【プチコン4講座】スプライトを表示させて動かそう

こんにちは。継続の錬金術士なおキーヌです。
ブログ毎日更新は256日目になります。
ついに毎日更新が8bitでカンストしました。
前回は軽くプチコンのスプライトの話をしたので、
今回から実際にスプライトを使ったゲームを作っていきましょう。
目標は上下左右自由に動けるアクションゲームです。
ゲーム内容は敵を避けながらゴールを目指す単純なゲームにしましょう。
それではプチコンミニゲーム講座第5回目を始めようと思います。
スプライトの準備をしよう
前回にも行ったようにプチコン4でスプライトを使うにはSPSETという命令を使わなければ、
スプライトをいじることはできないように設定されています。
スプライトにはそれぞれ一意のIDが割り振られます。
もちろんプログラミングなので0から始まることに気をつけてくださいね。
わかりやすいように0番目はプレイヤーにしておくと、色々と管理が楽になります。
それでは早速プレイヤー用のスプライトを設定しましょう。
ACLS
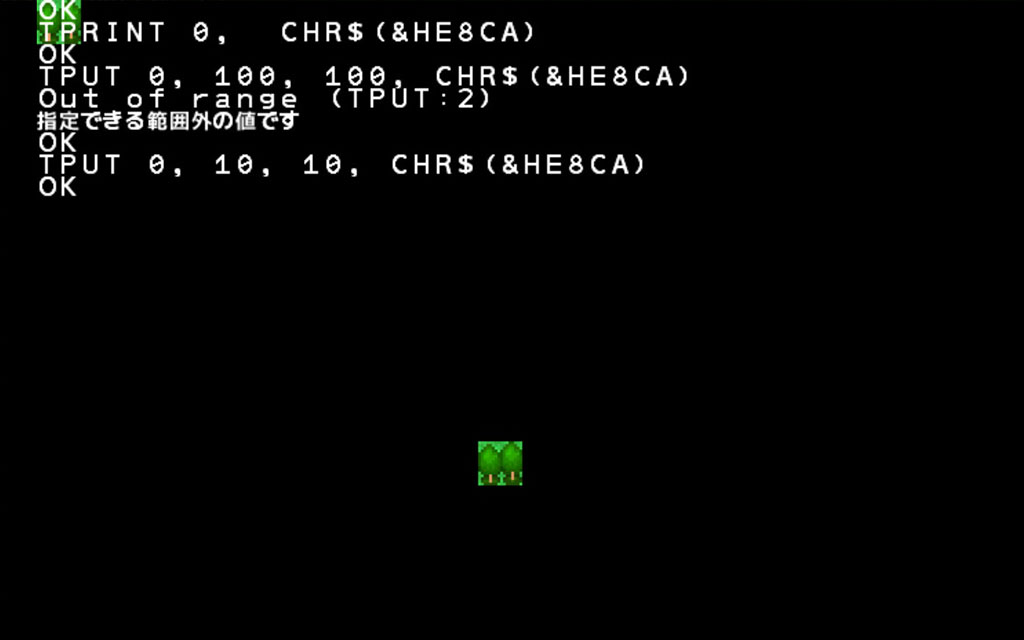
SPSET 0, 500これで実行するとキャラクターが黒い画面に登場します。

SPSETの後ろにある文字はIDとスプライト番号です。
IDは任意で決められます。
スプライト番号はプチコン側ですでに用意されている番号を指定します。
番号の確認はJoyConのマイナスボタンを押して現れるメニューにある
スマイルツールで確認ができます。
キーボードを持っているのであれば、F9を押すとスマイルツールが立ち上がります。
SPDEFという命令を使えば自分で画像を定義できるのですが、
ちょっと難易度が高いと思うので今はすでに用意されている画像を使うべきでしょう。
しかし左上で文字とかぶってものすごく見辛いですね。
位置を動かしてみましょう。
スプライトの位置を変更してみよう
スプライトは宣言した後移動させなければ左上に現れてしまうので、
今度はSPOFSを使ってスプライトの位置を移動させてやりましょう。
SPOFSは指定した座標にスプライトを移動させます。
SPSET 0, 500
SPOFS 0, 96,96SPSETと同じように最初は動かしたいIDを指定します。
SPSETでは0を指定したので、SPOFSでも0を指定した後に
動かしたい座標の数値を入れましょう。
X座標とY座標の順番になっていますが一旦どちらも96にしました。
これで実行してみると…

