【プチコン4講座】ウィンドウ生成を関数化

こんにちは。継続の錬金術士なおキーヌです。
ブログ毎日更新は179日目になります。
前回「【プチコン4講座】イベントシステム構築:宝箱イベント仕上げ」で宝箱イベントを完成させてついでにデータベースも構築しました。
次にステータスウィンドウを作りたいのですが現状ウィンドウがメッセージ専用になってしまっているので、
関数化してどんなサイズでも好きな位置に表示できるようにしましょう。
幸いウィンドウは一つの起点をもとに構成されるので、
左上座標と横縦幅を与えるだけで後は中で計算すれば簡単にウィンドウを生成できますね。
それではプチコン4でRPG作りその15回目始めましょう。
ウィンドウ関数を改良しよう
現状「D_WindowDraw」という関数は既に作成しています。
全てリテラルで記載しているので引数に4つの値を渡せるようにして、
その値を下に内部で計算していけばOKです。
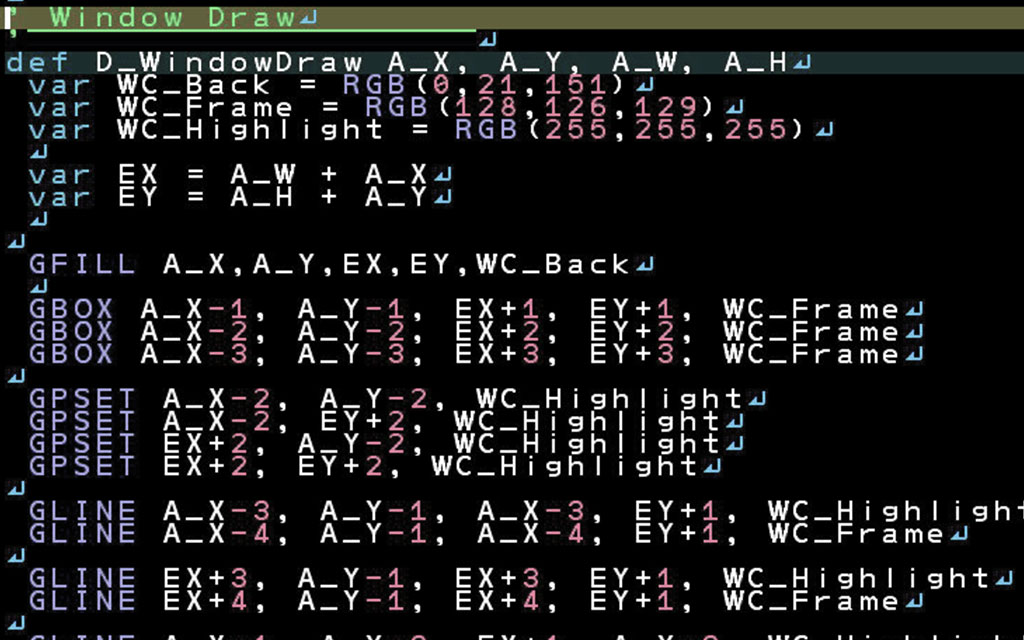
def D_WindowDraw A_X, A_Y, A_W, A_H
' カラー配列を定義
var WC_Back = RGB(0, 21, 151) ' 背景色
var WC_Frame = RGB(128,126,129) ' フレーム色
var WC_Highlight = RGB(255,255,255) ' ハイライト色
' 右下を計算
var EX = A_W + A_X
var EY = A_H + A_Y
' 背景描写(塗りつぶし有り矩形)
GFILL A_X, A_Y, EX, EY, WC_Back
' 矩形フレーム描写(塗りつぶし無し矩形)
GBOX A_X-1, A_Y-1, EX+1, EY+1, WC_Frame
GBOX A_X-2, A_Y-2, EX+2, EY+2, WC_Frame
GBOX A_X-3, A_Y-3, EX+3, EY+3, WC_Frame
' ハイライトの角の部分(点)
GPSET A_X-2, A_Y-2, WC_Highlight
GPSET A_X-2, EY+2, WC_Highlight
GPSET EX+2, A_Y-2, WC_Highlight
GPSET EX+2, EY+2, WC_Highlight
' ハイライトとフレームの直線部分
GLINE A_X-3, A_Y-1, A_X-3, EY+1, WC_Highlight
GLINE A_X-4, A_Y-1, A_X-4, EY+1, WC_Frame
GLINE EX+3, A_Y-1, EX+3, EY+1, WC_Highlight
GLINE EX+4, A_Y-1, EX+4, EY+1, WC_Frame
GLINE A_X-1, A_Y-3, EX+1, A_Y-3, WC_Highlight
GLINE A_X-1, A_Y-4, EX+1, A_Y-4, WC_Frame
GLINE A_X-1, EY+3, EX+1, EY+3, WC_Highlight
GLINE A_X-1, EY+4, EX+1, EY+4, WC_Frame
G_OpenMsgFlag = #TRUE
endなんでこうなるんだ!?って思った人はプチコンBIG側でも書いたので
「【プチコン講座】ウィンドウ生成を関数化&宝箱イベントを完成させよう」
の前半部分のウィンドウを関数化するところを参照してください。
プチコン4の記事は大文字小文字の変化だけでほぼコチラのコピペです。
考え方も全て書いてあるのでなぜこうなるのかよくわからん!って人は見てください。
