【Unity2d】ゲームの基本的なUIを決めてしまおう:前編

こんにちは。なおキーヌです。
ブログ毎日更新は353日目になります。
急に筋を痛めてしまったので今日はゲーム画面以外のUIのドットを打っていました。
ということで画面の基本的なUIを確定しました。
アイコンやライフに関しては確定ではありませんが、位置は確定しておくことで
後から画像差し替えで対応できるようにしておきます。
平日の時間の無い時にドット絵を打ち込んでるので2日分使おうと思います。
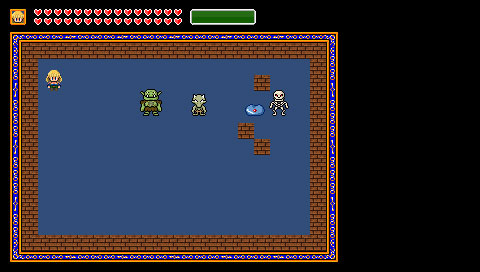
ライフの位置
これはゼルダに習って左上にしておきましょう。
顔アイコンを付けるか付けないかはお好みですね。
今回はゼルダ・イース・聖剣伝説をリスペクトしていこうかと思うので顔アイコンを付けました。
といっても今回のゲームは主人公のみなんですが(笑)
8x8ドットでハートを描くと大体どれも同じに見えるんですよね。
後はべたぬりにせず、若干光沢をもたせてみました。
この辺はWeb2.0時代の頃に光沢デザインが流行ったのでそのおかげで意識して付けることが出来ました。
別にフラットデザインでもいいのですが、ゲームにおいてフラットデザインは結構使いづらいんですよね。
最近の解像度が上がったゲームの場合はフラットにした方がかっこよく見えたりしますが、
解像度が低いと安っぽく見えてしまうのでベベルぽいグラフィックにした方がそれっぽく見えます。
特殊ゲージの位置
ゼルダで言う魔法ゲージです。
ライフの隣に置いておくか、右側の空いてるところがアイテム欄なので
そこにまとめて置いておくかは自由ですね。
とりあえず要素を置いて良い感じにデザインしていきましょう。
パーツ化しておくと後からこっちの方が良いなって思った時に移動しやすいですね。
ゼルダの場合、特定のイベントをこなすとゲージが伸びるかフレームの色が変わって
消費が1/2とかになったりしますが私は後者の方にしようと思います。
メイン画面のフレーム
イースによくありがちな画面フレームですね。
枠の中に唐草模様だったりヴィクトリア朝の模様が描かれていたりします。
しかし少ないドット絵だと模様を描いていくのが結構難しいですね……
昔のPCゲームにはこのようなフレームがよくあったので、参考にしてドットを打ち込んでみようと思います。
とりあえず簡単にそれっぽくみえるようにてきとうに打ち込みました(笑)
フレームがあると不自然な切れ目を隠すことが出来るので今回のゲームデザインの場合は必須ですね。
まぁイースぽくする必要は無いのですが、昔のPCゲームリスペクトでございます。
ここでグラフィックデザインのコツとして1つあります。
よくみてもらわないとわからないのですがゲーム画面とフレーム枠の間に1pxの黒ラインがあります。
これは1pxデザインと言われるのですが、Webでもよくつかわれる手法です。
こういった手法はゲームの小さなグラフィックには凄く有用で豪華さを演出できます。
ベタぬりの上下1pxラインを引くとそれだけで立体ぽく見えますし、
洗礼された立体感なのでいろんな場所に使用できます。
ライン同士を重ねると凹みを表現したりもできますね。
次回はアイテム枠とステータス枠を作成
現状はこんな感じになりました。

簡単でもアイコンを描いてたら時間を結構食うので今回は左側だけにしました。
あと急に筋違えるのはほんと勘弁してほしいですね……
これだけで一気に生産性が落ちてしまいます。
皆様も座りっぱなしには気を付けてください。
それでは