【Unity2d】ゲームの基本的なUIを決めてしまおう:後編

こんにちは。なおキーヌです。
ブログ毎日更新は354日目になります。
前回に引き続きUIを決めてしまいましょう。
ゲーム画面の位置と枠とライフと特殊ゲージと顔アイコンは決まりましたね。
次はアイテム画面とステータスの配置に移りましょう。
アイテム選択画面
ゼルダの場合スタートを押すとアイテム選択画面に切り替わりますが、
このUIだと選択画面を開く必要がないですね。
ゲーム画面を停止するかしないかは選択できるようにして、アイテム選択カーソルを移動させる感じにします。
ロックマンXのようにしても面白いかもしれませんね。
選択画面になったらゲーム自体はポーズ状態になるのは固定にして、
アイテム切り替えショートカットキーを押すと隣のアイテムに変更することができるようにすればよさそうです。
もしくは余裕があったらネトゲの様にファンクションキーにアイテムを自由に割り当てとかも面白そうです。
とりあえずアイテム選択に関してはロックマンX方式で進めたいと思います。
マップ画面
マップ画面も常に表示しときたいところですね。
マップはオートマッピング機能付きにするか、ゼルダ式にマップ取得で見えるようにするかは迷いますね。
恐らく前者の方がしんどいでしょうが親切っちゃ親切ですがマップアイテムの存在意義があまりなさそうです。
マップを取ると隠し部屋が見えるようになるといった感じであれば面白そうですけどね。
ステータス画面
お金とか爆弾とか矢等の現在所持しているアイテムの数値を表示する位置を設けます。
上部はプレイヤーステータスでまとめてしまうのもいいですね。
ライフをもうちょっと減らして左側に詰めてしまうのもありかもしれません。
実装するアイテムの数次第ですね。
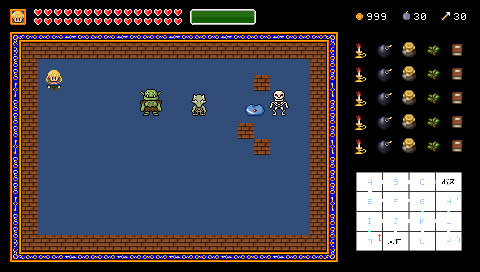
とりあえず配置したらこんなかんじになりました。

一部のアイコンは某ゲームからお借りしています。
実際に後悔する時はオリジナルアイコンにするのでとりあえず配置としておいてます。
次回はこれを元にプログラムを組んでいきましょう。
ステータスシステム
ゼルダと聖剣を合わせたレベルシステムを設けてもよかったのですが、
今回はレベルシステムの採用は見送ろうと思います。
というのもレベルを実装すると色々バランス調整に時間を取られてしまう為
余裕があれば実装したいと思いますが無い方向で進めていきます。
ちょっと短いですが、筋違いにより長文を書くのが厳しくなりまして
今日は有給を使用してちまちまと動画をみながらドット絵を書いてました(笑)
筋違い、本当に何もする気がおきないので皆様もストレッチは毎日やるようにしましょう。
次回はUIを実装していきます。
それでは。