ついでにイベントで呼び出している「D_WindowDraw」にwindowのサイズを渡しましょう。
DIM G_WindowSize[4] = [80, 150, 240, 58]
' イベントキュー処理
'──────────────────────────
def D_ShiftEvData
var type = SHIFT(G_EvQueue)
var event = SHIFT(G_EvQueue)
var reserve = SHIFT(G_EvQueue)
case type
when 0
' メッセージウィンドウが開いている時に0イベントが来たらフラグをOFFにする
if G_OpenMsgFlag == #TRUE then
GCLS
G_OpenMsgFlag = #FALSE
endif
' イベントによって
case event
when 1
SPVAR G_EvIdNow, "EvPage", reserve
endcase
when 1
if G_OpenMsgFlag == #FALSE then
D_WindowDraw G_WindowSize[0], G_WindowSize[1], G_WindowSize[2], G_WindowSize[3]
endif
D_MessageDraw event, reserve
G_EvMsgStopFlag = #TRUE
when 2
print "マエ=ポーション:" + G_PlayerStatus[7]
if event == 0 then
INC G_PlayerStatus[7], reserve
endif
print "アト=ポーション:" + G_PlayerStatus[7]
when 3
if event == 1 then
SPCHR G_EvIdNow, reserve
endif
when 10
' SEを鳴らす
BEEP event, reserve
endcase
if LEN(G_EvQueue) <= 0 then
G_SceneFlag = 0
endif
endおまけ:ウィンドウの背景色を変えてみよう
ウィンドウ関数化についてはこれで終わっちゃったのですが、
プチコンBIGではやらなかったウィンドウカラーの変更をしてみましょう。
おまけについては本編では無視したコードになっていますので、気を付けてください。
といっても、カラーを指定している部分を変数に置き換えてやるだけなんですけどね。
フレームは変えてもあんまり意味がないので背景だけ変更してみましょう。
それでは実際に作ってみます。
G_WindowColor = RGB(0, 21, 151)
def D_WindowDraw A_X, A_Y, A_W, A_H
' カラー配列を定義
var WC_Back = G_WindowColor ' 背景色
~~~ 省略 ~~~
endはい、これだけです。
後はこの「G_WindowColor」の値を変更してウィンドウを再描写すれば色を変更できます。
例えばFF4とかFF5のコンフィグ画面の一番下でRGB値によるウィンドウカラーの変化ができます。
あれは数値をいじってるだけで色が変わってるようにみえますが、
多分あれは1つ数値を変えただけで再描写処理を行っています。
もし問答無用で再描写しているとなるとSFCとかだと無茶苦茶重たくなるのではないでしょうか。
なので数値が変更されたときだけ再描写をするってやっているのでしょう。
画面に出ているRGBの数値の表記も変更しなければいけませんし、
多分この考え方であっていると思います。
じゃないとリアルタイムで色の変更ができません。
こういう考え方はゲームプログラミングをする上で結構大事になってきます。