みやすい位置に移動していますね。
コントローラー関数を使ってスプライトを動かそう
度々申し訳ないですが、コントローラーの処理を説明すると時間がかかるので
あっち向いてホイの時に使ったコントローラー関数を流用します。
以下の関数をそのまま打ち込んでください。
あっちむいてホイですでに入力してくれている方は、
そのまま使えるので次に進んでもらって大丈夫です。
' コントローラー関数
'───────────────────────────────
def D_Controller
' 0番目のコントローラー(つまり1コン)の押されているボタンを取得
VAR B = BUTTON(0)
' Xボタン処理
if (B AND 1 << #B_RUP) != 0 then
' ボタンカウント命令に#B_RUPを渡す
D_BtnPressCount #B_RUP
else
' ボタンが離されたらカウントが1以上の時
if X_BTN >= 1 then
' ボタンカウントを0にする
X_BTN = 0
endif
endif
' Bボタン処理
if (B AND 1 << #B_RDOWN) != 0 then
' ボタンカウント命令に#B_RDOWNを渡す
D_BtnPressCount #B_RDOWN
else
' ボタンが離されたらカウントが1以上の時
if B_BTN >= 1 then
' ボタンカウントを0にする
B_BTN = 0
endif
endif
' Yボタン処理
if (B AND 1 << #B_RLEFT) != 0 then
' ボタンカウント命令に#B_RLEFTを渡す
D_BtnPressCount #B_RLEFT
else
' ボタンが離されたらカウントが1以上の時
if Y_BTN >= 1 then
' ボタンカウントを0にする
Y_BTN = 0
endif
endif
' Aボタン処理
if (B AND 1 << #B_RRIGHT) != 0 then
' ボタンカウント命令に#B_RRIGHTを渡す
D_BtnPressCount #B_RRIGHT
else
' ボタンが離されたらカウントが1以上の時
if A_BTN >= 1 then
' ボタンカウントを0にする
A_BTN = 0
endif
endif
end
' ボタンカウント関数
'───────────────────────────────
def D_BtnPressCount A_Button
' ボタンカウント分岐
case A_Button
' 渡されたボタンがXだったら
when #B_RUP
' ボタンカウント配列の数が256未満かどうか調べる
if X_BTN < 256 then
' 条件に一致したら+1する
INC X_BTN
endif
' 渡されたボタンがBだったら
when #B_RDOWN
' ボタンカウント配列の数が256未満かどうか調べる
if B_BTN < 256 then
' 条件に一致したら+1する
INC B_BTN
endif
' 渡されたボタンがYだったら
when #B_RLEFT
' ボタンカウント配列の数が256未満かどうか調べる
if Y_BTN < 256 then
' 条件に一致したら+1する
INC Y_BTN
endif
' 渡されたボタンがAだったら
when #B_RRIGHT
' ボタンカウント配列の数が256未満かどうか調べる
if A_BTN < 256 then
' 条件に一致したら+1する
INC A_BTN
endif
endcase
end記述する場所はどこでもいいですが、プログラムの一番下に置いておくといいでしょう。
これでコントローラーが使えるようになったので、ループを使ってスプライトを動かしてみます。
' 画面クリア
ACLS
' スプライト準備
SPSET 0, 500
' 座標用変数
VAR X=100, Y=100
' ボタン用変数
X_BTN = 0, B_BTN = 0, Y_BTN = 0, A_BTN = 0
' ループ開始
LOOP
' コントローラー関数
D_CONTROLLER
IF X_BTN == 1 THEN
DEC Y, 16
ELSEIF B_BTN == 1 THEN
INC Y, 16
ELSEIF Y_BTN == 1 THEN
DEC X, 16
ELSEIF A_BTN == 1 THEN
INC X, 16
ENDIF
' スプライトを移動
SPOFS 0, X,Y
ENDLOOPボタンカウント関数があるせいで1回ボタンを押したら止まってしまいますね。
これは押し続けで移動でいいと思います。
そして一気に16も動いたら1マスずつ動いて見えるのでこれも滑らかに動かしたいですね。
数値の調整が必要です。

一応仕組みを解説すると、まずスプライトと座標用の変数を用意します。
ここで「そういえばスプライト変数って言ってなかった?」と覚えてくれている人は素晴らしいです。
スプライト変数については次回お話しようとおもうので、
一旦普通の変数を使っていてください。
話を戻しますと、いつも通りゲームをするためにループを用意します。
その中でコントローラー関数を呼び出し、キー入力をできるようにしています。
その後、動かしたキーによって座標の中身が増減させるので、
最後にSPOSFを使って計算後のX座標変数とY座標変数を与えることで座標を変更しています。
少しずつ座標を変更していくことで、画像がうごいているように見えるのです。
面白いですね。
これがゲームのキャラクターが動く仕組みです。
普段やっているゲームのキャラクターがこのような感じでうごいているなんてあまり意識しないと思います。
実はプログラムの内部では座標を少し変えてキャラクターを指定位置に移動させて。
を繰り返してキャラクターはうごいているのです。
自分で作ったものが動く感動
こうして自分で書いたコードでキャラクターが動くのってなんか感動しませんか?
多分今の若い世代だとそんぐらいうごいて当然だろって思うかもしれませんが、
小中学校のプログラミングの授業とかのニュースを見ていると、意外とそうでもないみたいなんですよね。
自分の書いた文字で何かが動いて感動する。
これは今も昔も変わらないのかもしれません。
学生時代、ノートの端っこを使ってパラパラ漫画って作ったことありませんか?
実はあれもゲームの仕組みと同じなんですよ。
今回やったことも超高速なパラパラ漫画なんです。
でもパラパラ漫画は絵が動くだけなので、ゲームはいろんな機能を兼ね備えたパラパラ漫画ですね(笑)
スプライトを動かせるようになったので、次回は今回の復習も兼ねて敵を出現させてみましょう。
今回はここまでです。