次回のドット絵を動かすときにピクセルパーフェクトカメラのONOFFでどう違うか確認してみてください。
──第1回はここまでにしておきましょう。
ゲームを一度でも作ったことない人はアレコレ考えるよりもまず手を動かしてみましょう。
恐らく最初は風呂敷を広げ過ぎて挫折します。
ゲーム制作をして1回目で作り上げられた人は天才ですね。
大抵の凡人は大ぶろしきを広げ過ぎて挫折を繰り返してやっと完成させられます。
私も実は大作を完成させたことは一切ありません。
細かいゲームは何個かつくりましたがやはり作りたいのはちゃんとストーリーも組み込んだゲームですね。
とりあえず目標はゼルダ+聖剣伝説1みたいなアクションRPGを目指しましょう。
それでは。