画面更新するものが多ければ多いほど処理不可が増えるので、
できる限り再描写しなくてもいいものはせずに済む処理の書き方を心がけましょう。
──今回でウィンドウ関数を呼び出せば自由な位置にウィンドウを表示できるようになりました。
これを利用して次回はステータスウィンドウの開閉を実装します。
データに関しては前回の記事で作っていると思うので、それをウィンドウ内に表示していきましょう。
最後に今回の完成版ソースコードを置いておきます。
それでは
DIM G_PlayerStatus[8] = [1,20,20,3,2,3,0,1]
DIM G_SystemWord$[10] = ["STATUS", "ポーション", "ヶ", "Lv", "HP", "STR", "DEF", "AGI", "EXP", "NEXT"]
DIM G_ItemName$[2] = ["ライフポーション", "せいすい"]
DIM G_EnemyName$[6] = ["リトルバット", "ゴブリン", "スケルトン", "ラミア", "マミー", "ゴースト"]
DIM G_Message$[6] = [" は たからばこを あけた", "たからばこ には ", " が はいっていた!","からっぽ!"]
' メッセージ描写
'──────────────────────────
def D_MessageDraw A_Ev, A_Re
case A_Ev
when 1
GPUTCHR 85, 155, "プレイヤー"+ G_Message$[0],8,RGB(255,255,255),1
when 2
GPUTCHR 85, 165, G_Message$[1]+ G_ItemName$[A_Re] +G_Message$[2],8,RGB(255,255,255),1
when 3
GPUTCHR 85, 155, G_Message$[3],8,RGB(255,255,255),1
endcase
endプチコンBIGの時は初回ロード時にデータをロードする方法で作っていましたが、
プチコン4では直接配列にデータを入れてみました。
ゲーム的にはどっちがいいかというと、DATAで定義してロードをするべきでしょう。
今回はデータが少ないので直接配列に入れましたが多くなってくるとコードが圧迫されるので、
外部ファイルとしてデータを管理していくのが基本になります。
1つコード内で書くなら別にDATAだろうが直接配列挿入だろうがどちらでも変わらないので、
プチコン4ではこんな書き方も出来るんだぜっての知ってほしいのです。
プチコンBIG版と違う書き方をできるところは変化させていくつもりです。
メッセージ描写のところは「プレイヤー」以外は配列に置き換えることが出来ましたね。
プレイヤーは名前を決めるシステムを作るときにでも変えようと思います。
現状つくるかどうかはわかりませんが。
それと関数内でアイテム名を分岐させていたところを引数のA_Reで変化させられるようになったので
分岐する必要は無くなってそのまま配列に値を渡して文字列を取得します。
定義した他のデータは次回以降に使うのでここで定義しておきました。
──次回はウィンドウを自由に大きさを変化させるために関数を改良します。
現状メッセージウィンドウしか出せませんから、ステータスウィンドウを作るためにサイズを可変にします。
最後に今回の完成版ソースコードを置いておきます。
それでは
'──────────────────────────
' ▼ 動作モード設定:変数宣言は必須
'──────────────────────────
OPTION STRICT
'──────────────────────────
' ▼ 画面のクリア
'──────────────────────────
ACLS
'──────────────────────────
' ▼ 定数・構造体の定義
'──────────────────────────
CONST #CSZ = 16
ENUM #LAYER_MAP1=0,#LAYER_MAP2,#LAYER_EV
'──────────────────────────
' ▼ 変数・配列の定義
'──────────────────────────
' ┠─ 汎用変数
'━━━━━━━━━━━━━━━━━━━━━━━━━━
var G_I = 0, G_J = 0, ¥
G_BGW = 0, G_BGH = 0
' ゲームループを制御するフラグ
var G_GameLoopFlag = #TRUE
'──────────────────────────
' ┠─ マップシーン用変数
'━━━━━━━━━━━━━━━━━━━━━━━━━━
' 空配列宣言
DIM G_MapData[]
'──────────────────────────
' ┠─ スプライト用変数
'━━━━━━━━━━━━━━━━━━━━━━━━━━
' アニメーション開始スプライト定義No配列
var G_SpEvStep = 4
DIM G_SpAnimNo[] = [500,1040,920,1000,980,1080,1020,269,269,269,269]
'──────────────────────────
' ┠─ ウィンドウ用変数
'━━━━━━━━━━━━━━━━━━━━━━━━━━
G_OpenStatusFlag = #FALSE
G_OpenMsgFlag = #FALSE
'──────────────────────────
' ┠─ イベント用変数
'━━━━━━━━━━━━━━━━━━━━━━━━━━
var G_EvMsgStopFlag = #FALSE
var G_EvNow = 0
' プレイヤー含むイベント初期設定
DIM G_EvId[] = [0,1,0,0,\
1,5,5,0,\
2,4,11,0,\
3,23,13,0,\
4,13,3,0,\
5,8,2,0,\
6,22,4,0,\
7,6,7,1,\
8,21,9,1,\
9,3,11,1,\
10,22,2,1\
]
' イベントキュー
DIM G_EvQueue[]
' 各イベントデータ(ラベル管理
'──────────────────────────
@Event007
DATA 7, 10,95,400 3,1,268 2,0,1 1,1,0, 10,12,0 1,2,0, 0,1,1
@Event007_1
DATA 2, 1,3,0, 0,0,0
'──────────────────────────
' ┠─ データベース
'━━━━━━━━━━━━━━━━━━━━━━━━━━
DIM G_PlayerStatus[8] = [1,20,20,3,2,3,0,1]
DIM G_SystemWord$[7] = ["Lv", "HP", "こうげき", "ぼうぎょ", "すばやさ", "けいけんち", "ポーション"]
DIM G_ItemName$[2] = ["ライフポーション", "せいすい"]
DIM G_EnemyName$[6] = ["リトルバット", "ゴブリン", "スケルトン", "ラミア", "マミー", "ゴースト"]
DIM G_Message$[6] = [" は たからばこを あけた", "たからばこ には ", " が はいっていた!","からっぽ!"]
DIM G_WindowSize[4] = [80, 150, 240, 58]
'──────────────────────────
' ┠─ コントローラー用配列
'━━━━━━━━━━━━━━━━━━━━━━━━━━
’ ボタンカウント配列
G_BtnPressCount[4]
'──────────────────────────
' ▼ プログラム初期化処理
'──────────────────────────
D_GAME_INITIALIZE
'──────────────────────────
' ゲームループ開始
'──────────────────────────
loop
'シーン管理呼び出し
D_GameSceneManager
' ゲームループフラグ監視
if !G_GameLoopFlag then BREAK
' フレームレート安定
VSYNC 1
endloop
'──────────────────────────
' シーン管理
'──────────────────────────
def D_GameSceneManager
var direct = D_Controller()
case G_SceneFlag
when 0
' マップシーン
D_SpriteGridMove 0, direct
' イベントキュー監視
if LEN(G_EvQueue) > 0 then
G_SceneFlag = 1
when 1
' イベントシーン
D_EventScene direct
print "イベントシーン"
endcase
end
'──────────────────────────
' ▼ 関数の定義
'──────────────────────────
' ┠─ ▼ 初期化関連
'━━━━━━━━━━━━━━━━━━━━━━━━━━
def D_GameInitialize
' マップデータのロード
D_MapInitialize "MAP001.DAT"
' マップデータの描写
'D_MapDraw
' スプライトの初期化
for G_I=0 to LEN(G_EvId)-1 step G_SpEvStep
D_SpInitialize G_EvId[G_I]
next
' レイヤーのセッティング
D_ScreenLayerSettings
end
' ▼ スクリーンレイヤー変更
'──────────────────────────
def D_ScreenLayerSettings
TLAYER 0, 4
for G_I = 0 to LEN(G_SpAnimNo)-1
SPLAYER G_I, 3
next
GTARGET 0
end
'──────────────────────────
' ┗━┓ ▼ マップ関連
'━━━━━━━━━━━━━━━━━━━━━━━━━━
def D_MapInitialize A_FILENAME$
' マップデータファイル読み込み
G_MAPDATA = LOADV(A_FILENAME$)
' マップデータ配列の先頭2つを取り出す
G_BGW = SHIFT(G_MapData)
G_BGH = SHIFT(G_MapData)
end
'──────────────────────────
' ┗━┳━ ▼ マップデータ描写
'━━━━━━━━━━━━━━━━━━━━━━━━━━
' マップデータの描写関数
def D_MapDraw
' マップチップ配列を描写
for G_J = 0 to G_BGH-1
for G_I = 0 to G_BGW-1
' ローカル変数CPに計算した値を入れる
var cp = G_I + ( G_J * G_BGW )
' CASE文でMAPDATA[CP]の内容に応じて処理を切り替える
case G_MapDat[cp]
' 0のとき
when 0:
' 地面を表示
TPUT 0, G_I, G_J, CHR(&HE8C9)
' 1のとき
when 1:
' 木を表示
TPUT 0, G_I, G_J, CHR(&HE8CA)
endcase
next
next
end
'──────────────────────────
' ┠─ コントローラー関連
'━━━━━━━━━━━━━━━━━━━━━━━━━━
' コントローラー関数
def D_Controller()
var B = BUTTON(0)
var direct = -1
' 十字キー監視
direct = D_LeftButtonProcess(B, #B_LUP, direct)
direct = D_LeftButtonProcess(B, #B_LDOWN, direct)
direct = D_LeftButtonProcess(B, #B_LLEFT, direct)
direct = D_LeftButtonProcess(B, #B_LRIGHT, direct)
' ABXY監視
D_RightButtonProcess B, #B_RUP
D_RightButtonProcess B, #B_RDOWN
D_RightButtonProcess B, #B_RLEFT
D_RightButtonProcess B, #B_RRIGHT
return direct
end
' 十字キー処理
def D_LeftButtonProcess(A_B, A_Type, A_NowDirect)
if A_NowDirect > -1 then
return A_NowDirect
endif
var BtnPush = 0
var direct = -1
' 方向を保持
case A_Type
when #B_LUP
BtnPush = 1 << #B_LUP
direct = #B_RUP
when #B_LDOWN
BtnPush = 1 << #B_LDOWN
direct = #B_RDOWN
when #B_LLEFT
BtnPush = 1 << #B_LLEFT
direct = #B_RLEFT
when #B_LRIGHT
BtnPush = 1 << #B_LRIGHT
direct = #B_RRIGHT
endcase
' 押されていたら方向を返し押されていなければ-1を返す
if (B and BtnPush) > O then
return direct
else
direct = -1
return direct
endif
end
' ABXYボタン処理
def D_RightButtonProcess A_B, A_Type
var BtnPush = 0
case A_Type
when #B_RUP
BtnPush = 1 << #B_RUP
when #B_RDOWN
BtnPush = 1 << #B_RDOWN
when #B_RLEFT
BtnPush = 1 << #B_RLEFT
when #B_RRIGHT
BtnPush = 1 << #B_RRIGHT
endcase
if (A_B AND BtnPush ) > O then
D_BtnPressCount A_Type
if G_BtnPressCount[A_Type] == 1 then
case A_Type
when #B_RUP
D_WindowDraw
when #B_RDOWN
when #B_RLEFT
when #B_RRIGHT
D_EvCheck 0, SPVAR(0, "Direct")
endcase
endif
else
if G_BtnPressCount[A_Type] >= 1 then
G_BtnPressCount[A_Type] = 0
endif
endif
end
' ボタンカウント関数
def D_BtnPressCount A_Button
if G_BtnPressCount[A_Button] < 256 then
INC G_BtnPressCount[A_Button]
endif
end
'──────────────────────────
' ┠─ ▼ スプライト関連
'━━━━━━━━━━━━━━━━━━━━━━━━━━
' スプライト初期化
'──────────────────────────
def D_SpInitialize A_Id
SPSET A_Id, 500
SPVAR A_Id, "X", G_EvId[G_SpEvStep * A_Id + 1] * #CSZ
SPVAR A_Id, "Y", G_EvId[G_SpEvStep * A_Id + 2] * #CSZ
SPVAR A_Id, "Direct", -1
SPVAR A_Id, "MoveFlag", 0
SPVAR A_Id, "EventPage", 0
SPOFS A_Id, SPVAR(A_Id,"X"), SPVAR(A_Id,"Y")
D_MapArrayReWrite A_Id, SPVAR(A_Id, "Direct"), 1, #LAYER_EV
if G_EvId[G_SpEvStep * A_Id + 3] != -1 then
SPANIM A_Id, "I",\
20,spAnimNo[A_Id],\
20,spAnimNo[A_Id]+1,\
20,spAnimNo[A_Id]+2,\
20,spAnimNo[A_Id]+3,\
G_EvId[G_SpEvStep * A_Id + 3]
endif
end
' スプライトの移動
def D_SpriteGridMove A_Id, A_Direct
if SPVAR(A_Id,"MoveFlag") == 1 then
case SPVAR(A_Id,"Direct")
when #B_RUP
SPVAR A_Id, "Y", SPVAR(A_Id, "Y") - 1
when #B_RDOWN
SPVAR A_Id, "Y", SPVAR(A_Id, "Y") + 1
when #B_RLEFT
SPVAR A_Id, "X", SPVAR(A_Id, "X") - 1
when #B_RRIGHT
SPVAR A_Id, "X", SPVAR(A_Id, "X") + 1
endcase
' キャラクターの移動
SPOFS A_Id, SPVAR(A_Id,"X"), SPVAR(A_Id,"Y")
' 割った余りが0になったら動きを止める
if SPVAR(A_Id, "X") MOD #CSZ == 0 && SPVAR(A_Id, "Y") MOD #CSZ == 0 then
SPVAR A_Id, "MoveFlag", 0
endif
else
if A_Direct >= 0 then
' 現在のグリッド座標にアクセスするマップ配列添え字を取得
var pos = D_GetMapPosition(SPVAR(A_Id, "X"), SPVAR(A_Id, "Y"), 0)
' 移動の可否関係なく向きは変更しておく
SPVAR 0, "Direct", A_ Direct
' 向かう先が移動可能かどうかを調べる(MAPレイヤー&イベントレイヤー)
if D_CheckCollision(pos, SPVAR(A_Id, "Direct")) == #TRUE then
SPVAR A_Id, "MoveFlag", 1
endif
endif
endif
end
'──────────────────────────
' ┠─ ▼ 衝突判定関連
'━━━━━━━━━━━━━━━━━━━━━━━━━━
' ドット座標をグリッド座標に変換
def D_GetGridXY(A_XY)
return A_XY / #CSZ
end
' グリッド座標とレイヤーを与えてマップ配列の値を取得する
def D_GetMapPosition(A_X, A_Y, A_LAYER)
var gridX = D_GetGridXY(A_X)
var gridX = D_GetGridXY(A_Y)
VAR layerNo = (G_BGW * G_BGH) * A_LAYER
IF A_Y <= 0 then
return gridX + layerNo
ELSE
return gridX + (GRIX_Y * G_BGW)) + layerNo
ENDIF
END
' 進む先のグリッドが移動可能かどうかを調べる
DEF D_CheckCollision(A_Pos, A_Direct)
var sumPos = 0
var evPos = 0
sumPos = D_GetMapArrayLayerNo(A_Pos, #LAYER_MAP1) + D_GetGridDirectPoint(A_Direct)
evPos = D_GetMapArrayLayerNo(A_Pos, #LAYER_EV) + D_GetGridDirectPoint(A_Direct)
if G_MapData[sumPos] == 0 then
if G_MapData[evPos] == 0 then
return #TRUE
endif
endif
return #FALSE
END
' 方向定数から1歩前のグリッド座標を得るための値を得る
def D_GetGridDirectPoint(A_Direct)
var direct = 0
case A_Direct
when #B_RUP
direct = -G_BGW
when #B_RDOWN
direct = G_BGW
when #B_RLEFT
direct = -1
when #B_RRIGHT
direct = 1
endcase
return direct
end
' マップ配列添字生成
def D_GetMapArrayLayerNo(A_Pos,A_Layer)
' 与えられた位置に対してレイヤーを考慮した配列添字を返す
return A_Pos + ((G_BGW * G_BGH) * A_Layer)
end
' マップ配列書き換え(レイヤー指定
def D_MapArrayReWrite A_Id, A_Direct, A_Flag, A_Layer
var pos = D_GetMapPosition(SPVAR(A_Id,"X"), SPVAR(A_Id,"Y), A_Layer)
if A_Flag > 0 then
if A_Direct >= 0 then
var afterPos = pos + D_GetGridDirectPoint(A_Direct)
G_MapData[afterPos] = A_Id
else
G_MapData[pos] = A_Id
endif
else
var beforePos = pos - D_GetGridDirectPoint(A_Direct)
G_MapData[beforePos] = 0
endif
end
'──────────────────────────
' ┠─ ▼ イベント判定関連
'━━━━━━━━━━━━━━━━━━━━━━━━━━
' 前方のイベントをチェックする
def D_EvCheck A_Id, A_Direct
if G_SceneFlag == 0 then
var pos = D_GetMapPosition(SPVAR(A_Id,"X"), SPVAR(A_Id,"Y"), #LAYER_EV)
var afterPos = pos + D_GetGridDirectPoint(A_Direct)
var evId = G_MapData[afterPos]
D_GetEvData evId
endif
end
'──────────────────────────
' ┠─ ▼ イベント処理関連
'━━━━━━━━━━━━━━━━━━━━━━━━━━
def D_EventScene A_Direct
if G_EvMsgStopFlag == #FALSE then
D_ShiftEvData
else
D_MsgStopCheck
endif
end
' イベントキュー処理
'──────────────────────────
def D_ShiftEvData
var type = SHIFT(G_EvQueue)
var event = SHIFT(G_EvQueue)
var reserve = SHIFT(G_EvQueue)
case type
when 0
' メッセージウィンドウが開いている時に0イベントが来たらフラグをOFFにする
if G_OpenMsgFlag == #TRUE then
GCLS
G_OpenMsgFlag = #FALSE
endif
' イベントによって
case event
when 1
SPVAR G_EvIdNow, "EvPage", reserve
endcase
when 1
if G_OpenMsgFlag == #FALSE then
D_WindowDraw G_WindowSize[0], G_WindowSize[1], G_WindowSize[2], G_WindowSize[3]
endif
D_MessageDraw event, reserve
G_EvMsgStopFlag = #TRUE
when 2
print "マエ=ポーション:" + G_PlayerStatus[7]
if event == 0 then
INC G_PlayerStatus[7], reserve
endif
print "アト=ポーション:" + G_PlayerStatus[7]
when 3
if event == 1 then
SPCHR G_EvIdNow, reserve
endif
when 10
' SEを鳴らす
BEEP event, reserve
endcase
if LEN(G_EvQueue) <= 0 then
G_SceneFlag = 0
endif
end
' メッセージ送り待ち
'──────────────────────────
def D_MsgStopCheck
if G_BtnPressCount[3] == 1 then
G_EvMsgStopFlag
endif
endif
' イベントデータ取り出してキューに格納
'──────────────────────────
def D_GetEvData A_Id
var evCount = 0
var evData = 0
case A_Id
when 7
if SPVAR(A_Id, "EvPage") == 0 then
RESTORE @Event007
elseif SPVAR(A_Id, "EvPage") == 1 then
RESTORE @Event007_1
endif
READ evCount
for G_I=1 to (evCount * 3)-1
READ evData
PUSH G_EvQueue, evData
next
endcase
if LEN(G_EvQueue) > 0 then
G_EvIdNow = A_Id
G_SceneFlag = 1
endif
end
'──────────────────────────
' ┠─ ▼ メッセージ処理関連
'━━━━━━━━━━━━━━━━━━━━━━━━━━
' ウィンドウ生成
'──────────────────────────
def D_WindowDraw A_X, A_Y, A_W, A_H
' カラー配列を定義
var WC_Back = RGB(0, 21, 151) ' 背景色
var WC_Frame = RGB(128,126,129) ' フレーム色
var WC_Highlight = RGB(255,255,255) ' ハイライト色
' 右下を計算
var EX = A_W + A_X
var EY = A_H + A_Y
' 背景描写(塗りつぶし有り矩形)
GFILL A_X, A_Y, EX, EY, WC_Back
' 矩形フレーム描写(塗りつぶし無し矩形)
GBOX A_X-1, A_Y-1, EX+1, EY+1, WC_Frame
GBOX A_X-2, A_Y-2, EX+2, EY+2, WC_Frame
GBOX A_X-3, A_Y-3, EX+3, EY+3, WC_Frame
' ハイライトの角の部分(点)
GPSET A_X-2, A_Y-2, WC_Highlight
GPSET A_X-2, EY+2, WC_Highlight
GPSET EX+2, A_Y-2, WC_Highlight
GPSET EX+2, EY+2, WC_Highlight
' ハイライトとフレームの直線部分
GLINE A_X-3, A_Y-1, A_X-3, EY+1, WC_Highlight
GLINE A_X-4, A_Y-1, A_X-4, EY+1, WC_Frame
GLINE EX+3, A_Y-1, EX+3, EY+1, WC_Highlight
GLINE EX+4, A_Y-1, EX+4, EY+1, WC_Frame
GLINE A_X-1, A_Y-3, EX+1, A_Y-3, WC_Highlight
GLINE A_X-1, A_Y-4, EX+1, A_Y-4, WC_Frame
GLINE A_X-1, EY+3, EX+1, EY+3, WC_Highlight
GLINE A_X-1, EY+4, EX+1, EY+4, WC_Frame
G_OpenMsgFlag = #TRUE
end
' メッセージ描写
'──────────────────────────
def D_MessageDraw A_Ev, A_Re
case A_Ev
when 1
GPUTCHR 85, 155, "プレイヤー"+ G_Message$[0],8,RGB(255,255,255),1
when 2
GPUTCHR 85, 165, G_Message$[1]+ G_ItemName$[A_Re] +G_Message$[2],8,RGB(255,255,255),1
when 3
GPUTCHR 85, 155, G_Message$[3],8,RGB(255,255,255),1
endcase
end